Волгоградский государственный университет
Опубликован: 02.03.2009 | Доступ: свободный | Студентов: 1519 / 187 | Оценка: 4.20 / 4.03 | Длительность: 16:55:00
Специальности: Разработчик интернет-проектов
Лекция 14:
Разработка шаблонов оформления (skins) для DNN
Разработка контейнера
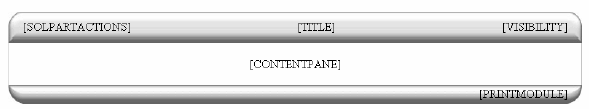
Далее следует создать контейнер, соответствующий шаблону оформления (рис. 14.4).
В качестве примера можно использовать следующую HTML-разметку:
<table style="BORDER-COLLAPSE: collapse" cellPadding="0" width="100%" border="0">
<tr>
<tr vAlign="top" noWrap align="middle" colSpan="9">
<img src="spacer.gif" height="15" width="1" border="0">
</td>
</tr>
<tr>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
<td vAlign="top" noWrap width="20" colspan="2">
<img src="body_corner_left.jpg" height="42" width="20" border="0">
</td>
<td background="tile_body_top.jpg" align="middle" noWrap>
[SOLPARTACTIONS]
</td>
<td background="tile_body_top.jpg" align="middle" width="100%" nowrap>
[TITLE]
</td>
<td background="tile_body_top.jpg" align="middle" noWrap>
[VISIBILITY]
</td>
<td vAlign="top" noWrap align="right" width="20" colspan="2">
<img src="body_corner_right.jpg" height="42" width="20" border="0">
</td>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
</tr>
<tr>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
<td vAlign="top" noWrap width="1" bgColor="#c0c0c0">
<img src="spacer.gif" height="1" width="1" border="0">
</td>
<td vAlign="top" noWrap width="19">
</td>
<td colspan="3" align="middle">
<br/>[CONTENTPANE]
</td>
<td vAlign="top" noWrap width="19">
</td>
<td vAlign="top" noWrap width="1" bgColor="#c0c0c0">
<img src="spacer.gif" height="1" width="1" border="0">
</td>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
</tr>
<tr>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
<td vAlign="top" noWrap width="1" bgColor="#c0c0c0">
<img src="spacer.gif" height="1" width="1" border="0">
</td>
<td colspan="5">
</td>
<td vAlign="top" noWrap width="1" bgColor="#c0c0c0">
<img src="spacer.gif" height="1" width="1" border="0">
</td>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
</tr>
<tr>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif" height="1" width="10" border="0">
</td>
<td vAlign="top" noWrap width="20" colspan="2">
<img src="body_corner_left_bottom.jpg" height="26" width="20" border="0">
</td>
<td background="tile_body_bottom.jpg" colspan="3" align="right">
[PRINTMODULE]
</td>
<td vAlign="top" noWrap align="right" width="20" colspan="2">
<img src="body_corner_right_bottom.jpg" height="26" width="20" border="0">
</td>
<td vAlign="top" noWrap width="10">
<img src="spacer.gif"height="1" width="10" border="0">
</td>
</tr>
</table>
14.2.
После создания контейнера соответствующий HTML-код и графику следует упаковать в архив container.zip.
Контрольные вопросы
- Дайте определение понятию "шаблон оформления".
- В чем преимущества использования шаблонов оформления? В чем недостаток?
- Опишите технологию, используемую в DNN для создания шаблонов оформления.
- Каким образом организуется структура каталогов в шаблоне DNN?
- Каким образом происходит формирование страницы в DNN?
- Файлы каких типов могут включаться в шаблон оформления?
- Какие способы создания шаблонов оформления существуют? На какую категорию пользователей ориентирован каждый из них?
- Опишите концепцию панелей контента в DNN.
- Для чего предназначены атрибуты объектов в шаблоне оформления? Как они задаются?
- Каким образом используются таблицы стилей в шаблонах оформления DNN?
- Каким образом шаблон оформления подготавливается к публикации?
- Для чего предназначены контейнеры? В чем специфика их создания?