Основы работы в Visual Studio .NET 2005
Редактирование Web-документов
Web-формы и HTML-документы можно редактировать в графическом режиме с использованием "Drag & Drop", как обычные Windows-формы, либо в текстовом виде. Для переключения между режимами достаточно щелкнуть на ярлычки Design и Source, расположенные внизу окна документа ( рис. 2.7).
Естественно, не все задачи можно решить в графическом режиме. Поэтому приходится редактировать Web-документы в режиме исходного кода. Если хорошо знать HTML, то этот способ может оказаться даже удобнее использования графических инструментов. Поддерживаемая Visual Studio технология IntelliSense помогает завершать элементы HTML, создаваемые в режиме исходного кода.
Для демонстрации режимов работы со страницей рассмотрим пример создания простейшей страницы Web-приложения, состоящего из кнопки, при нажатии на которую в окне Web-браузера выводится текст "Это простейшее приложение ASP.NET".
Для реализации данного примера воспользуемся созданным ранее пустым приложением. Поместим в файл Default.aspx кнопку. Сделать это можно двумя различными способами.
1. Перетащить кнопку из окна Toolbox в окно, содержащее код страницы.
Для выполнения этой операции необходимо отобразить в окне редактора файла .aspx исходный код файла, а затем перетащить из панели Toolbox в нужное место страницы кнопку. В результате на странице будет размещен код кнопки, как показано на рис. 2.9.
2. Перетащить кнопку из окна Toolbox в окно, содержащее изображение дизайна страницы.
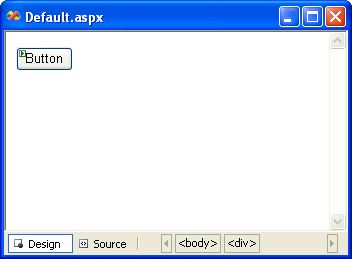
Для выполнения этой операции необходимо отобразить в окне редактора файла .aspx дизайн страницы, а затем перетащить из панели Toolbox кнопку в любое место области окна страницы. Результат операции представлен на рис. 2.10.

Рис. 2.10. Пример размещения кнопки на странице с помощью перетаскивания в режиме редактирования дизайна страницы
Переключение между режимами Design и Source возможно в любой момент в процессе редактирования содержимого страницы.
Важным моментом при размещении элементов внутри Web-страницы является то, что форматирование самой страницы подчиняется принципам форматирования HTML-страниц. Это логично, т. к. костяк файла .aspx составляет именно HTML-код страницы. В частности, из-за этого невозможно размещать элементы управления в произвольном месте Web-страницы, так, как к этому привыкли разработчики Windows-приложений. Для форматирования страниц Web-приложений очень часто используются таблицы, позволяющие размещать элементы внутри ячеек, позиционируя таким образом элементы управления в нужном месте страницы. Подробнее о рекомендуемых принципах разработки пользовательского интерфейса Web-приложений рассказывается в "Основы Web-программирования с использованием ASP.NET" .
Следующим этапом нашего примера является создание обработчика события нажатия кнопки и вывода в окне браузера необходимого текста.
Для создания обработчика
события "нажатие на кнопку" необходимо
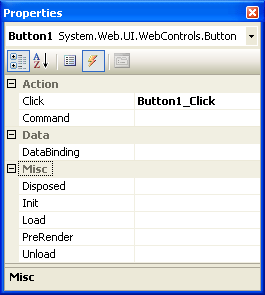
переключиться в режим дизайна, выделить кнопку, открыть окно
свойств выделенного объекта (окно Properties) — это можно сделать с помощью
щелчка правой кнопкой мыши на кнопке и выбора пункта
Properties из открывшегося контекстного меню, — переключиться в режим
показа событий выбранного элемента управления (для этого необходимо
нажать кнопку в
окне свойств кнопки) и произвести двойной
щелчок левой кнопкой мыши по событию, обработчик которого необходимо
создать, в нашем примере это Click (
рис.
2.11).
в
окне свойств кнопки) и произвести двойной
щелчок левой кнопкой мыши по событию, обработчик которого необходимо
создать, в нашем примере это Click (
рис.
2.11).
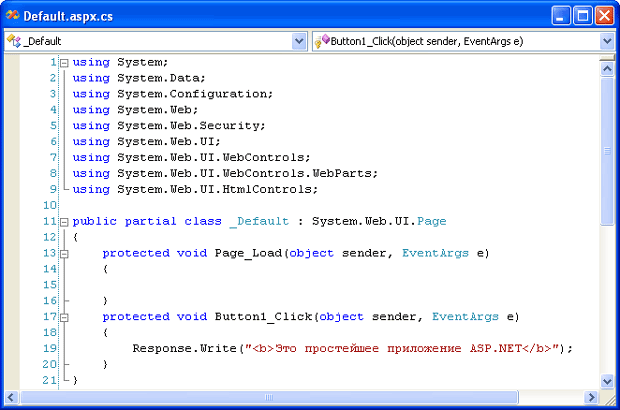
В результате создается процедура Button1_Click, связанная с событием Click элемента управления Button. Эта процедура помещается в файл Default.aspx.cs. Введем в тело процедуры программный код, позволяющий вывести на экран текст. Для вывода в окно браузера информации можно использовать класс Response, который применяется для формирования отклика сервера, пересылаемого браузеру клиента. Более подробно объект Response рассматривается в "Основы Web-программирования с использованием ASP.NET" .
Введем следующий код в обработчик события нажатия кнопки:
Response.Write("Это простейшее приложение ASP.NET");Окно редактора кода при этом будет выглядеть следующим образом ( рис. 2.12):

Рис. 2.12. Окно редактора кода приложения после создания обработчика события нажатия на кнопку Button1
Произведем запуск приложения. Для этого нажмем F5 либо произведем
щелчок по кнопке панели
инструментов Visual Studio 2005. Если
Web-приложение запускается впервые и для его запуска используется
режим отладки (клавиша F5 либо вызов команды Debug р Start Debugging
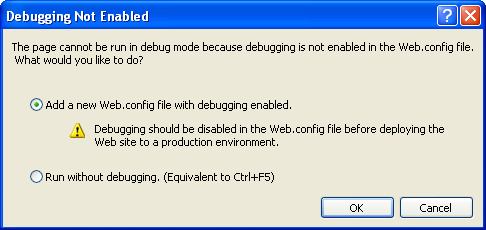
(F5), то отобразится диалог, изображенный на
рис.
2.13.
панели
инструментов Visual Studio 2005. Если
Web-приложение запускается впервые и для его запуска используется
режим отладки (клавиша F5 либо вызов команды Debug р Start Debugging
(F5), то отобразится диалог, изображенный на
рис.
2.13.
Если выбрать режим Add a new Web.config file with debugging enabled, в файл web.config будет добавлена строка, включающая режим отладки запускаемого приложения. В дальнейшем, при повторном запуске данного приложения в режиме отладки это диалоговое окно отображаться не будет, а приложение будет сразу запускаться в режиме отладки. Если же выбрать режим Run without debugging, то приложение будет запущено в обычном режиме.
После запуска проекта Visual Studio .NET компонует его файлы, показывая в окне Task List сообщения об ошибках.
Дважды щелкнув по описанию ошибки в окне Task List, можно быстро найти строку с ошибкой, чтобы исправить ее.
Если во время компоновки ошибки не обнаружены, Visual Studio запускает приложение в режиме отладки, а в случае Web-приложения — запускает установленный в системе браузер по умолчанию и открывает в нем начальную страницу Web-приложения. Если при исполнении приложения в режиме отладки возникает ошибка, Visual Studio .NET показывает в браузере соответствующее сообщение. Далее можно выполнить одно из следующих действий:
- если причина ошибки известна, стоит остановить приложение, закрыв окно браузера, и вернуться в Visual Studio .NET, чтобы исправить ошибку;
- если причина ошибки неизвестна, следует щелкнуть кнопку Back (Назад) в браузере и переключиться в Visual Studio .NET, чтобы установить в коде точку прерывания перед предполагаемым местом возникновения ошибки. Затем, переключившись обратно в браузер, попробовать еще раз выполнить действие, вызывавшее ошибку. Встретив точку прерывания, Visual Studio .NET остановит исполнение приложения. Далее путем пошагового исполнения возможно локализовать ошибку.
После обнаружения причины ошибки до ее устранения необходимо остановить приложение.
После запуска приложения будет запущен локальный Web-сервер, встроенный в Visual Studio. Уведомление об этом появится в панели индикации ( рис. 2.14), после чего будет открыта страница Web-приложения в браузере, установленном в системе по умолчанию.
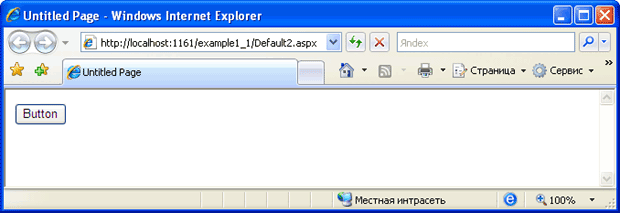
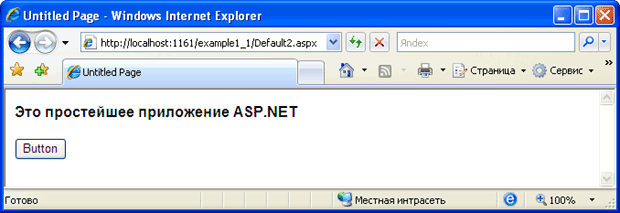
Страница созданного Web-приложения, отображаемого в окне браузера, будет выглядеть следующим образом ( рис. 2.15).
Как видно из рисунка, страница состоит из одной кнопки. Произведем щелчок левой кнопкой мыши по ней. В результате на экране будет отображена строка "Это простейшее приложение ASP.NET" ( рис. 2.16).