Работа с модулями DotNetNuke
Практические задания
Удаление модулей
На первом этапе добавления контента на созданный сайт необходимо удалить модули, созданные автоматически. Для этого следует перейти на стартовую страницу Home, и в контекстных меню модулей типа HTML/text с заголовками "Welcome to DotNetNuke", "DotNetNuke Community Services", "Links", "Books", "Sponsors" и "DotNetNuke Open Source License" выбрать пункт "Удалить".
Использование модуля Text/HTML
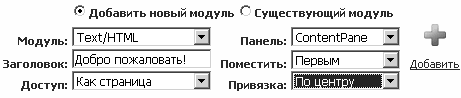
Далее на очищенную страницу Home добавим модуль text/HTML. Для этого на панели управления модулями (рис. 12.24) выберем название модуля в раскрывающемся списке "Модуль" - Text/HTML, указать текст заголовка модуля - "Добро пожаловать!", выбрать секцию страницы, в которую добавляется модуль в раскрывающемся списке "Панель" - Content Pane, положение страницы по вертикали - список "Поместить" - "Первым", по горизонтали - список "Привязка" - "По центру".
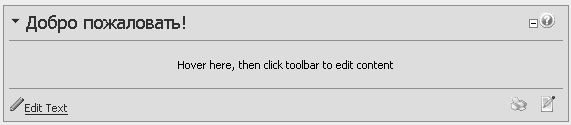
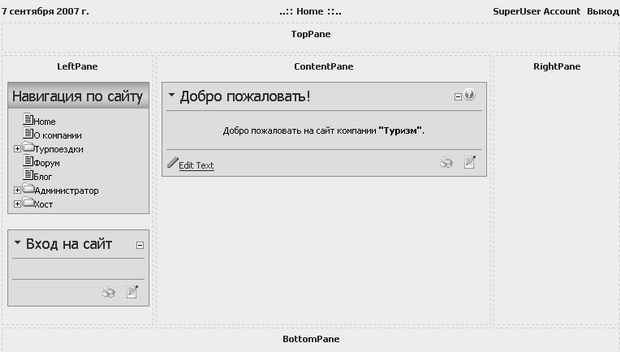
В результате в центральную секцию страницы будет добавлен выбранный модуль (рис. 12.25).
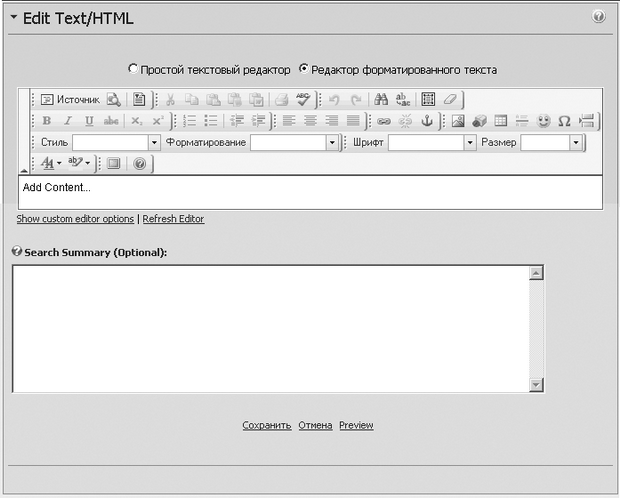
Для редактирования содержимого модуля Text/HTML используется ссылка Edit Text в левой нижней части модуля. После ее нажатия открывается визуальный текстовый редактор (рис. 12.26).
В этом редакторе имеется возможность добавления форматированного текста с использованием стандартных инструментов MS Word, или с использованием языка HTML. Переключение между режимами ввода текста осуществляется при помощи кнопки "Источник", расположенной на панели инструментов. В качестве примера наберите следующий текст:
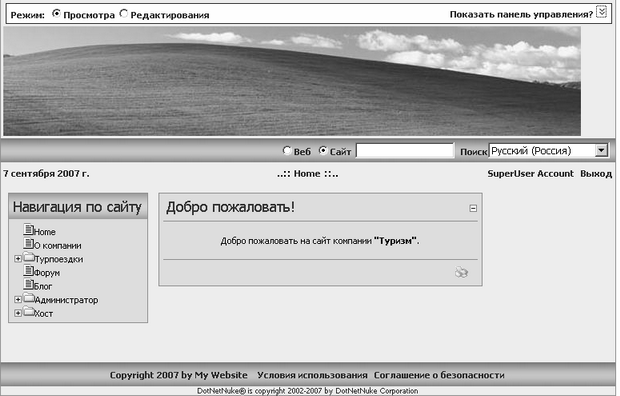
Добро пожаловать на сайт компании "Туризм".
После добавления содержимого, следует нажать кнопку "Сохранить" для завершения редактирования (рис. 12.27). Так же имеется возможность просмотреть набранный текст и его конечное форматирование при помощи кнопки "Preview".
Использование модуля Account Login
Модуль Account Login служит для помещения окна ввода имени пользователя и пароля на стартовую страницу, чтобы для доступа к нему не требовалось выбора ссылки "Вход".
Поместите этот модуль в секцию Left (рис. 12.28), дав ему имя "Вход на сайт".
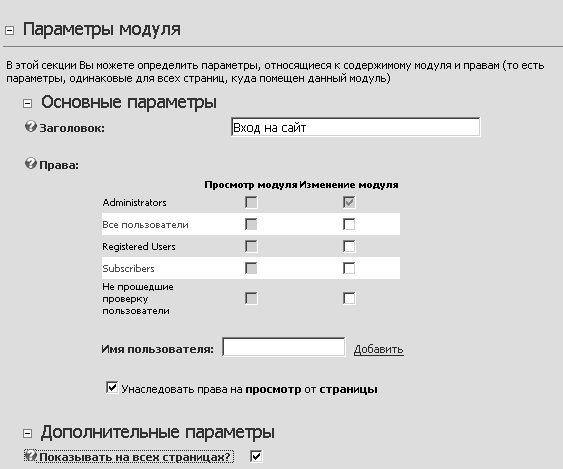
В свойствах большинства модулей имеется возможность сделать так, чтобы добавленный модуль отображался на всех страницах сайта. Рассмотрим эту процедуру на примере модуля Account Login. Для этого в контекстном меню модуля следует выбрать пункт "Свойства модуля". На открывшейся странице "Параметры модуля" следует открыть группу параметров "Дополнительные параметры" и установить флажок "Показывать на всех страницах" (рис. 12.29).
После выполнения перечисленных настроек убедитесь, что модуль Account Login отображается на всех страницах сайта.
Использование модуля Users Online
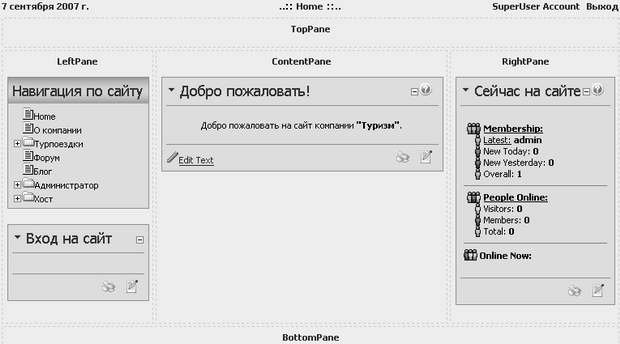
Модуль Users Online предназначен для отображения информации о статистике посещений сайта. Добавьте его в правую секцию страницы Home с заголовком "Сейчас на сайте" и сделайте видимым на всех страницах (рис. 12.30).
Использование модуля Announcements
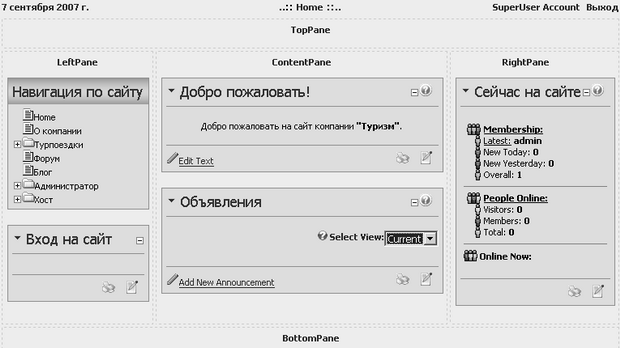
Модуль Announcements предназначен для управления объявлениями на сайте. Добавите его на стартовую страницу, в центральную секцию, ниже модуля Text/HTML "Добро пожаловать" и присвойте ему заголовок "Объявления" (рис. 12.31).
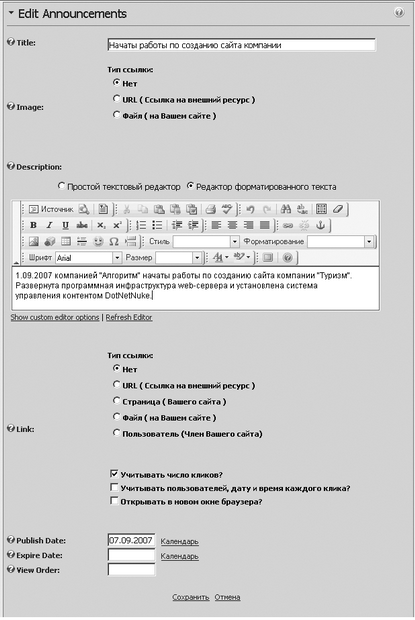
Для добавления новых объявлений в созданном модуле следует выбрать ссылку "Add New Announcement". Откроется диалоговое окно Edit Announcements (рис. 12.32). Это окно предназначено для задания заголовка новости (поле Title), возможно, изображения, которое будет соответствовать новости (группа параметров Image), непосредственно текста новости (поле Description). Кроме того, имеется возможность указать, будет ли создаваемая новость просто текстом, или же гиперссылкой, при выборе которой пользователем будет осуществлен переход на страницу, содержащую подробный текст объявления (группа параметров "Тип ссылки"). Следующая группа параметров позволяет число просмотров новости пользователями, регистрировать обращение каждого пользователя, и настраивать способ просмотра объявления - в том же окне, либо в новом (группа "Link").
Кроме того, можно указать дату публикации (поле "Publish Date") и дату, до которой объявление будет опубликовано (поле "Expire Date"). Можно также указать порядок расположения новостей в модуле при публикации (поле "View Order").
В качестве примера добавьте новость с заголовком "Начаты работы по созданию сайта компании" и со следующим текстом:
Компанией "Алгоритм" начаты работы по созданию сайта компании "Туризм". Развернута программная инфраструктура web-сервера и установлена система управления контентом DotNetNuke.
Установите дату публикации объявления 01.09.2007.
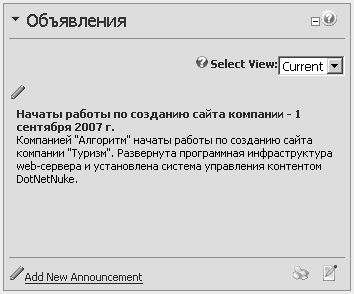
После добавления объявления модуль Announcements примет вид, указанный на рис. 12.33.