|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Знакомство с технологией WebKit
WebKit - свободный движок для отображения веб-страниц, разработанный на основе кода библиотек KHTML и KJS, используемых в графической среде KDE.WebKit содержит компоненты WebCore, предназначенный для рендеринга и движок JavaScript - JavaScriptCore. Имеются также библиотека WTF (WebTemplateFramework), предоставляющая вспомогательные функции общего назначения для всего WebKit и отладчик ошибок Drosera.
К приложениям, использующим WebKit, можно отнести: Yandex, GoogleChrome, AppleSafari и т.д.
Рассмотрим несколько примеров использования технологии WebKit.
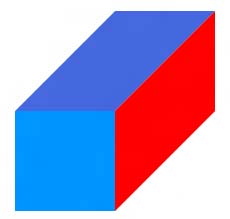
Пример 1 (sample_1) Цветной куб
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<styletype="text/css">
#div1 {
width: 100px;
height: 100px;
background-color: #0094ff;
-webkit-transform:matrix(1,0,0,1,200,200);
}
#div2 {
width: 100px;
height: 100px;
background-color: #4568de;
-webkit-transform:matrix(1,0,-1,1,50,-100);
}
#div3 {
width: 100px;
height: 100px;
background-color: #f00;
-webkit-transform:matrix(1,1,0,1,100,50);
}
</style>
</head>
<body>
<divid="div1"/>
<divid="div2"/>
<divid="div3"/>
</body>
</html>
Как видите, здесь технология web-kit используется для трансформаций в CSS3.
Пример 2 (sample_2) Эффект выцветания
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<styletype="text/css">
div {
opacity: 1;
-webkit-transition: opacity 1 slinear;
}
div:hover {
opacity: 0;
}
</style>
</head>
<body>
<div><imgsrc="m1.jpg"width="500"/></div>
</body>
</html>
В этом примере с помощью web-kit мы изменяем непрозрачность изображения.
Пример 3 (sample_3) Масштабирование изображения
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
img { -webkit-transform: scale(0.3); }
img:hover { -webkit-transform: scale(0.9); }
</style>
</head>
<body>
<imgsrc="zuratkul.jpg"/>
</body>
</html>