|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основные этапы разработки приложения с использованием Android IDE
4.4 Реализация логики приложения
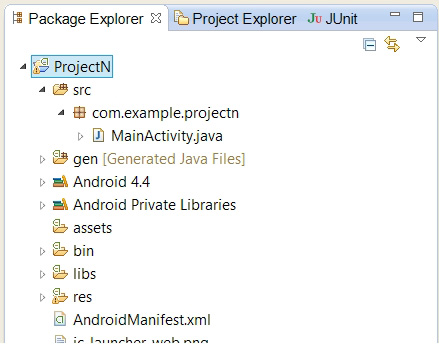
Приступим непосредственно к программированию, работать будем с файлом src/com.example.projectn/MainActivity.java. Найдем этот файл в Package Explorer см. рис. 4.13, откроем и начнем редактировать.
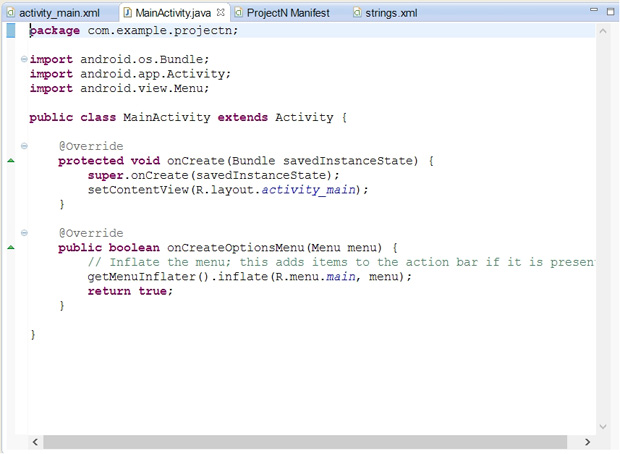
Пока файл выглядит следующим образом, см. рис. 4.14.
Можно заметить, что класс MainActivity является наследником класса Activity и в нем уже реализован метод onCreate(), который запускается при первоначальном создании активности, нам потребуется его дополнить, но об этом чуть позже.
Мы предполагаем программно менять информацию в поле TextView, получать значение из поля EditText и обрабатывать события нажатия на кнопку Button, поэтому необходимо объявить соответствующие переменные, как поля класса MainActivity:
TextView tvInfo;
EditText etInput;
Button bControl;
Чтобы не было ошибок, необходимо импортировать пакет android.widget, который содержит все элементы графического интерфейса:
import android.widget.*;
На самом деле среда разработки подскажет, что делать.
Теперь необходимо связать эти переменные с элементами интерфейса, уже добавленными нами в activity_main.xml, сделать это необходимо в методе onCreate(), а для получения уже созданного элемента интерфейса воспользуемся методом findViewById(). Итак в метод onCreate() добавим следующие строки:
tvInfo = (TextView)findViewById(R.id.textView1);
etInput = (EditText)findViewById(R.id.editText1);
bControl = (Button)findViewById(R.id.button1);
Метод findViewById() возвращает объект класса View, который является общим предком для всех компонентов пользовательского интерфейса, для того чтобы избежать возможных ошибок в скобках перед вызовом метода указываем до какого конкретно компонента необходимо сузить возможности объекта View.
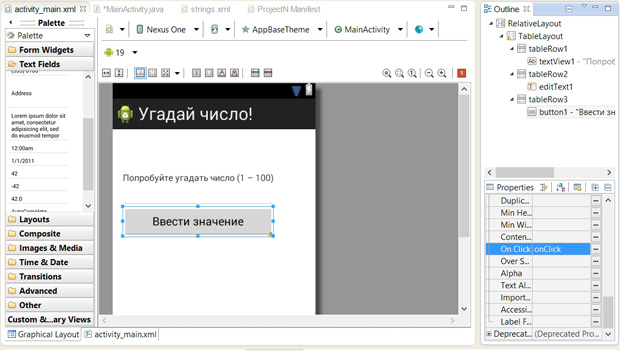
Пришло время выполнить обработку нажатия на кнопку. Вернемся к файлу activity_main.xml в графический режим редактирования, выберем элемент Button и на вкладке со свойствами элемента найдем свойство On Click и запишем в него onClick - имя метода, который будет обрабатывать нажатие на кнопку. Как это выглядит показывает рис. 4.15.
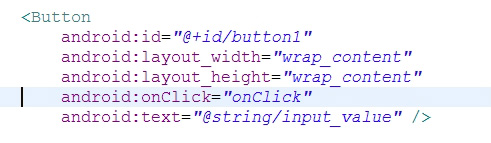
Эти же действия можно выполнить в фале activity_main.xml, достаточно дописать выделенную на рис. 4.16 строку:
Для настройки свойств элементов интерфейса достаточно использовать любой способ: графический или редактирование XML файла.
Вернемся в файл MainActivity.java, в класс активности необходимо добавить метод:
public void onClick(View v){...}
Имя метода не обязательно должно быть onClick(), главное, чтобы оно совпадало с именем, указанным в свойстве On Click. В этом методе и будет происходить все наше программирование в этой лабораторной работе.
Нам потребуются две переменные:
- целочисленная для хранения загаданного числа (случайное число от 1 до 100);
- логическая для хранения состояния закончена игра или нет.
Обе эти переменные имеет смысл объявить как поля класса активности, первоначальные значения присвоить в методе onCreate.
Получить целочисленное значение из поля ввода, можно с помощью следующей конструкции:
Integer.parseInt(etInput.getText().toString())
изменить значение текста в информационном поле можно с помощью следующей конструкции:
tvInfo.setText(getResources().getString(R.string.ahead));
в данном случае в информационном поле появится значение строкового ресурса с именем ahead.
Осталось реализовать логику приложения в методе onClick(). Предлагаем написать код этого метода самостоятельно, для контроля в приложении предложен листинг, который содержит один из вариантов кода описанного приложения.
Задания для самостоятельной работы:
Разумеется предложенная в приложении реализация не идеальна, требует доработок:
- Что произойдет, если кнопка будет нажата до ввода какого-либо числа? Скорей всего приложение будет остановлено, необходимо как-то отслеживать этот вариант развития событий и адекватно реагировать. Предлагаем поработать самостоятельно над этой проблемой.
- Что произойдет, если пользователь введет число меньшее нуля или большее 100? Скорей всего приложение обработает этот ввод, но было бы лучше, если бы появилось сообщение о том, что введенное число не удовлетворяет условиям задачи.
- Как завершить приложение? И надо ли это делать?
- Предлагаем подумать, как еще можно улучшить приложение и реализовать эти улучшения.