|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Практическая работа 7:
Разработка AJAX-приложения
Пример 2. Знакомство с элементом управления SlideShow
Создайте папку images и разместите в ней шесть изображений с именами от 1.jpg до 6.jpg. Создайте файл SlideShow.aspx со следующим содержимым:
<%@PageLanguage="C#"%>
<%@RegisterAssembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"TagPrefix="asp"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0
Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<scriptrunat="server">
//http://www.ajaxtutorials.com/ajax-control-toolkit-tutorials/ajax-control-toolkit-slideshow-extender-tutorial-in-asp-net-c/
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
publicstaticAjaxControlToolkit.Slide[] GetSlides()
{
returnnewAjaxControlToolkit.Slide[] {
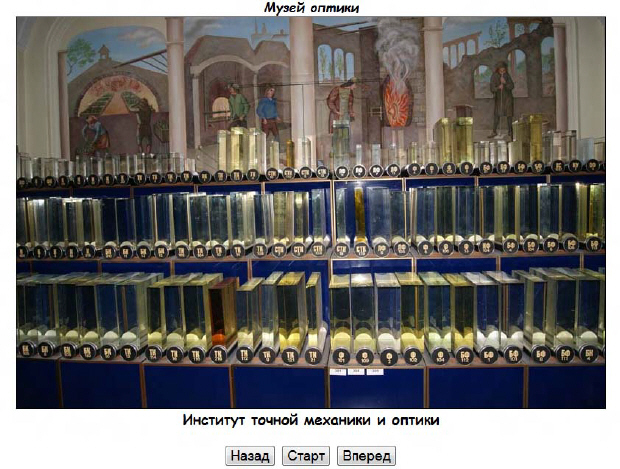
newAjaxControlToolkit.Slide("images/1.jpg", "Музейоптики",
"Институтточноймеханики и оптики"),
newAjaxControlToolkit.Slide("images/2.jpg", "Музейоптики",
"Институтточноймеханики и оптики"),
newAjaxControlToolkit.Slide("images/3.jpg", "Музейоптики",
"Институтточноймеханики и оптики"),
newAjaxControlToolkit.Slide("images/4.jpg", "Музейоптики",
"Институтточноймеханики и оптики"),
newAjaxControlToolkit.Slide("images/5.jpg", "Музейоптики",
"Институтточноймеханики и оптики"),
newAjaxControlToolkit.Slide("images/6.jpg", "Музейоптики",
"Институтточноймеханики и оптики")
};
}
</script>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<headid="Head1"runat="server">
<title>Демонстрация слайд-шоу</title>
<styletype="text/css">
.slideTitle
{
font-family: 'Comic Sans MS';
font-weight:bold;
font-size:large;
font-style:italic;
}
.slideDescription
{
font-family: 'Comic Sans MS';
font-size:larger;
font-weight:bold;
}
</style>
</head>
<body>
<formid="form1"runat="server">
<asp:ToolkitScriptManagerID="ToolkitScriptManager1"runat="server">
</asp:ToolkitScriptManager>
<divstyle="text-align:center">
<asp:Labelrunat="Server"ID="imageTitle"CssClass="slideTitle"/><br/>
<asp:ImageID="Image1"runat="server"
Width="800"
Style="border: 1pxsolidblack;width:auto"
ImageUrl="Images/1.jpg"
AlternateText="Музейоптики"/>
<asp:Labelrunat="server"ID="imageDescription"
CssClass="slideDescription"></asp:Label><br/><br/>
<asp:Buttonrunat="Server"ID="prevButton"
Text="Назад"Font-Size="Larger"/>
<asp:Buttonrunat="Server"ID="playButton"
Text="Старт"Font-Size="Larger"/>
<asp:Buttonrunat="Server"ID="nextButton"
Text="Вперед"Font-Size="Larger"/>
<asp:SlideShowExtenderID="slideshowextend1"runat="server"
TargetControlID="Image1"
SlideShowServiceMethod="GetSlides"
AutoPlay="true"
ImageTitleLabelID="imageTitle"
ImageDescriptionLabelID="imageDescription"
NextButtonID="nextButton"
PlayButtonText="Старт"
StopButtonText="Стоп"
PreviousButtonID="prevButton"
PlayButtonID="playButton"
Loop="true"/>
</div>
</form>
</body>
</html>