Введение в XML
Что такое каскадные таблицы стилей (CSS)?
Для определения свойств текста в HTML-документе, таких как размер шрифта, стиль, начертание, цвет, используются атрибуты тегов, в которых указываются нужные параметры. Для нескольких небольших страничек с уникальным дизайном применение атрибутов, относящихся к дизайну, вполне оправданно. Для крупных проектов, например, электронного журнала или портала новостей, где требуется соблюдать одинаковое оформление и иметь возможность быстро его заменять, возникает идея отделить содержимое страницы от его оформления. Это можно сделать с помощью таблиц каскадных стилей (Cascade Style Sheets, CSS). Для присвоения какому-либо элементу определенных характеристик необходимо один раз описать этот элемент и определить это описание как стиль, а в дальнейшем просто указывать, что элемент, который нужно оформить соответствующим образом, должен принять свойства описанного стиля. Эта концепция позволяет также сократить размер страницы - вместо многократного повторения заданного атрибута получаем всего лишь одно описание его стиля.
В название таблицы стилей включено определение "каскадные", поскольку возможно использование нескольких таблиц стилей для форматирования одного документа HTML, а браузер по определенным правилам выстраивает приоритетность выполнения этих таблиц. Они выстраиваются своеобразным "каскадом", по которому обрабатывается документ.
Существует четыре основных способа связывания HTML-документа и таблицы стилей.
- Связывание - одна таблица стилей используется для форматирования нескольких страниц.
- Внедрение - все правила таблицы стилей задаются непосредственно в самом документе.
- Встраивание в теги документа - изменяется форматирование конкретных элементов страницы.
- Импортирование - в один или несколько документов встраивается таблица стилей, расположенная на сервере.
Рассмотрим каждый из этих способов в отдельности.
-
Связывание
Запускаем Visual Studio .NET и создаем три HTML-страницы (см. рис. 10.3, шаблон HTML-Page), которые называем 1, 2 и 3. Затем создаем файл MyStyle.css, для которого выбираем шаблон Style Sheet (см. рис. 10.3). Сохраняем все эти файлы в одну папку, которую называем "Связывание". Содержимое и вид страниц после запуска приводится в таблице 10.3.
Таблица 10.3. Применение CSS: связывание Название файла Содержимое Вид в Internet Explorer 1.htm <html> <head> <title>Первая страница</title> <LINK REL=STYLESHEET TYPE="text/css" HREF="MyStyle.css"></LINK> </head> <body> <h1>Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> </body> </html>

2.htm <html> <head> <title>Вторая страница</title> <LINK REL=STYLESHEET TYPE="text/css" HREF="MyStyle.css"></LINK> </head> <body> <h4>Четвертый заголовок</h4> <h5>Пятый заголовок</h5> <h6>Шестой заголовок</h6> </body> </html>

3.htm <html> <head> <title>Третья страница</title> <LINK REL=STYLESHEET TYPE="text/css" HREF="MyStyle.css"></LINK> </head> <body> <h1>Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> <h4>Четвертый заголовок</h4> <h5>Пятый заголовок</h5> <h6>Шестой заголовок</h6> </body> </html>

MyStyle.css BODY {background: Dodgerblue } H1{font-family:Arial; color:Red; font-size:medium} H2{font-family:Bookman Old Style; color:Orangered; font-size:medium} H3{font-family:Comic Sans MS; color:Yellow; font-size:medium} H4{font-family:Courier New; color:Lime; font-size:medium} H5{font-family:Times New Roman; color:Mediumblue; font-size:medium} H6{font-family:Verdana; color:Darkviolet; font-size:medium}Элементы h1, h2, ..., h6 используются для создания заголовков текста. Без применения стиля самый крупный заголовок - h1, самый мелкий - h6.
Итак, в самих документах нет описания того, как должны выглядеть страницы. Вместо этого во всех трех страницах есть инструкция, указывающая на файл MyStyle.css:
<LINK REL=STYLESHEET TYPE="text/css" HREF="MyStyle.css"></LINK>
Первые два параметра этого тега являются зарезервированными именами, требующимися для того, чтобы сообщить браузеру, что на этой страничке будет использоваться CSS. Третий параметр - HREF= "URL" - указывает на файл, который содержит описания стилей. Этот параметр должен содержать либо относительный путь к файлу - в случае если он находится на том же сервере, что и документ, из которого к нему обращаются, - либо полный URL ("http://...") в случае если файл стилей находится на другом сервере.
Файл MyStyle.css не выводится бразуером - в нем хранится лишь описание стилей. В рассматриваемом примере элементу BODY, отвечающему за содержимое страницы, устанавливается значение фонового цвета Dodgerblue:
BODY {background: Dodgerblue}Вначале указывается название элемента ( BODY ), затем атрибут ( background ) со значением после двоеточия ( Dodgerblue ).
Аналогичная конструкция, задающая значение фонового цвета в виде атрибута, будет иметь следующий вид:
<body bgcolor="Dodgerblue"> </body>
При описании нескольких свойств они разделяются точкой с запятой:
H1{font-family:Arial; color:Red; font-size:medium}Простое задание атрибутов элемента H1 выглядит так:
<h1><font family="Arial" color="Red" size="medium">Первый заголовок<font></h1>
Вы могли заметить, что названия элементов я иногда писал прописными буквами ( H1 ), а иногда строчными ( h1 ). Для HTML это допустимо (для XML - нет) - браузеры правильно интерпретируют описание в обоих случаях. Также я указывал значения атрибутов иногда в кавычках ( bgcolor="Dodgerblue" ) а иногда - нет ( bgcolor = lightgrey ). Опять-таки, при работе с HTML-документами так делать можно, при работе с XML - нет (все значения атрибутов должны указываться в кавычках, см. далее).
При создании таблицы каскадных стилей некоторые свойства отличаются от аналогичных атрибутов - сравните названия "background" и "bgcolor". Сориентироваться при создании таблицы стилей вам помогут всплывающие подсказки Visual Studio .NET (рис. 10.9) и собственный опыт.
В программном обеспечении к курсу вы найдете папку "Связывание" с рассмотренными документами (Code\Glava5\CSS\Связывание).
-
Внедрение
Другой способ использования CSS - внедрение описания стилей в сам документ. Создадим новую папку, назовем ее "Внедрение" и изменим страницы 1, 2 и 3 следующим образом (таблица 10.4):
Таблица 10.4. Применение CSS: внедрение Название файла Содержимое 1.htm <html> <head> <title>Первая страница</title> <STYLE TYPE="text/css"> <!-- body {background: Dodgerblue } H1{font-family:Arial; color:Red; font-size:medium} H2{font-family:Bookman Old Style; color:Orangered; font-size:medium} H3{font-family:Comic Sans MS; color:Yellow; font-size:medium} --> </STYLE> </head> <body> <h1>Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> </body> </html>2.htm <html> <head> <title>Вторая страница</title> <STYLE TYPE="text/css"> <!-- body {background: Dodgerblue } H4{font-family:Courier New; color:Lime; font-size:medium} H5{font-family:Times New Roman; color:Mediumblue; font-size:medium} H6{font-family:Verdana; color:Darkviolet; font-size:medium} --> </STYLE> </head> <body> <h4>Четвертый заголовок</h4> <h5>Пятый заголовок</h5> <h6>Шестой заголовок</h6> </body> </html>3.htm <html> <head> <title>Третья страница</title> <STYLE TYPE="text/css"> <!-- body {background: Dodgerblue } H1{font-family:Arial; color:Red; font-size:medium} H2{font-family:Bookman Old Style; color:Orangered; font-size:medium} H3{font-family:Comic Sans MS; color:Yellow; font-size:medium} H4{font-family:Courier New; color:Lime; font-size:medium} H5{font-family:Times New Roman; color:Mediumblue; font-size:medium} H6{font-family:Verdana; color:Darkviolet; font-size:medium} --> </STYLE> </head> <body> <h1>Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> <h4>Четвертый заголовок</h4> <h5>Пятый заголовок</h5> <h6>Шестой заголовок</h6> </body> </html>При запуске этих страниц их внешний вид не изменится, поскольку мы оставили стили страниц прежними. Описание располагается внутри тега STYLE:
<STYLE type="text/css">... </STYLE>.
Сама конструкция окружена символами комментария:
<!-- _-->
Несмотря на то, что подавляющее большинство браузеров поддерживает CSS, всегда следует учитывать обратную возможность - в этом случае знаки комментария позволят проигнорировать описание и избежать ошибки.
В программном обеспечении к курсу вы найдете папку "Внедрение" с рассмотренными документами (Code\Glava5\CSS\Внедрение).
-
Встраивание в теги документа
Третий вариант, когда описание стиля располагается непосредственно внутри тега описываемого элемента при помощи атрибута STYLE . Этот метод нежелателен, он приводит к потере одного из основных преимуществ CSS - возможности отделения информации от описания оформления информации. Впрочем, если необходимо описать лишь один элемент, этот вариант расположения описания стилей также вполне применим. Создадим новую папку и назовем ее "Встраивание". Скопируем в нее файлы 1.htm и MyStyle.css из папки "Связывание". Теперь у нас есть HTML-документ со связанной таблицей стилей. Сделаем копию документа 1.htm и назовем ее Встраивание1.htm. Изменим HTML-код этого документа:
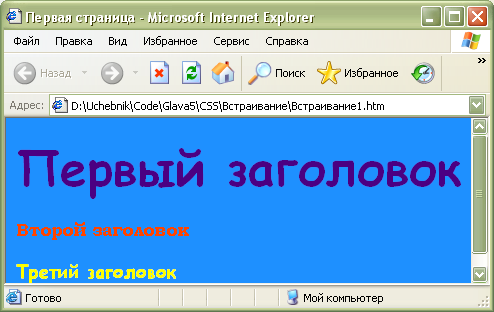
<html> <head> <title>Первая страница</title> <LINK REL=STYLESHEET TYPE="text/css" HREF="MyStyle.css"></LINK> </head> <body> <h1 STYLE="font-family:Comic Sans MS; color:Indigo; font-size:xx-large">Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> </body> </html>
Таблица стилей по-прежнему работает для этого документа, но описание тега h1 имеет больший приоритет (рис. 10.10):
В программном обеспечении к курсу вы найдете папку "Встраивание" с рассмотренными документами (Code\Glava5\CSS\Внедрение).
-
Импортирование
Последний способ применения CSS - импорт внешней таблицы стилей (расположенной на сервере) с помощью свойства @import:
<html> <head> <title>Первая страница</title> <STYLE> @import:url(http://somename.ru/MyStyle.css) </STYLE> </head> <body> <h1>Первый заголовок</h1> <h2>Второй заголовок</h2> <h3>Третий заголовок</h3> </body> </html>