Полупрозрачность. Цветовой ключ. Буфер трафарета
Полупрозрачность
Рассмотрим далее реализацию такого эффекта как полупрозрачность ( alpha blending ). Этот механизм позволяет задавать для выводимых примитивов прозрачные и полупрозрачные пиксели. Т.е. существует возможность указать, какие пиксели не будут выводиться в силу своей полной прозрачности, а какие будут выводиться частично прозрачными. Полупрозрачность основывается на принципе смешивания цветов. Математически это можно выразить так: ColorResult = Color1*(1-t) + Color2*t, 0<=t<=1. Эта векторная запись должна интерпретироваться для каждого отдельного цветового канала. Пусть ColorResult = (r, g, b), Color1 = (r1, g1, b1), Color2 = (r2, g2, b2), тогда
r = r1*(1-t) + r2*t g = g1*(1-t) + g2*t b = b1*(1-t) + b2*t, 0<=t<=1.
Ниже приведен пример смешивания двух цветов (красного и зеленого) для различных значений параметра t (Color1 = красный = (255,0,0) Color2 = зеленый = (0,255,0)).
При работе с полупрозрачностью, как правило, имеют дело (оперируют) с двумя цветами: цвет источника ( source color ) – это пиксель, который вы собираетесь отобразить (записать в буфер кадра) и цвет приемника ( destination color ) – это пиксель, который уже существует и записан в буфере кадра. Другими словами можно сказать, что цвет источника ( source color ) – "пиксель который рисуем", а цвет приемника ( destination color ) – "пиксель на котором рисуем". Механизм полупрозрачности использует следующую формулу для управления степенью полупрозрачности:
Финальный цвет = Цвет пикселя источника * Коэффициент прозрачности источника + Цвет пикселя приемника * Коэффициент прозрачности приемника.
Программист может управлять коэффициентами прозрачности с помощью флагов:
коэффициент прозрачности источника - D3DRS_SRCBLEND,
коэффициент прозрачности приемника - D3DRS_DESTBLEND и используя формулу FinalPixel = SourcePixelColor*SourceBlendFactor + DestPixelColor*DestBlendFactor.
Механизм полупрозрачности по умолчанию выключен как опция. Активировать/деактивировать полупрозрачность можно следующим образом:
| C++ | device->SetRenderState( D3DRS_ALPHABLENDENABLE, {TRUE, FALSE} ); |
| Pascal | device.SetRenderState( D3DRS_ALPHABLENDENABLE, {1, 0} ); |
Установка коэффициентов смешивания ( SourceBlendFactor и DestBlendFactor ) осуществляется следующим образом:
SetRenderState( D3DRS_SRCBLEND, SourceBlendFactor ), SetRenderState( D3DRS_DESTBLEND, DestBlendFactor ),
где в качестве SourceBlendFactor и DestBlendFactor могут выступать предопределенные константы:
D3DBLEND_ZERO—blendFactor=(0,0,0,0) D3DBLEND_ONE—blendFactor=(1,1,1,1) D3DBLEND_SRCCOLOR—blendFactor=(Rs, Gs, Bs, As) D3DBLEND_INVSRCCOLOR—blendFactor=(1–Rs, 1–Gs, 1–Bs, 1–As) D3DBLEND_SRCALPHA—blendFactor=(As, As, As, As) D3DBLEND_INVSRCALPHA—blendFactor=(1–As, 1–As, 1–As, 1–As) D3DBLEND_DESTALPHA—blendFactor=(Ad, Ad, Ad, Ad) D3DBLEND_INVDESTALPHA—blendFactor=(1–Ad, 1–Ad, 1–Ad, 1–Ad) D3DBLEND_DESTCOLOR—blendFactor=(Rd, Gd, Bd, Ad) D3DBLEND_INVDESTCOLOR—blendFactor=(1–Rd, 1–Gd, 1–Bd, 1–Ad) D3DBLEND_SRCALPHASAT—blendFactor=(f,f,f,1), где f=min(As, 1–Ad). По умолчанию SourceBlendFactor = D3DBLEND_SRCALPHA DestBlendFactor = D3DBLEND_INVSRCALPHA.
Рассмотрим несколько примеров использования механизма полупрозрачности.
Пример 1.
Если мы не хотим ничего "смешивать", тогда можно воспользоваться такой формулой:
FinalPixel = SourcePixelColor*1 + DestPixelColor*0.
Этого можно достичь, выставив следующие значения коэффициентов смешивания:
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_ONE ); SetRenderState( D3DRS_DESTBLEND,D3DBLEND_ZERO );
Пример 2.
Чтобы происходило "сложение" цветов, можно использовать такую формулу:
FinalPixel = SourcePixelColor*1 + DestPixelColor*1.
Для этого, оба коэффициента смешивания выставим в единицу:
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_ONE ); SetRenderState( D3DRS_DESTBLEND, D3DBLEND_ONE );
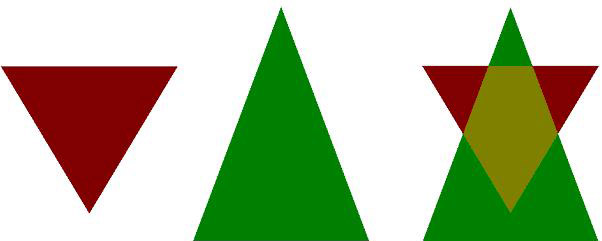
Ниже приведен визуальный пример такого "сложения" цветов.
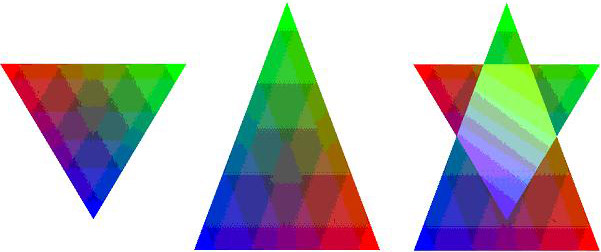
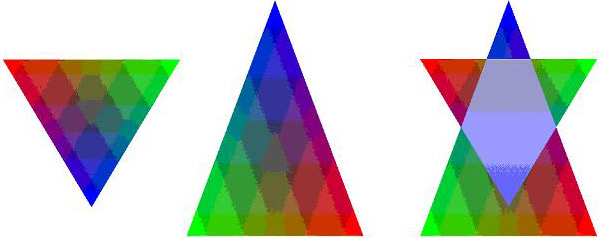
Следует отметить, что примитивы при полупрозрачности могут быть не только однотонными. Ниже показаны примеры "умножения" цветов для примитивов, с плавными переходами цветов.