|
В самостоятельной работе 8 написано: "В пункте "Server name" задаем имя сервера, которое необходимо узнать у преподавателя". Где узнать это имя? |
Создание элементов управления
Цель работы: Изучить основные элементы управления Windows -форм, их свойства и методы, а также получить практические навыки в разработке Windows -форм с элементами контроля
Общие сведения
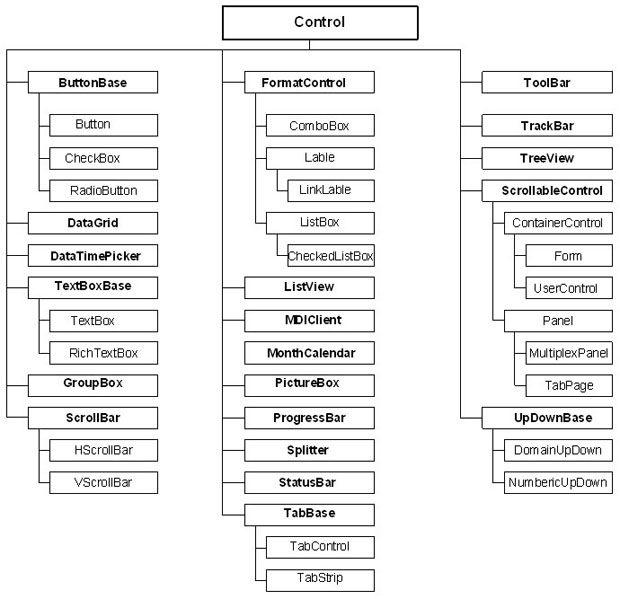
Классы, представляющие графические элементы управления, находятся в пространстве имен System.Windows.Forms. С их помощью обеспечивается реакция на действия пользователя в приложении Windows Forms. Классы элементов управления связаны между собой достаточно сложными отношениями наследования. Общая схема таких отношений представлена на рисунке 7.1.
Класс Control, как общий предок, обеспечивает все производные классы общим набором важнейших возможностей. В числе этих возможностей можно перечислить события мыши и клавиатуры, физические размеры и местонахождение элемента управления (свойства Height, Width, Left, Right, Location ), установку цвета фона и цвета переднего плана, выбор шрифта и т.п.
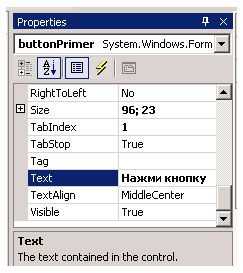
При создании приложения можно добавить элементы управления на форму при помощи графических средств Visual Studio. Обычно достаточно выбрать нужный элемент управления в окне ToolBox и поместить его на форме. Visual Studio автоматически сгенерирует нужный код для формы. После этого можно изменить название элемента управления на более содержательное (например, вместо button1, предлагаемого по умолчанию, - buttonPrimer ) Visual Studio позволяет не только размещать на форме элементы управления, но и настраивать их свойства. Для этого достаточно щелкнуть на элементе управления правой кнопкой мыши и в контекстном меню выбрать Properties (Свойства).
Все изменения, которые необходимо произвести в открывшемся окне (рисунок 7.2), будут добавлены в код метода InitializeComponents().
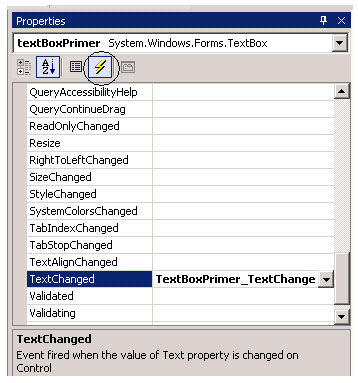
То же самое окно позволяет настроить не только свойства данного элемента управления, но и обработку событий этого элемента. Перейти в список событий можно при помощи кнопки в закладке Properties (рисунок 7.3). Можно выбрать в списке нужное событие и рядом с ним сделать двойной щелчок или ввести имя метода или выбрать метод из списка.
в закладке Properties (рисунок 7.3). Можно выбрать в списке нужное событие и рядом с ним сделать двойной щелчок или ввести имя метода или выбрать метод из списка.
После задания имени метода или двойного щелчка Visual Studio сгенерирует заготовку для обработчика события.
Рассмотрим основные элементы управления Windows -форм.
Элемент управления TextBox
Элемент управления TextBox (текстовое окно) предназначен для хранения текста (одной или нескольких строк). При желании текст в TextBox может быть настроен как "только для чтения", а в правой и нижней части можно поместить полосы прокрутки.
Класс TextBox происходит непосредственно от класса TextBoxBase, обеспечивает общими возможностями как TextBox, так и RichTextBox. Свойства, определенные в TextBoxBase, представлены в таблице 7.1.
В TextBoxBase также определено множество методов: для работы с буфером обмена ( Cut, Copy и Paste ), отменой ввода ( Undo ) и прочими возможностями редактирования ( Clear, AppendText и т. п.).
Из всех событий, определенных в TextBoxBase, наибольший интерес представляет событие TextChange. Это событие происходит при изменении текста в объекте класса, производном от TextBoxBase. Например, его можно использовать для проверки допустимости вводимых пользователем символов (например, предположим, что пользователь должен вводить в поле только цифры или, наоборот, только буквы).
Свойства, унаследованные от Control и от TextBoxBase, определяют большую часть возможностей TextBox. Свойств, определенных непосредственно в классе TextBox, не так уж и много. Они представлены в таблице 7.2.
| Свойство | Назначение |
|---|---|
| AcceptsReturn | Позволяет определить, что происходит, когда пользователь при вводе текста нажал на Enter. Варианта два: либо в TextBox начинается новая строка текста, либо активизируется кнопка по умолчанию на форме |
| CharacterCasing | Позволяет получить или установить значение, определяющее, будет ли изменяться регистр вводимых пользователем символов |
| PasswordChar | Позволяет выбрать символ, используемый для отображения вводимых пользователем данных (в поле для ввода пароля) |
| ScrollBars | Позволяет получить или установить значение, определяющее, будут ли в TextBox с несколькими строками присутствовать полосы прокрутки |
| TextAlign | Позволяет определить выравнивание текста в TextBox (используются значения из перечисления HorizontalAlignment ) |
Значения перечисления HorizontalAlignment представлены в таблице 7.3.
| Значение | Описание |
|---|---|
| Center | Выравнивание по центру |
| Left | Выравнивание по левому краю |
| Right | Выравнивание по правому краю |
Класс Button
Кнопка ( button ) - это самый простой из всех элементов управления и при этом наиболее часто используемый. Можно сказать, что кнопка - это возможность принять ввод (щелчок кнопкой мыши или набор на клавиатуре) наиболее простым способом. Непосредственный предок класса System.Windows.FormButton в иерархии классов .NET - это класс ButtonBase, обеспечивающий общие возможности для целой группы производных от него элементов управления (таких как Button, CheckBox и RadioButton ). Некоторые свойства ButtonBase представлены в таблице 7.4.
| Свойство | Назначение |
|---|---|
| FlatStyle | Позволяет настроить "рельефность" кнопки. Используются значения из перечисления FlatStyle |
| Image | Позволяет задать изображение, которое будет выводиться на кнопке (при этом можно указать точное местонахождение изображения). Фоновый рисунок лучше настраивать при помощи свойства BackgroundImage, определенного в базовом классе Control |
| ImageAlign | Позволяет определить выравнивание изображения, размещенного на кнопке. Используются значения из перечисления ContentAlignment |
| Imagelndex, ImageList | Эти свойства используются для работы с набором изображений (объектом ImageList ), выводимых на кнопке |
| IsDefault | Определяет, будет ли эта кнопка являться кнопкой по умолчанию (то есть срабатывать при нажатии на Enter ) |
| TextAlign | Позволяет получить или установить выравнивание текста на кнопке. Также используются значения из перечисления ContentAlignment |
Сам класс Button не определяет каких-либо дополнительных возможностей помимо унаследованных от ButtonBase, за единственным, но существенным исключением свойства DialogResult. Это свойство позволяет возвращать значение при закрытии диалогового окна, например, при нажатии кнопок ОК или Cancel (Отменить).
В подавляющем большинстве случаев выравнивание текста, размещенного на кнопке, производится по центру, так что текст будет размещен строго посередине кнопки. Однако если нам по каким-то причинам необходимо использовать другой стиль выравнивания, в нашем распоряжении - свойство TextAlign, определенное в классе ButtonBase. Для TextAlign используются значения из перечисления ContentAlignment (таблица 7.5). Значения из того же перечисления используются и для определения положения изображения на кнопке.
| Значение | Описание (выравнивание) |
|---|---|
| BottomCenter | По нижнему краю кнопки, относительно боковых краев - посередине |
| BottomLeft | Но нижнему краю кнопки, слева |
| BottomRight | По нижнему краю кнопки, справа |
| MiddleCenter | По центру кнопки |
| MiddleLeft | Относительно верхнего и нижнего краев - по центру, относительно боковых краев - слева |
| MiddleRight | Относительно верхнего и нижнего краев - по центру, относительно боковых краев - справа |
| TopCenter | По верхнему краю кнопки, относительно боковых краев - посередине |
| TopLeft | По верхнему краю кнопки, слева |
| TopRight | По верхнему краю кнопки, справа |
Флажки
Для флажка (тип CheckBox ) предусмотрено три возможных состояния. Как и тип Button, CheckBox наследует большую часть своих возможностей от базовых классов Control и ButtonBase. Однако в этом классе существуют и свои собственные члены, обеспечивающие дополнительные уникальные возможности. Наиболее важные свойства CheckBox представлены в таблице 7.6.
Возможные состояния флажка ( Indeterminate можно использовать только тогда, когда для свойства ThreeState установлено значение true ) представлены в таблице 7.7.
| Значение | Описание |
|---|---|
| Checked | Флажок установлен |
| Indeterminate | Значение не определено (обычно флажок выглядит как "серый", затененный) |
| Unchecked | Флажок снят |
Состояние "значение не определено" ( indeterminate ) может быть установлено, например, для верхнего элемента иерархии, в которой для одной части подчиненных элементов флажок установлен, а для другой - снят.