|
Каким образом можно создать точку останова? Например, если в Лекции 8 в примере, который демонстрирует возможность <canvas> для работы с готовыми изображениями (последний в лекции) в цикле |
Использование CSS для форматирования интерактивных элементов управления в мобильных разработках
Навигационные списки
Список навигации - это любой список гиперссылок, расположенных друг за другом. Такие списки рекомендуется создавать с помощью тегов <ul>, <ol>. Их содержимое - гиперссылки в виде текстов или изображений.
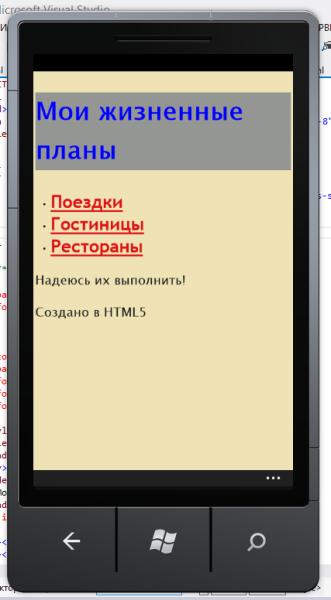
Пример тестирования списка навигации, состоящего из трех элементов:
Форматирование данного навигационного списка выполнено с использованием таблицы стилей, включающей правила для основного элемента списка - <a> - тега гиперссылки. HTML-код данной страницы, включающий таблицу стилей, имеет вид:
<!DOCTYPE HTML>
<html lang = "ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style >
body
{
background-color:#ede3b5;
font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif;
color:#171715 ;
font-size:50px;
max-width:1600px;
}
h2 {
/*Синий текст + Серый фон */
color:rgb(0,0,255);
background-color:rgb(150,150,150);
font-size:100px;
}
a {
/*Ссылки красного цвета */
color: #dc1010 ;
background-color:#ede3b5;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:70px;
font-weight:bold;
}
</style>
<title>Список данных</title>
</head>
<body>
<header id="header">
<h2>Мои жизненные планы</h2>
</header>
<nav id="nav">
<ul>
<li><a href="Flights">Поездки</a></li>
<li><a href="Hotels">Гостиницы</a></li>
<li><a href="Restaurants">Рестораны</a></li>
</ul>
</nav>
<section id="content">
<p> Надеюсь их выполнить!<p>
</section>
<footer id="footer">
<p> Создано в HTML5<p>
</footer>
</body>
</html>Использование рисунков для навигации
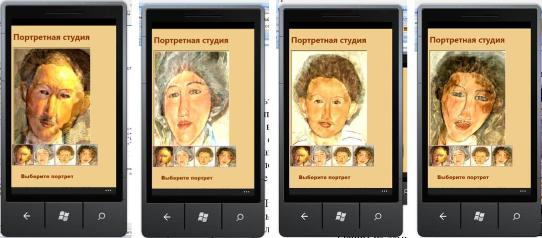
Далее представлен еще один список навигации, состоящий из четырех маленьких кнопок - изображений, и позволяющий пользователю щелчком по кнопке управлять отображением другого "портретного" изображения.
Для реализации такой страницы используется технология iFrame, появившаяся в HTML5. Технология предназначена специально для мобильных устройств, поскольку требует малой пропускной способности. При изменениях одного единственного элемента на странице мобильному устройству нужно загрузить или перезагрузить только один элемент, таким образом, время отклика сокращается. Второе достоинство данной навигации связано с тем, что нажимать на небольшие текстовые ссылки пользователю мобильного устройства может оказаться затруднительным, а графические кнопки легко заметить и нажать.
Форматирование этого навигационного списка выполняется с использованием таблицы стилей, не содержащей каких-либо специальных средств. HTML-код данной страницы имеет вид:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<style>
/*F2CF8D,401E01,F2AA6B,8C3503,F28D52*/
body {
font-family:Verdana, Geneva, sans-serif;
background-color:#F2CF8D;
color:#401E01;
}
h1 {
font-family:"Monotype Corsiva";
font-size:36px;
color:#8C3503;
margin-left:10px;
font-size:80px;
}
h4 {
font-family:"Arial Black", Gadget, sans-serif;
color:#8C3503;
margin-left:86px;
font-size:50px;
}
aside {
margin-left:10px;
}
h5 {
margin-right:40px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Навигация между фреймами Iframe </title>
</head>
<body>
<article>
<header>
<h1>Портретная студия</h1>
</header>
<aside>
<iframe name="fullSize" width="750", height="936" seamless src="portraits/man.jpg"></iframe>
</aside>
<section>
<nav> <a href="images/man.jpg" target="fullSize"><img src="images/thumbMan.jpg" width ="200" height ="200"></a>
<a href="images/woman.png" target="fullSize"><img src="images/thumbWoman.png" width ="200" height ="200"></a>
<a href="images/boy.jpg" target="fullSize"><img src="images/thumbBoy.jpg" width ="200" height ="200"></a>
<a href="images/girl.png" target="fullSize"><img src="images/thumbGirl.png" width ="200" height ="200"></a>
<h4>Выберите портрет</h4>
</nav>
</section>
<section>
<h5> Авторами всех работ должны быть малоизвестные художники, <b>Мо Дигли Ании</b>, из штата Огайо.
При щелчке мыщью по миниатюре изображения, оно будет передано в большое окно просмотра. </h5>
</section>
</article>
</body>
</html>