|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Тег <button>
Тег <button> обеспечивает универсальность в создании кнопок. Его можно настроить как кнопку submit, как кнопку reset или как кнопку общего назначения. Как контейнерный тег, он может охватывать любой текст или код XHTML для вывода текста и/или графики на поверхности кнопки. Общая форма этого тега показана ниже:
<button
type="submit|reset|button"
id="id"
name="name"
[onclick="script"]
>
...текст и теги XHTML
</button>
Листинг
11.31.
Общая форма тега <button>
При определении как type="submit" или type="reset", кнопка работает как любая другая кнопка submit или reset. При определении как type="button", она требует, чтобы сценарий браузера выполнил действие при щелчке мышью, и для активации сценария необходим обработчик событий onclick.
Метка кнопки помещается между открывающим и закрывающим тегами. Это может быть простая текстовая метка, или могут кодироваться теги XHTML, которые задают на кнопке текст или размещают графическое изображение.
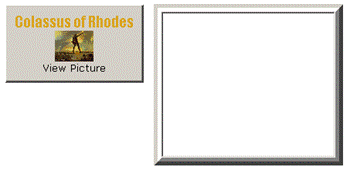
Следующая кнопка общего назначения иллюстрирует компоновку, использующую теги XHTML для задания графического изображения и текста для лицевой поверхности кнопки. Кнопка активирует встроенные операторы JavaScript для вывода и сокрытия изображения в линейном фрейме.
<style type="text/css">
button {float:left; height:100px; width:180px; border:outset 3px;
margin-right:10px}
span#Title {font-family:impact; font-size:14pt; color:#DAA520}
span#Text {font-family:verdana; font-size:10pt}
img {width:50px; height:39px}
iframe {width:225px; height:185px; border:outset 10; margin-right:65px}
</style>
<button type="button"
onclick="
if (document.getElementById('Text').innerText == 'View Picture') {
document.getElementById('Picture').src='W-Colossus.gif'
document.getElementById('Text').innerText='Hide Picture' }
else if (document.getElementById('Text').innerText == 'Hide Picture') {
document.getElementById('Picture').src=''
document.getElementById('Text').innerText='View Picture' }"
>
<span id="Title">Colassus of Rhodes</span><br/>
<img src="T-Colossus.gif" alt="View Colossus of Rhodes"/><br/>
<span id="Text">View Picture</span>
</button>
<iframe id="Picture" scrolling="no"></iframe>
Листинг
11.32.
Код для оформления и программирования тега <button>
Отметим, что выводимые на кнопке текст и изображение кодируются между открывающим и закрывающим тегами <button> почти таким же образом, как они кодировались бы на странице. (Примечание. Тег <iframe> кодируется обычно с атрибутом name, который идентифицирует его как получателя для ссылок. Так как программируется фрейм, то для ссылок в сценарии задается id.)
Объединение элементов управления в группу и порядок обхода
Можно визуально объединить в группу множество элементов управления формы, размещая вокруг них рамку группы ( group box ). Рамка группы выводит границу с меткой вокруг множества элементов управления.
Теги <fieldset> и <legend>
Рамка группы создается вокруг элементов управления формы с помощью тега <fieldset>. Рамка помечается текстом, который задается во вложенном теге <legend>. fieldset является линейным элементом XHTML, поэтому он должен находиться внутри блочного тега. Общая форма двух этих тегов показана ниже.
<fieldset> <legend>text</legend> ...элементы управления формы </fieldset>Листинг 11.33. Общая форма тегов <fieldset> и <legend>
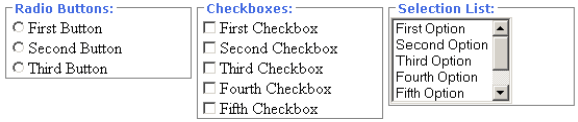
Пример группы нескольких fieldset показан на рисунке 11.28.
Код этих fieldset показан ниже. Так как fieldset расширяется, чтобы заполнить ширину своего контейнера, обычно нужно задавать для них фиксированную ширину, чтобы управлять их размещением и видом. Отметим, что все fieldset в примере имеют ширину 180 пикселей, чтобы удержать их от расширения на всю ширину заключающего их раздела, что позволяет вывести их рядом друг с другом; они также выровнены по вертикали по верху контейнерного раздела. Таблицу стилей можно применять к обоим тегам <fieldset> и <legend>, чтобы изменить их оформление.
<style type="text/css">
fieldset {width:180px; vertical-align:top}
legend {font-family:verdana; font-size:9pt; font-weight:bold; color:royalblue}
</style>
<div> <!-- Блочный контейнер для всех fieldset -->
<fieldset>
<legend>Radio Buttons:</legend>
<input type="radio" name="Radio"/>First Button<br/>
<input type="radio" name="Radio"/>Second Button<br/>
<input type="radio" name="Radio"/>Third Button<br/>
</fieldset>
<fieldset>
<legend>Checkboxes:</legend>
<input type="checkbox" name="Box1"/>First Checkbox<br/>
<input type="checkbox" name="Box2"/>Second Checkbox<br/>
<input type="checkbox" name="Box3"/>Third Checkbox<br/>
<input type="checkbox" name="Box4"/>Fourth Checkbox<br/>
<input type="checkbox" name="Box5"/>Fifth Checkbox<br/>
</fieldset>
<fieldset>
<legend>Selection List:</legend>
<select size="5">
<option>First Option</option>
<option>Second Option</option>
<option>Third Option</option>
<option>Fourth Option</option>
<option>Fifth Option</option>
<option>Sixth Option</option>
<option>Seventh Option</option>
</select>
</fieldset>
</div>
Листинг
11.34.
Код для объединения элементов управления в группы с заголовками
Порядок обхода по Tab
Пользователи часто перемещаются по полям формы с помощью клавиши tab. Порядок, в котором будут доступны поля, задается, по умолчанию, их физическим порядком кодирования на форме XHTML. Обычно это последовательность, в которой пользователи должны заполнять формы - сверху вниз, слева направо.
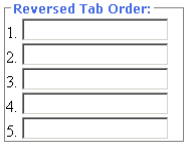
Однако можно изменить порядок перехода по клавише tab. В следующей форме текстовые поля были проиндексированы в обратном порядке. То есть, перемещение по клавише tab будет происходить снизу вверх. Можно щелкнуть в первом поле, а затем воспользоваться клавишей tab для перемещения по другим полям, чтобы увидеть этот порядок.
Каждому полю формы можно присвоить порядковый номер при перемещении по tab с помощью атрибута tabindex="n". По умолчанию номера этой последовательности будут 1, 2, 3 ... и т.д., начиная с первого и кончая последним полем. Однако индексные номера можно присвоить в любом порядке. Значение 0 сохраняет для поля физический порядок перемещения по tab; отрицательное значение полностью удаляет поле из порядка перемещения по tab.
Следующий листинг показывает код для приведенных выше текстовых полей, перемещение по которым с помощью клавиши tab происходит в обратном порядке.
<div> <fieldset> <legend>Reversed Tab Order:</legend> 1. <input type="text" tabindex="5"/><br/> 2. <input type="text" tabindex="4"/><br/> 3. <input type="text" tabindex="3"/><br/> 4. <input type="text" tabindex="2"/><br/> 5. <input type="text" tabindex="1"/><br/> </fieldset> </div>Листинг 11.35. Код для задания обратного порядка обхода полей формы
Как говорилось ранее, обычный порядок перемещения с помощью клавиши tab по элементам управления формы происходит сверху вниз и слева направо, в соответствии с физической последовательностью, в которой поля появляются на форме. Поэтому, чтобы не создавать пользователям дополнительных проблем, желательно не изменять эту ожидаемую последовательность, если только этого не требует конкретная ситуация.