Принципы разработки пользовательского интерфейса интернет-приложения
Цель лекции: изучить принципы построения пользовательского интерфейса, рассмотреть вопросы использования основных серверных элементов управления, применяемых для создания Web-приложений, рассмотреть вопросы организации ввода данных от пользователя и их проверки.
Вопросы построения пользовательского интерфейса являются одними из самых важных в процессе разработки приложения. В случае разработки Web-приложения они являются особенно актуальными, т. к. процесс создания пользовательского интерфейса здесь имеет ряд существенных отличий от традиционных Windows-приложений. Данная лекция предназначена для изучения основ построения интерфейса Web-приложения.
При построении Web-приложения необходимо учитывать тот факт, что его интерфейс отображается в окне браузера и, следовательно, ограничен его возможностями. Кроме того, как известно, браузер способен отображать страницу, описанную с помощью языка HTML. На сегодняшний день использование HTML без CSS является неэффективным, т.к. CSS способна значительно расширить базовые возможности HTML, связанные с позиционированием элементов внутри страницы, поэтому при рассмотрении дальнейших примеров предполагается, что читатель владеет базовыми знаниями CSS.
Разработку пользовательского интерфейса Web-приложения можно производить как с помощью редактирования исходного кода страницы, так и с использованием встроенного в Visual Studio визуального редактора. Наиболее эффективным способом является применение комбинированного метода, при котором в некоторых режимах редактирования целесообразно пользоваться визуальными средствами, в других же случаях - средствами редактирования исходного кода. Переключение этих режимов можно осуществлять с помощью кнопок Design и Source, как было показано на рис. 2.7.
Основной сложностью при разработке пользовательского интерфейса Web-приложения является позиционирование его элементов. Существует четыре основных режима размещения элементов управления Web-страницы.
- Абсолютное позиционирование (absolutely positioned) позволяет располагать элементы в точности там, куда их помещает разработчик. При этом элементы управления имеют абсолютное положение на странице.
- Относительное позиционирование (relatively positioned) очень похоже на абсолютное с той разницей, что позиция элемента задается относительно элемента, имеющего статическое расположение на странице.
- Статическое позиционирование (statically positioned), при котором положение элементов управления определяется относительно других элементов управления, размещенных на странице. В этом случае все элементы располагаются последовательно один за другим.
- Без заданного атрибута позиционирования (no positioning attribute) - здесь редактором удаляется любая информация относительно положения элемента управления. При этом используется статическое позиционирование.
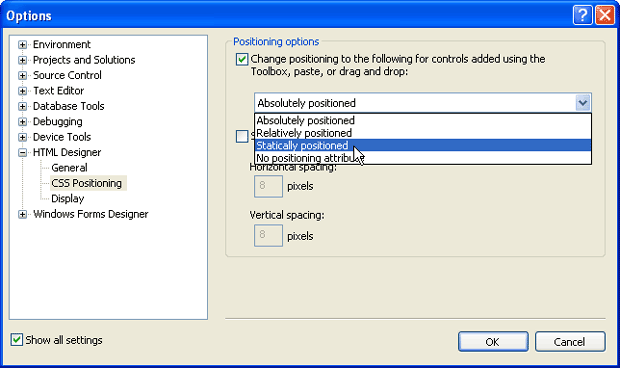
Чтобы задать способ позиционирования элементов, необходимо открыть окно свойств Visual Studio с помощью пунктов меню Tools  Options, в открывшемся окне Options выбрать раздел HTML Designer
Options, в открывшемся окне Options выбрать раздел HTML Designer  CSS Positioning. В открывшемся окне свойств, изображенном на
рис.
5.1, нужно выбрать соответствующий режим позиционирования.
CSS Positioning. В открывшемся окне свойств, изображенном на
рис.
5.1, нужно выбрать соответствующий режим позиционирования.
Статическое позиционирование рекомендуется использовать в случае, когда расположенный на странице текст чередуется с элементами управления.
При использовании абсолютного и относительного позиционирования Visual Studio добавляет специальные атрибуты, задающие положение элемента. В следующем примере показан фрагмент кода HTML, в котором описывается расположение трех кнопок с разными атрибутами позиционирования:
<asp:Button ID="Button1" runat="server" Style="z-index: 100; left: 436px; position: absolute;top: 187px" Text="Button" /> <asp:Button ID="Button2" runat="server" Style="left: 245px; position: relative; top: 266px" Text="Button" /> <asp:Button ID="Button3" runat="server" Style="position: static" Text="Button" />
Для элемента Button1 использовалось абсолютное позиционирование, для Button2 - относительное, Button3 - статическое.
Для создания пользовательского интерфейса Web-приложения возможно использование как серверных, так и HTML-элементов управления. Как известно, доступ к серверным элементам управления возможен из кода приложения, что дает больше возможностей по управлению ими. Однако серверные элементы требуют больше ресурсов, т. к. для них необходимо сохранение значений атрибутов в состоянии вида.
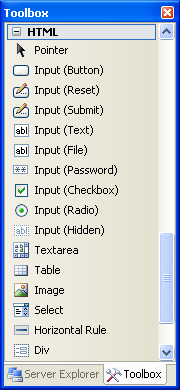
Доступ ко всем элементам управления, в том числе и к HTML-элементам, осуществляется посредством панели инструментов Toolbox, которая состоит из нескольких разделов. Выбрав соответствующий раздел, Вы получаете доступ к его элементам управления. На рис. 5.2 представлен раздел HTML панели инструментов Toolbox.
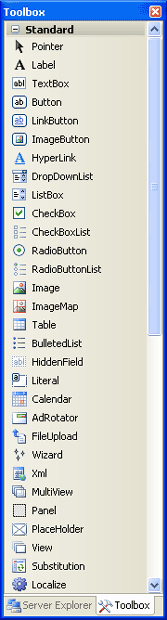
Серверных элементов управления гораздо больше, они расположены в разделе Standart панели инструментов Toolbox ( рис. 5.3).
Если сгруппировать HTML и серверные элементы управления по видам задач программирования, можно получить следующую таблицу [ 2 ] :