Создание и использование Web-сервиса
Создание и использование Web-сервиса
Подготовка сервера IIS
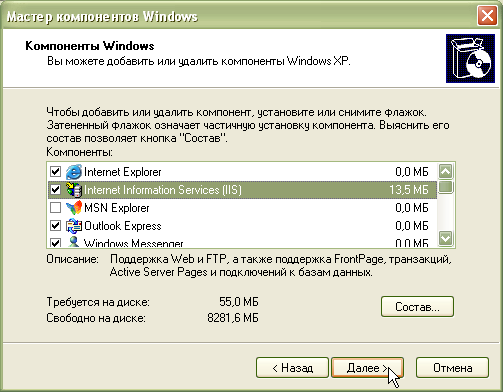
Web-служба размещается на сервере IIS (Internet Information Services). При установке Microsoft Windows XP Professional (SP2) по умолчанию сервер IIS устанавливается не полностью и нам нужно завершить его комплектацию1При установке среды разработки Visual Studio. NET мастер предлагает предварительно установить IIS (с установочного диска системы).. Переходим в меню "Пуск \ Панель управления \ Установка и удаление программ". В категории "Установка компонентов Windows" выбираем пункт "Internet Information Services (IIS)", нажимаем кнопку "Состав", отмечаем галочками все компоненты. Затем вставляем установочный диск Windows XP и нажимаем кнопку "Далее". Установка занимает пару минут, полностью настроенный сервер IIS не имеет затененного флажка (рис. 14.1):
Скорее всего, у вас имеется частично установленный сервер2Если же вы установили его полностью, вам придется зарегистрировать библиотеку .NET Framework (см. далее в этой лекции "Проблема, связанная с переустановкой IIS").. Теперь можно приступать к разработке web-служб.
Создание web-сервиса
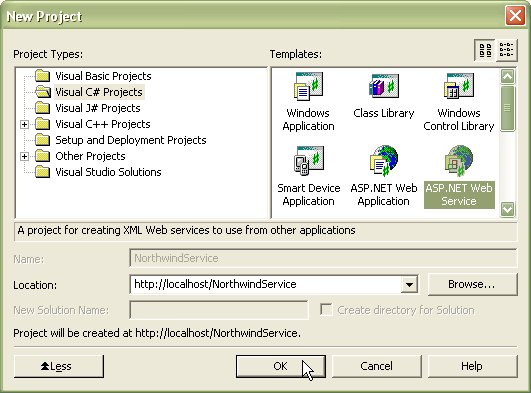
Рассмотрим создание web-службы, предоставляющей возможность получать и обновлять данные из базы Northwind MS SQL Server. Запускаем Visual Studio .NET, создаем новый проект, в списке шаблонов выбираем "ASP.NET Web Service", в строке "Location" вводим название web-сервиса "NorthwindService" (рис. 14.2):
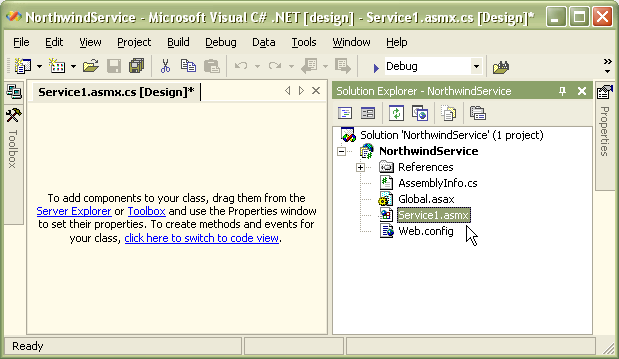
Среда генерирует шаблон web-сервиса, который открывается в режиме дизайна (рис. 14.3). Сам по себе web-сервис не имеет пользовательского интерфейса, поэтому у него достаточно специфичный вид. Но в процессе разработки можно использовать визуальные средства студии, размещая на поверхности элементы управления или объекты. В этом смысле режим дизайна web-сервиса аналогичен панели компонент в обычных Windows-приложениях.
Файл web-сервиса имеет расширение .asmx. Переходим в окно Solution Explorer и переименовываем файл "Service1.asmx" в "DataNorthwind.asmx". Переключаемся в режим кода, нажимая на ссылку "click here to switch to code view" (или просто нажимая клавишу F7). Дополнительно изменяем название класса и конструктора. Разработчики Visual Studio .NET оставили тестовый метод web-сервиса Hello World, который возвращает ставшую классической строку "Hello World". Снимаем с него комментарии. Полностью листинг web-службы будет выглядеть теперь следующим образом:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Web;
using System.Web.Services;
namespace NorthwindService
{
/// <summary>
/// Summary description for Service1.
/// </summary>
public class DataNorthwind : System.Web.Services.WebService
{
public DataNorthwind()
{
//CODEGEN: This call is required by the ASP.NET
//Web Services Designer
InitializeComponent();
}
#region Component Designer generated code
//Required by the Web Services Designer
private IContainer components = null;
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
}
/// <summary>
/// Clean up any resources being used.
/// </summary>
protected override void Dispose( bool disposing )
{
if(disposing && components != null)
{
components.Dispose();
}
base.Dispose(disposing);
}
#endregion
// WEB SERVICE EXAMPLE
// The HelloWorld() example service returns the string Hello World
// To build, uncomment the following lines then save and build the project
// To test this web service, press F5
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
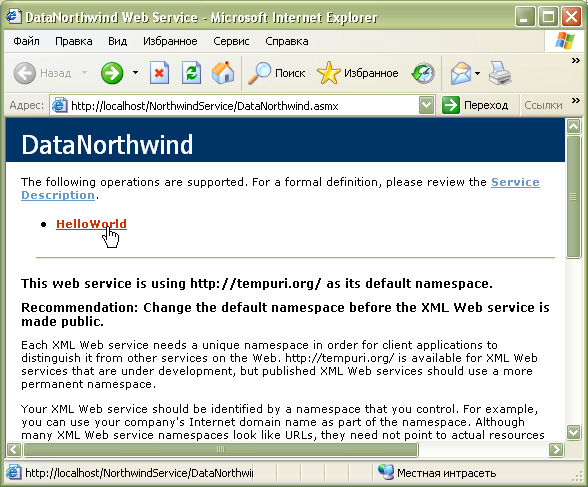
}Компилируем сервис, нажимая кнопку F5. Среда генерирует отчет, содержащий описание сервиса, рекомендации, а также его методы и их тесты. Переходим по ссылке "HelloWorld" (рис. 14.4):
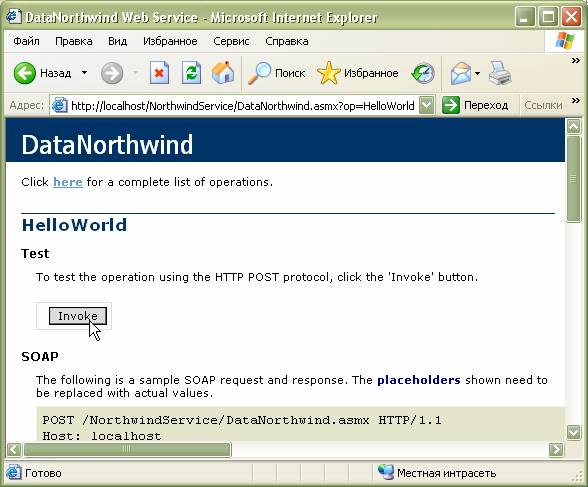
Появляется окно, в котором можно протестировать результат метода, щелкнув на кнопку "Invoke" (рис. 14.5):
Метод возвращает строку "Hello World" в формате XML, она открывается в отдельном окне (рис. 14.6):
Вернемся к коду. При тестировании появлялась рекомендация (см. рис. 14.4) изменить пространство имен web-сервиса перед его публикацией. По умолчанию мастер подставляет пространство из шаблона:
http://tempuri.org/
Перед классом задаем собственное пространство имен и описание web-сервиса при помощи атрибутов Namespace и Desription:
[WebService(Namespace=
"http://www.somesite.com/mywebservices",
Description="Web-сервис для работы с базой данных Northwind")]
public class DataNorthwind :
System.Web.Services.WebService
{
...Web-методы также обладают атрибутом "Description", с помощью которого можно задавать описание каждого метода:
[WebMethod (Description="Этот метод разработчики
оставили в качестве примера.")]
public string HelloWorld()
{
return "Hello World";
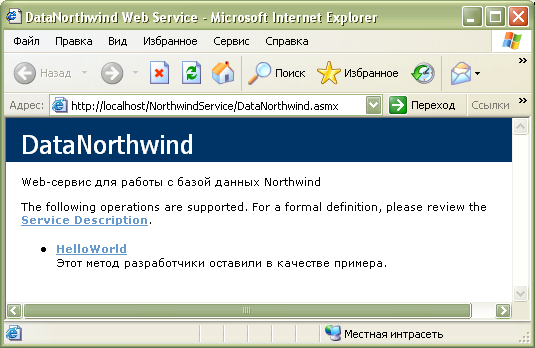
}Снова компилируем проект. Теперь отчет стал более понятным (рис. 14.7):
Приступим к созданию собственных методов. Переходим в режим дизайна, из вкладки Data окна Toolbox перетаскиваем объект SqlDataAdapter. В появившемся мастере Data Adapter Configuration Wizard настраиваем извлечение всех записей таблицы Customers базы данных Northwind. На поверхности появляются два объекта - sqlDataAdapter1 и sqlConnection1, они выглядят точно так же, как аналогичные объекты на панели компонент обычного Windows-приложения. Выделяем объект sqlDataAdapter1, в его окне Properties щелкаем по ссылке Generate Dataset. В появившемся окне оставляем предложенное название DataSet. У нас имеются все объекты для написания собственных web-методов. Если мы просмотрим в коде область Component Designer generated code, то обнаружим, что среда сгенерировала описание объектов ADO .NET в точности такое же, как и в обычном Windows-приложении. Добавляем методы3Здесь я снова буду писать названия методов этим ужасным translitom. в классе формы:
[WebMethod (Description="Метод для заполнения
данными объекта DataSet")]
public DataSet ZapolnenieDannimi()
{
sqlDataAdapter1.Fill(dataSet11);
return dataSet11;
}
[WebMethod (Description="Метод для передачи
изменений в базу данных")]
public bool PeredachaIzmeneniy(DataSet ds)
{
if (ds.HasErrors)
return false;
sqlDataAdapter1.Update(ds);
return true;
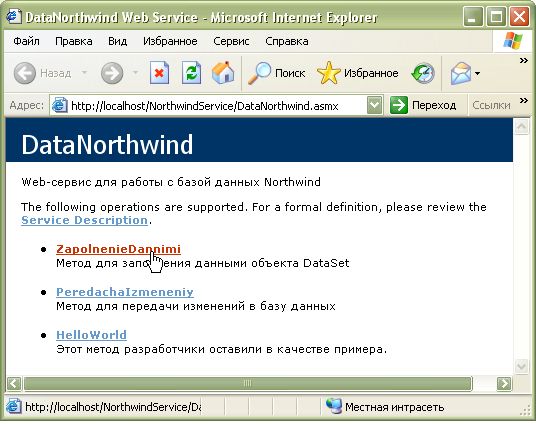
}Параметр [WebMethod] является обязательным при создании web-методов, а атрибут Description - нет. Впрочем, его следует добавлять для удобства работы. Протестируем наш сервис. Переходим по ссылке к методу ZapolnenieDannimi (рис. 14.8):
При извлечении метода - нажатии кнопки "Invoke" - на его странице появляется сообщение об ошибке:
System.Data.SqlClient.SqlException: Login failed for user 'F202406B87AB496\ASPNET'.
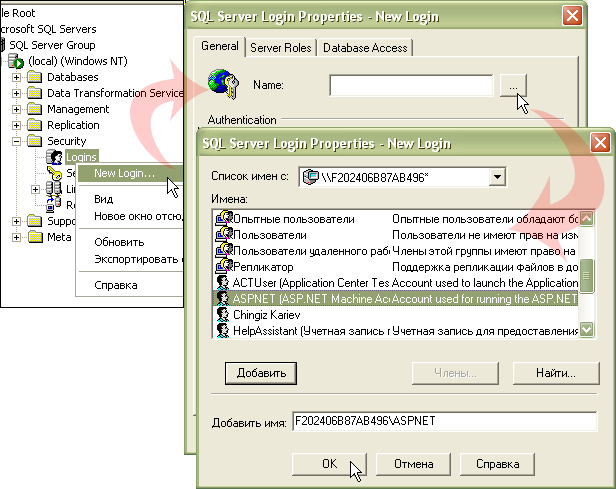
При настройке объекта DataAdapter для подключения к MS SQL Server я выбрал тип аутентификации Windows. Web-служба подключается, используя учетную запись "ASPNET", которая создается при установке Visual Studio .NET. Проблема заключается в том, что эта учетная запись не обладает полномочиями для подключения к базе данных Northwind. Поэтому при отладке и появляется сообщение об ошибке, где "F202406B87AB496" - имя моего локального компьютера. Если мы не хотим использовать аутентификацию SQL-сервера, нужно будет изменить права учетной записи "ASPNET". Запускаем SQL Server Enterprise Manager, раскрываем узел текущего сервера, на вкладке Security щелкаем правой кнопкой и выбираем New Login. В появившемся окне SQL Server Login Properties нажимаем кнопку обзора (_), в появившемся окне добавляем учетную запись "ASPNET", затем нажимаем "OK" (рис. 14.9):
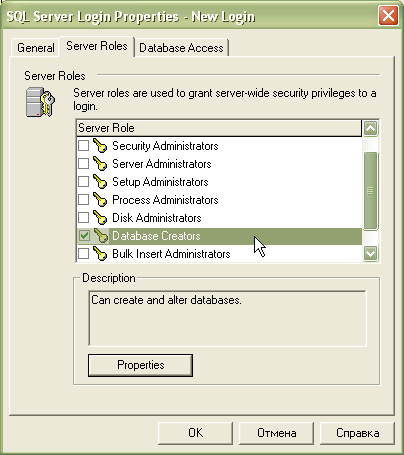
Далее, на вкладке Server Roles отмечаем галочкой "Database Creators" (рис. 14.10). Эта роль предоставляет права создавать и изменять базы данных на сервере.
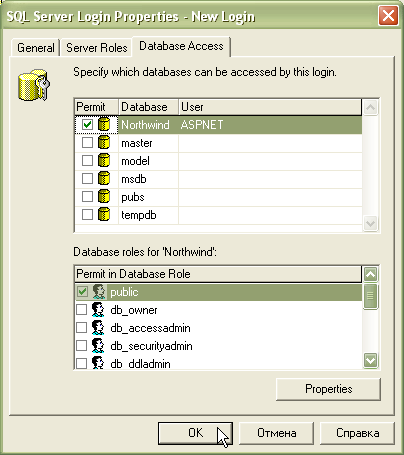
На вкладке Database Access определяем, к какой именно базе данных будет иметь доступ пользователь "ASPNET". Отмечаем только базу Northwind (рис. 14.11):
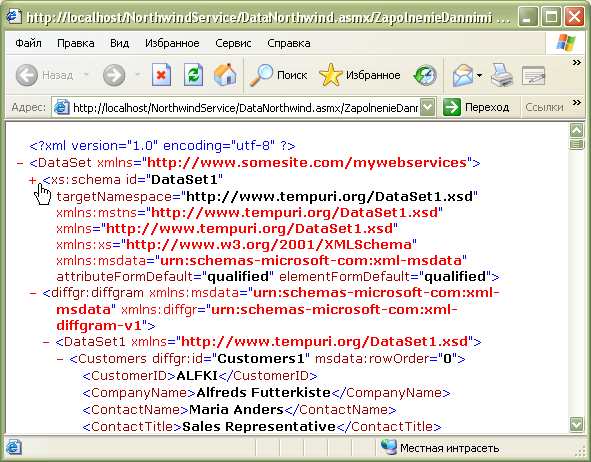
Завершаем настройку учетной записи, нажимая "OK" в окне SQL Server Login Properties. Проверим снова web-сервис - метод ZapolnenieDannimi возвращает теперь содержимое таблицы Customers (рис. 14.12):
В документе находится XSD-схема объекта DataSet, а также само содержимое в формате XML.
Мы завершили разработку web-сервиса.