Введение в XML
Введение в XML
Что такое HTML?
Язык разметки гипертекста HTML (Hyper Text Markup Language) представляет собой определенный набор элементов, которые используются для создания web-страницы. Примерами таких элементов являются заголовки, абзацы, списки, таблицы. Запускаем блокнот и вводим следующий текст:
<HTML> <HEAD> <TITLE>Это пример простейшего HTML-документа</TITLE> </HEAD> <BODY BGCOLOR = LIGHTGREY>
Несколько примеров
<BR> <B> Жирный текст </B> <U>Подчеркнутый текст</U> <S>Перечеркнутый текст</S> <P>Абзац</P> <BR> <FONT COLOR = RED SIZE = 16 FACE = ARIAL> Красный </FONT> <BR> <FONT COLOR = YELLOW SIZE = 16 FACE = TIMES NEW ROMAN> Желтый </FONT> <BR> <FONT COLOR = GREEN SIZE = 16 FACE = VERDANA> Зеленый </FONT> <BR> <MARQUEE BGCOLOR = BLACK> <FONT COLOR = WHITE> Бегущая строка </FONT></MARQUEE> </BODY> </HTML>
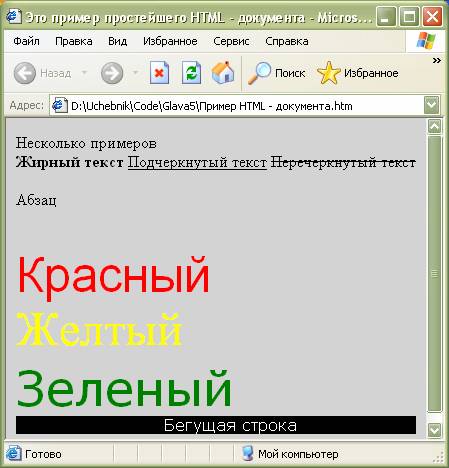
Сохраняем текст, назвав документ "Пример HTML-документа". Открываем "Мой компьютер \ Сервис \ Свойства папки \ вкладка "Вид"" и в окне "Дополнительные параметры" снимаем галочку "Скрывать расширения для зарегистрированных типов файлов". Теперь на компьютере все файлы будут в своем названии содержать и тип: например, рисунки - .bmp или .jpeg, программы - .exe, а файл блокнота - "Пример HTML-документа.txt". Меняем расширение на "Пример HTML-документа.htm" и запускаем. Появляется браузер, в котором открывается созданная страница (рис. 10.1):
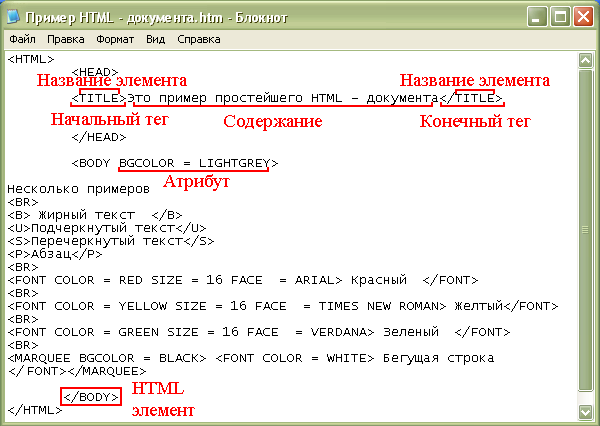
В главном меню выбираем "Вид \ Просмотр НТМL-кода" - появляется блокнот, содержащий набранный текст (рис. 10.2, подписи были добавлены к графическому изображению):
Обратите внимание на форматирование HTML-кода - браузер игнорирует пробелы, отступы и абзацы; для их вывода на страницу используются специальные элементы. Каждый элемент начинается с начального тега: текста, заключенного в угловые скобки (< >), который содержит имя элемента. В скобках указываются также дополнительные свойства (атрибуты) тега, например, серый фоновый цвет страницы определяет атрибут BGCOLOR со значением LIGHTGREY элемента BODY. Большинство элементов заканчиваются конечным тегом, в котором повторяется название элемента с символом косой черты(/), но другие могут оканчиваться иначе - например, тег <BR>. Элемент "содержание" представляет собой текст, расположенный между начальным и конечным тегами. Сами теги могут быть написаны прописными ( <BODY> ) или строчными буквами( <body> ) - в любом случае браузер отобразит страницу верно. Для формирования страницы были использованы следующие эл ементы (Таблица 10.1).
Набор HTML-элементов достаточно велик, но есть документы, которые не могут быть описаны на языке HTML. Это математические, химические формулы, музыкальные символы, иерархические структуры. При выводе содержимого из базы данных HTML представляет данные в виде таблиц, однако в нем нет возможности определения ключей таблиц для последующей сортировки, поиска и фильтрации данных.
Созданная HTML страничка элементарна, тем не менее в программном обеспечении к курсу вы ее найдете. (Code\Glava5\ Пример HTML-документа.htm).
SGML, HTML и XML
Обобщенный структурированный язык разметки (Structured Generalized Language - SGML) представляет собой основу всех языков разметки. SGML не только определяет базовый синтаксис, но дает вам возможность создавать собственные элементы. Для создания описания документа на SGML нужно продумать соответствующий набор элементов и структуру документа.
Набор наиболее употребительных элементов, используемых для описания документа определенного типа, называется SGML-приложением. Если встроить в программу обработку этих элементов и последующую их интерпретацию, получится браузер. Язык HTML и представляет SGML-пpилoжeниe, разработанное в 1991 г. для описания web-страниц, для которого были созданы различные обозреватели - Internet Explorer, Netscape Navigator, Opera.
Разработчики из консорциума World Wide Web Consortium (W3C) сочли язык SGML слишком сложным и фундаментальным для представления информации в Интернете. Гибкость и большое обилие средств, поддерживаемых SGML, затрудняет написание программного обеспечения, необходимого для обработки и отображения SGML-информации в web-браузерах. Язык HTML, использующийся вплоть до настоящего времени, справляется со своей основной задачей, однако он не реализует в полной мере мощных функциональных возможностей SGML. В 1996 г. группа XML Working Group разработала ветвь языка SGML, назвав его расширяемым языком разметки - Extensible Markup Language.
XML является упрощенной версией SGML, приспособленной для Web. При разработке XML-документа вместо использования ограниченного набора определенных элементов можно создавать свои собственные элементы и присваивать им любые имена - именно поэтому язык XML называется расширяемым (extensible). Следовательно, XML пригоден для описания практически любого документа, от математических уравнений до базы данных. Синтаксис XML более простой, чем SGML, что облегчает восприятие XML-документов, а также написание программ браузеров, кодов и Web-страниц для доступа и представления информации документа.
Создание XML-документа
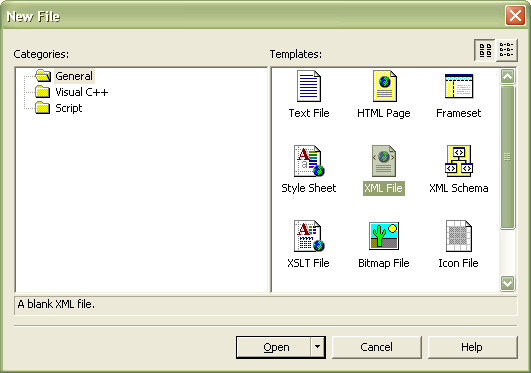
Приступим к созданию XML-документа. В качестве структуры, которую мы будем описывать, возьмем таблицу "Туры базы данных" - BDTur_firm.mdb, - с которой мы начали работать еще в "Элементы работы с базами данных" . Для создания документа запускаем Microsoft Visual Studio .NET, выбираем "File \ New \ File" (или используем сочетание клавиш Ctrl+N) и в списке шаблонов выбираем XML File (рис. 10.3):
Конечно, XML-документ, так же как и HTML-документ, можно формировать и в блокноте, но подсветка синтаксиса значительно ускорит работу. Сохраняем появившейся документ, называя его XMLTour.xml. В новом документе есть всего одна строчка:
<?xml version="1.0" encoding="utf-8" ?>
В первой строке происходит объявление XML, указывающее на то, что это XML-документ, и содержащее номер версии. Объявление XML не является обязательным, хотя спецификация требует его включения. Если вы включаете XML-объявление, оно должно находиться в начале документа. Далее указывается кодировка документа - utf-8. Аналогично, если вы создадите HTML-страницу, выбрав соответствующий шаблон (см. рис. 10.3), в шаблоне будет указываться дополнительная информация, такая как версия языка HTML 4.0, язык EN, пакет верстки - Microsoft Visual Studio .NET 7.1 и другие:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title></title> <meta name="GENERATOR" content="Microsoft Visual Studio .NET 7.1"> <meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5"> </head> <body> </body> </html>
Возвращаемся к нашему XML-документу и вводим комментарий - он начинается с символа "!--" и заканчивается символом "--":
<!-- Название файла XMLTour.xml -->
Определяем так называемый элемент "Документ", или корневой элемент. Поскольку у нас таблиц несколько, логично будет назвать его TABLE:
<TABLE></TABLE>
При завершении написания начального тега среда автоматически вставляет конечный тег. Внутри корневого элемента определяем вложенные элементы:
<TABLE> <TOUR> <IDTOUR></IDTOUR> <NAME></NAME> <PRICE></PRICE> <INFORMATION></INFORMATION> </TOUR> </TABLE>
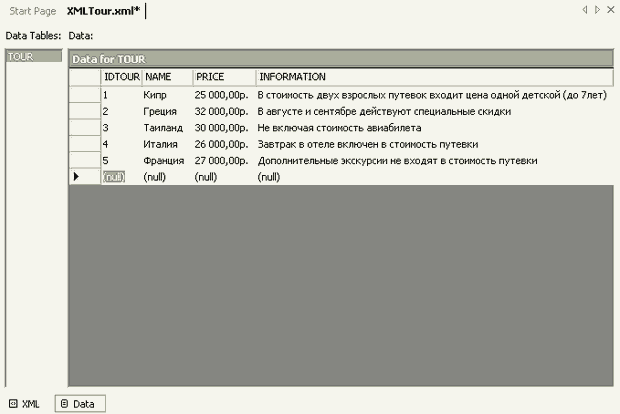
Все! По сути, мы создали таблицу - переключаемся на вкладку ( Data ) и вносим данные (рис. 10.4):
( Data ) и вносим данные (рис. 10.4):
Переключаемся в режим XML, для чего нажимаем соответствующую кнопку и видим сформированный документ:
и видим сформированный документ:
<?xml version="1.0" encoding="utf-8" ?> <!-- Название файла XMLTour.xml --> <TABLE> <TOUR> <IDTOUR>1</IDTOUR> <NAME>Кипр</NAME> <PRICE>25 000,00р. </PRICE> <INFORMATION>В стоимость двух взрослых путевок входит цена одной детской (до 7лет)</INFORMATION> </TOUR> <TOUR> <IDTOUR>2</IDTOUR> <NAME>Греция</NAME> <PRICE>32 000,00р. </PRICE> <INFORMATION>В августе и сентябре действуют специальные скидки</INFORMATION> </TOUR> <TOUR> <IDTOUR>3</IDTOUR> <NAME>Таиланд</NAME> <PRICE>30 000,00р.</PRICE> <INFORMATION>Не включая стоимость авиабилета</INFORMATION> </TOUR> <TOUR> <IDTOUR>4</IDTOUR> <NAME>Италия</NAME> <PRICE>26 000,00р.</PRICE> <INFORMATION>Завтрак в отеле включен в стоимость путевки</INFORMATION> </TOUR> <TOUR> <IDTOUR>5</IDTOUR> <NAME>Франция</NAME> <PRICE>27 000,00р.</PRICE> <INFORMATION>Дополнительные экскурсии не входят в стоимость путевки</INFORMATION> </TOUR> </TABLE>
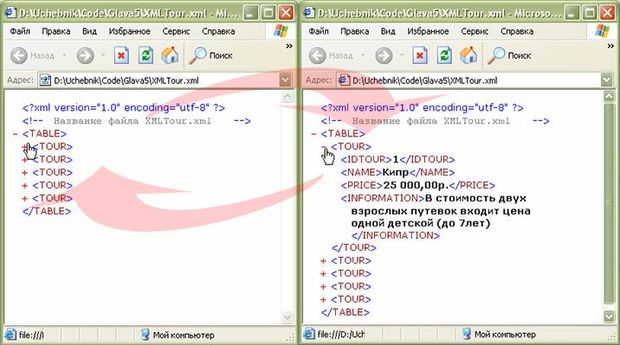
Среда Visual Studio .NET облегчает работу по созданию XML-документов, подобно тому, как WYSIWYG1WYSIWYG - "What You See Is What You Get" - "Что видишь, то и получаешь". редакторы HTML-кода помогают создавать web-страницы. Сохраним страницу и откроем ее в браузере - можно изменять степень детализации представления документа, щелкая на знаки плюс "+" и минус "-" (рис. 10.5):
В программном обеспечении к курсу вы найдете документ XMLTour.xml (Code\Glava5\ XMLTour.xml).