|
Каким образом можно создать точку останова? Например, если в Лекции 8 в примере, который демонстрирует возможность <canvas> для работы с готовыми изображениями (последний в лекции) в цикле |
Использование CSS для форматирования интерактивных элементов управления в мобильных разработках
Интерактивные элементы HTML
Одной из наиболее важных функций мобильных приложений является их способность взаимодействовать с человеком. В HTML для этого существуют теги отображения на странице интерактивных элементов управления - списков, кнопок, текстовых полей и других активизируемых пользователем элементов управления. С их помощью пользователь может предоставлять мобильному приложению тот или иной вид информации. Эта информация может обрабатываться двумя способами - непосредственно на мобильном устройстве посредством сценариев JavaScript, код которых включается в разметку страницы, или путем отправки данных на веб-сервер для их дальнейшей обработки серверным сценарием. Во всех случаях для этих целей используются интерактивные элементы управления HTML. Краткое их обозрение приведено в Табл. 9.1:
| Элемент управления | HTML-элемент | Описание |
|---|---|---|
| Однострочное текстовое поле | <input type="text"> <input type="password"> | Выводит однострочное текстовое поле для ввода текста. Если для атрибута type указано значение password, вводимые пользователем символы отображаются в виде звездочек (*) или маркеров-точек (?) |
| Многострочное текстовое поле | <textarea>...</textarea> | Текстовое поле, в которое можно ввести несколько строчек текста |
| Флажок | <input type="checkbox"> | Выводит поле флажка, который можно установить или очистить |
| Переключатель | <input type="radio"> | Выводит переключатель - элемент управления в виде небольшого кружка, который можно включить или выключить. Обычно создается группа переключателей с одинаковым значением атрибута name, вследствие чего можно выбрать только один из них |
| Кнопка | <input type="submit"> <input type="image"> <input type="reset"> <input type="button"> | Выводит стандартную кнопку, активизируемую щелчком мыши. Кнопка типа submit всегда собирает информацию с формы и отправляет ее для обработки. Кнопка типа image делает то же самое, но позволяет вместо текста на кнопке вставить изображение. Кнопка типа reset очищает поля формы от введенных пользователем данных. А кнопка типа button сама по себе не делает ничего. Чтобы ее нажатие выполняло какое-либо действие, для нее нужно добавить сценарий JavaScript |
| Список | <select>... </select> | Выводит список, из которого пользователь может выбирать значения. Для каждого значения списка добавляется элемент<option> |
Рассмотрим особенности форматирования этих элементов посредством таблиц стилей.
Формы в мобильных приложениях
HTML - формы существовали с самых ранних времен языка HTML, и с тех пор они практически не изменились. Реализуются они тегами <form> ...</form>, внутрь которых помещаются интерактивные элементы управления. Элемент <form> удерживает вместе эти элементы управления, которые также называются полями. В случае отправки данных на сервер, он сообщает браузеру, куда отправлять данные после нажатия пользователем кнопки отправки, предоставляя URL в атрибуте action тега <form>. Но если работа с данными будет выполняться на мобильном устройстве клиента посредством сценария JavaScript, то для атрибута action можно просто указать значение #. При организации общения с пользователем, когда ввод данных отсутствует, например, в случае навигации (см. далее пример со сменой изображений), тег <form> использовать не нужно.
Пример тега <form> с передачей данных на сервер:
<form id = "simpForm" action="formAction" method="POST">
Пример кода формы для мобильного виджета:
<form id = "simplmobileForm" action=#> <label for = "accept"> HTML5 </label> <input id = "accept" type = "checkbox" value="yes" checked/> </form>
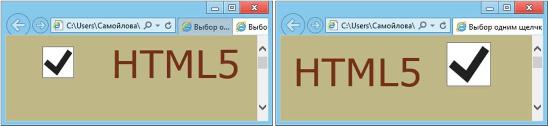
При определении элементов управления на мобильных устройствах очень важно определить надпись с помощью тега <label>, особенно на устройствах с сенсорным интерфейсом. Если, например, вставить в форму флажок и не снабдить его надписью, то для установки этого флажка пользователю потребуется выполнить касание (щелчок) по области очень малых размеров. При использовании тега <label> пользователь может выполнить касание по любой части назначенной флажку надписи. Тег <label> связывают с управляющим элементом атрибутом "for", и размещают его рядом с управляющим элементом (до или после). При этом на странице надпись размещается слева или справа от элемента. Пример надписей, связанных с управляющим элементом формы "checkbox" (тестирование в настольном браузере):
Форматирование интерактивных элементов выполняется в таблице стилей правилами, в которых указываются параметры элементов. Для представленных примеров содержание правил для элементов "checkbox " соответственно:
/*Для первого маленького флажка*/
input[type="checkbox"]
{
width: 120px;
height: 50px;
}
/*Для второго флажка, который больше*/
input[type="checkbox"]
{
width: 100px;
height: 70px;
}