|
В самостоятельной работе 8 написано: "В пункте "Server name" задаем имя сервера, которое необходимо узнать у преподавателя". Где узнать это имя? |
Улучшения интерфейса программы
Цель работы: Изучить основные приемы и способы унификации представления информации для конечного пользователя.
Основные положения
При аттестации модифицированного приложения конечными пользователями и менеджерами организации были высказаны ряд пожеланий:
- в информации по сотрудникам желательно добавить данные по дате приема сотрудника на работу и дате рождения;
- при представлении информации по сотруднику в режиме просмотра желательно все атрибуты представлять однотипно.
Дополнение приложения новой информацией
Модификацию приложения по учету сотрудников организации целесообразно проводить поэтапно.
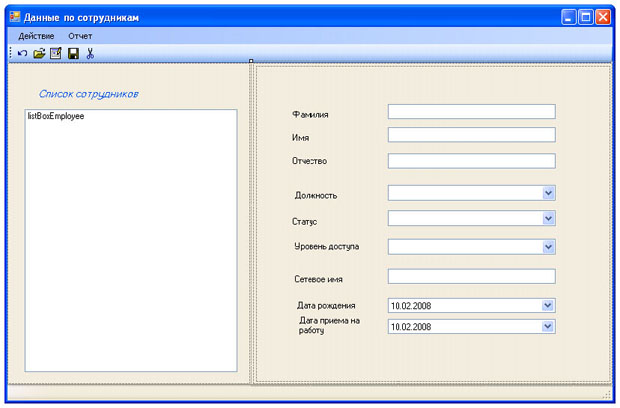
Шаг 1. Модифицируйте форму представления данных по сотруднику FormEmployee (рисунок 12.1).
Для этого добавьте на форму:
- текстовую метку 1, задав свойство name = labelBirthday и свойство text = "Дата рождения" ;
- текстовую метку 2, задав свойство name = labelFirstDate и свойство text = "Дата приема на работу" ;
- элемент управления календарь 1, задав свойство name = dateTimePickerBirthday, а свойство Format = Short ;
- элемент управления календарь 2, задав свойство name = dateTimePickerFirstDate, а свойство Format = Short.
Шаг 2. Для привязки элементов управления календарем dateTimePickerBirthday и dateTimePickerFirstDate к DataSetEmployee в метод FormEmployee_Load необходимо добавить следующий код:
dateTimePickerBirthday.DataBindings.Add(new System.Windows.Forms.Binding("Text", this.dsEmployee, "Employee.Birthday"));
dateTimePickerFirstDate.DataBindings.Add(new System.Windows.Forms.Binding("Text", this.dsEmployee, "Employee.FirstDate"));Шаг 3. Отредактируйте метод DisplayReadOnly с учетом добавления на форму новых элементов управления dateTimePickerBirthday и dateTimePickerFirstDate.
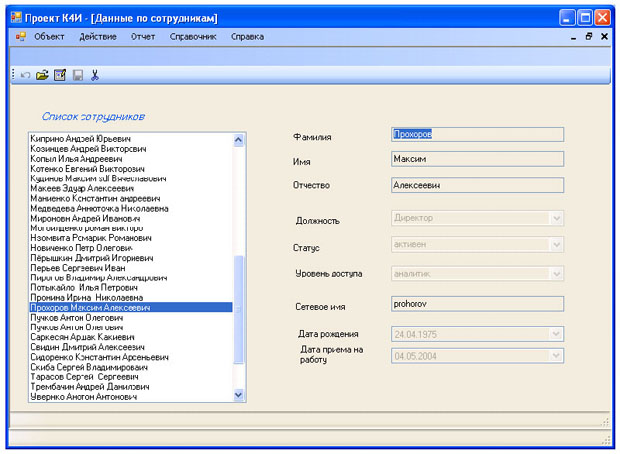
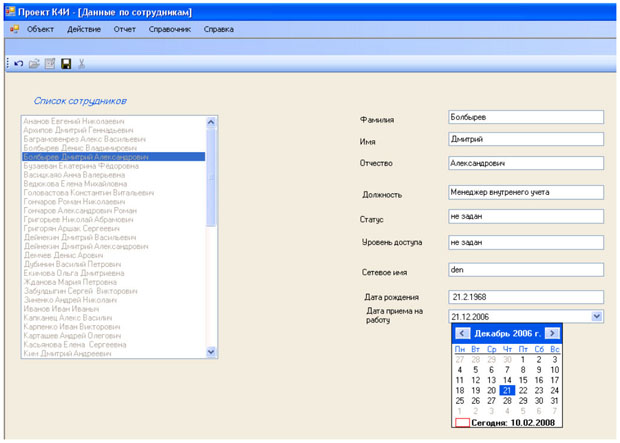
Шаг 4. Проведите компиляцию и тестирование приложения. В результате выполнения программы экранная форма должна иметь вид, аналогичный, представленному на рисунке 12.2.
Формирование однотипного представления информации
Для детального представления информации о сотруднике в разработанной форме используются элементы управления textBox, comboBox и dateTimePicker. В режиме "только для чтения" элементы управления отображают информацию по разному (рисунок 12.2). Так для элементов управления comboBox и dateTimePicker текст отображается более блекло, по сравнению с элементами управления textBox. С целью унификации отображения информации для конечного пользователя проведем модификацию формы FormEmployee.
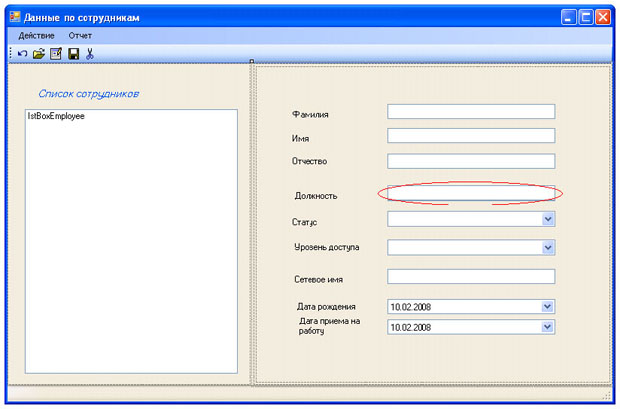
Шаг.5. Изменим отображение должности сотрудника. Для этого добавим к форме элемент управления textBox (свойство name = textBoxJobRole ) и расположим его на форме так, что бы он закрывал имеющийся на форме элемент управления comboBoxJobRole (рисунок 12.3).
Шаг.6. Добавленный элемент управления textBoxJobRole должен отображаться на форме в режиме "только для чтения" и содержать информацию о должности сотрудника. Введем изменения в метод DisplayReadOnly для управления режимом отображения элементом управления textBoxJobRole (см. "Создание элементов управления" ).
Шаг.7. Должность сотрудника в разработанной программе отображается элементом управления comboBoxJobRole, который связан с DateSet - dsEmployee. Синхронизацию отображения информации на элементах управления comboBoxJobRole и textBoxJobRole осуществим через событие "изменение выбранного индекса в списке" - SelectedIndexChanged элемента управления comboBoxJobRole. Листинг обработчика данного события имеет следующий вид.
private void comboBoxJobRole_SelectedIndexChanged(object sender, EventArgs e)
{
textBoxJobRole.Text = comboBoxJobRole.Text;
}Шаг.8. Откомпилируйте программу и протестируйте правильность отображения информации в элементе управления textBoxJobRole.
Шаг.9. В режимах редактирования и создания новой записи, если вводится новое значение должности, должен отображаться элемент управления comboBoxJobRole, но только на момент ввода данных. При этом необходимо обеспечить возможность ввода должности из списка имеющихся в справочнике системы должностей. Это необходимо обеспечить при переходе курсора в поле ввода должности сотрудника. Для реализации такого режима сформируем событие Click элемента управления textBoxJobRole. Для события Click добавим в текст программы метод обработчика события:
private void textBoxJobRole_Click(object sender, EventArgs e)
{ if (!textBoxJobRole.ReadOnly)
{ textBoxJobRole.Visible = false;
comboBoxJobRole.Visible = true;
comboBoxJobRole.Focus(); }
}Шаг.10. После ввода должности сотрудника из списка comboBoxJobRole и перехода к другому элементу управления формы необходимо на форме опять вывести элемент textBoxJobRole. Данные действия выполним по события Leave (покинуть) для элемента comboBoxJobRole. Обработчик события Leave имеет следующий вид:
private void comboBoxJobRole_Leave(object sender, EventArgs e)
{
textBoxJobRole.Visible = true;
comboBoxJobRole.Visible = false;
}Шаг.11. Откомпилируйте программу и протестируйте правильность отображения информации в элементах управления textBoxJobRole и comboBoxJobRole.
Шаг.12. Аналогичные изменения сделайте для отображения информации по статусу и уровню доступа сотрудника. Для этого добавьте на форму FormEmployee элементы управления textBoxStatus и textBoxAccess.
Шаг.13. При изменении отображения информации о времени приема сотрудника на работу необходимо добавить элемент управления textBoxBirthday и выполнить действия, аналогичные проведенным ранее для отображения информации по должности сотрудника за одним исключением. Элемент управления dateTimePickerBirthday содержит информацию о дате и времени, а в элементе textBoxBirthday необходимо отображать только дату в текстовом формате. Формирование текстовой даты для элемента управления textBoxBirthday можно осуществить используя свойства Day, Month и Year объекта класса DateTime. С учетом вышеизложенного, листинг обработчика события "изменение значения величины Дата-Время" - ValueChanged будет иметь следующий вид:
private void dateTimePickerBirthday_ValueChanged(object sender, EventArgs e)
{
DateTime dt = dateTimePickerBirthday.Value;
textBoxBirthday.Text = " " + dt.Day + "." + dt.Month + "." + dt.Year;
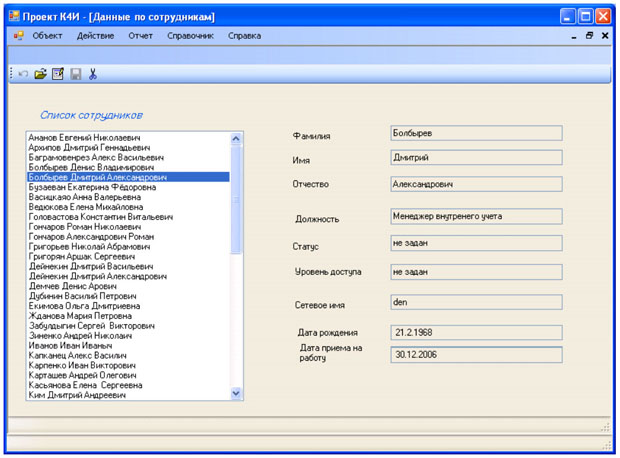
}Шаг.14. Откомпилируйте программу и протестируйте работу приложения. В режиме просмотра экранная форма должна иметь вид, аналогичный, приведенному на рисунке 12.4.
При редактировании даты приема сотрудника на работу экранная форма должна иметь вид, аналогичный, приведенному на рисунке 12.5.
Задание на лабораторную работу
- Изучите теоретический материал.
- Модифицируйте приложение для обеспечения стандартизированного отображения информации по сотрудникам организации.
- Протестируйте приложение.