|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Практическая работа 3:
Анализ данных (DataMining)
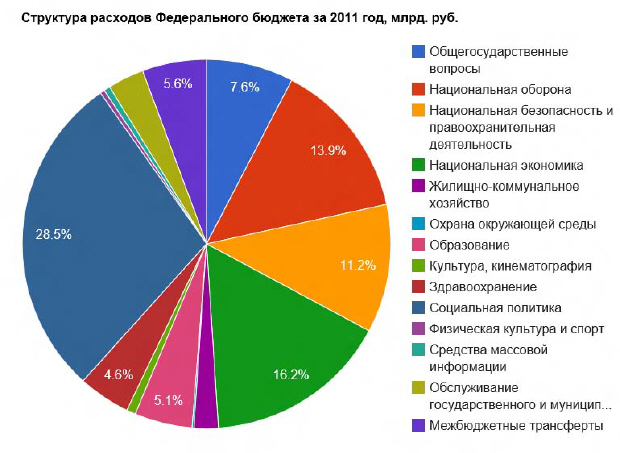
Пример 1. Создание диаграммы PieChart (sample_1)
Наберите в блокноте следующий код:
<html>
<head>
<!--Load the AJAX API-->
<scripttype="text/javascript"src="jsapi.js"></script>
<scripttype="text/javascript">
var data;
var chart;
// Load the Visualization API and the piechart package.
google.load('visualization', '1', { 'packages': ['corechart'] });
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
functiondrawChart() {
// Create our data table.
data = newgoogle.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Общегосударственные вопросы', 844.6],
['Национальная оборона', 1537.4],
['Национальная безопасность и правоохранительная деятельность', 1242.1],
['Национальная экономика', 1784.9],
['Жилищно-коммунальное хозяйство', 234.1],
['Охрана окружающей среды', 17.6],
['Образование', 560],
['Культура, кинематография', 88],
['Здравоохранение', 503.7],
['Социальная политика', 3153.3],
['Физическая культура и спорт', 44],
['Средства массовой информации', 61.3],
['Обслуживание государственного и муниципального долга', 350.7],
['Межбюджетныетрансферты', 623.4]
]);
// Set chart options
varoptions = {
'title': 'Структура расходов Федерального бюджета за 2011 год, млрд. руб.',
'width': 1200,
'height': 800
};
// Instantiate and draw our chart, passing in some options.
chart = new google.visualization.PieChart(document.getElementById('chart_div'));
google.visualization.events.addListener(chart, 'select', selectHandler);
chart.draw(data, options);
}
functionselectHandler() {
varselectedItem = chart.getSelection()[0];
var value = data.getValue(selectedItem.row, 0);
alert('The user selected ' + value);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<divid="chart_div"style="width:400; height:300"></div>
</body>
</html>
Попробуйте построить собственную диаграмму.
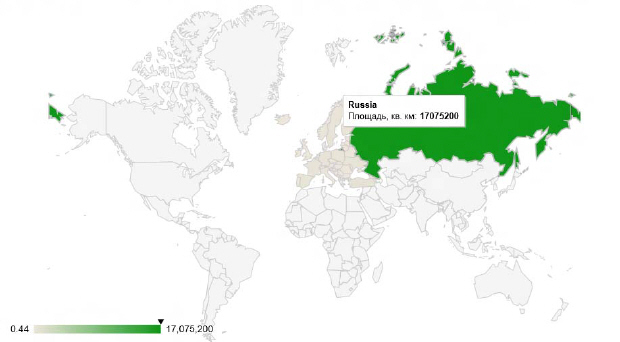
Пример 2. Создание диаграммы GeoChart (sample_2)
Во втором примере мы создадим интерактивную карту Мира. Карта задумана таким образом, что интенсивность закраски страны зависит от ее площади. Наберите в блокноте следующий код:
<html>
<head>
<scripttype='text/javascript'src='jsapi.js'></script>
<scripttype='text/javascript'>
google.load('visualization', '1', { 'packages': ['geochart'] });
google.setOnLoadCallback(drawRegionsMap);
functiondrawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Country', 'Площадь, кв. км'],
['Estonia', 45226, ],
['Sweden', 449964],
['Finland', 338445],
['Norway', 323802],
['Russia', 17075200],
['Iceland', 103000],
['Montenegro', 13812],
['Latvia', 64589],
['Belarus', 207600],
['Lithuania', 65200],
['Ireland', 70280],
['Bulgaria', 110910],
['Georgia', 69700],
['Bosnia and Herzegovina', 51129],
['Croatia', 56542],
['Ukraine', 603700],
['Macedonia', 25713],
['Greece', 131940],
['Spain', 505782],
['Romania', 238391],
['Slovenia', 20273],
['Austria', 83858],
['Serbia', 88361],
['Hungary', 93030],
['Armenia', 29743],
['Portugal', 92391],
['France', 547030],
['Slovakia', 48845],
['Cyprus', 9248],
['Albania', 28748],
['Poland', 312685],
['Denmark', 43094],
['Isle of Man', 572],
['Czech Republic', 78866],
['Moldova', 33843],
['Andorra', 468],
['Turkey', 783562],
['Luxembourg', 2586],
['Switzerland', 41290],
['Italy', 301230],
['Liechtenstein', 160],
['Germany', 357021],
['United Kingdom', 244820],
['Belgium', 30510],
['Netherlands', 41526],
['San Marino', 61],
['Jersey', 116],
['Guernsey', 78],
['Malta', 316],
['Vatican City', 0.44],
['Gibraltar', 6],
['Monaco', 2]
]);
var options = {};
var chart = new google.visualization.GeoChart(document.getElementById('chart_div'));
chart.draw(data, options);
};
</script>
</head>
<body>
<divid="chart_div"style="width: 900px; height: 500px;"></div>
</body>
</html>
Как видите, на нашей карте закрашена только Россия. Добавьте данные по остальным странам.