|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Атрибут id
Почти всегда требуется идентифицировать текстовые поля, как и другие элементы управления формы. Задание id позволяет идентифицировать значение данных, введенное в поле пользователем. Сценарии браузера и сервера, написанные для обработки этих данных, применяют для доступа к ним идентификатор id элемента управления. (Вместо id можно использовать исключенный атрибут name для сценариев, требующих такой тип идентификации.)
Атрибут size
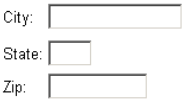
Если размер текстового поля не определен, то при выводе в браузере используется размер по умолчанию, который соответствует примерно 20 символам. В большинстве случаев определяют размер, который равен числу ожидаемых символов ввода. Например, три текстовых поля ниже имеют размер 15 (City), 2 (State), и 10 (Zip code) символов, соответственно. Вместо применения атрибута size можно определять размер поля с помощью свойства width таблицы стилей.
<form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15"/></td> </tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2"/></td> </tr> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10"/></td> </tr> </table> </form>Листинг 11.6. Код задания выводимых размеров управляющих элементов textbox
Атрибут maxlength
Текстовое поле может содержать до 256 символов, независимо от его выводимого размера. Когда ввод достигает правой границы поля, текст смещается, чтобы можно было ввести дополнительные символы. Как правило, не нужно разрешать пользователям вводить больше чем максимальное число ожидаемых символов. При передаче данных для обработки на сервере этот максимум часто задан размерами полей в базе данных, которая хранит значения.
Максимальное число допустимых символов можно задать, кодируя атрибут maxlength. Если это значение закодировано, то пользователь не сможет ввести в поле больше указанного числа символов.
<form action="ThisPage.htm"> <table> <tr> <td>City: </td> <td><input type="text" id="City" size="15" maxlength="15"/></td> <tr> <tr> <td>State: </td> <td><input type="text" id="State" size="2" maxlength="2"/></td> <tr> <td>Zip: </td> <td><input type="text" id="Zip" size="10" maxlength="10"/></td> </tr> </table> </form>Листинг 11.7. Код для задания максимального количества символов, вводимых в элементах управления textbox
Атрибут value
Текстовое поле ( textbox ) может иметь атрибут value, определяющий предварительно введенный в поле текста. С его помощью можно задать используемое по умолчанию значение поля или указать на предполагаемое содержимое.
Name: <input type="text" id="FullName" size="30" value="Введите имя"/>Листинг 11.8. Код предварительно заполненного элемента управления textbox
Использование кавычек в текстовых полях
При предварительном заполнении текстового поля с помощью значения атрибута value нельзя использовать символы кавычек, окружающие часть текста. Это связано с тем, что значение атрибута value само заключено в кавычки и любые знаки цитирования внутри этих контейнерных кавычек разрушают их парность. Поэтому, например, следующий код будет неверным и не создаст правильно заполненное текстовое поле.
<input id="QuoteText" type="text" size="45" value="Этот текст "в кавычках"."/>Листинг 11.9. Неверное предварительное заполнение textbox содержимым с кавычками
Однако, можно использовать специальный символ ", чтобы выводить символы кавычек внутри значения атрибута value элемента управления textbox.
<input id="QuoteText" type="text" size="45" value="Этот текст "в кавычках"."/>Листинг 11.10. Действительное предварительное заполнение textbox содержимым с кавычками
Однако не требуется предпринимать никаких специальных предосторожностей для текстового ввода пользователя. Текст с кавычками можно вводить в текстовое поле, не боясь ошибиться. То же самое относится и к тегам XHTML. Их можно использовать в значениях атрибута value и вводить в текстовое поле, не создавая никаких проблем.
Дополнительное оформление текстовых полей
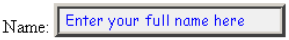
Если нужно изменить применяемый по умолчанию внешний вид текстового поля, то для этого можно использовать свойства таблиц стилей. В качестве примера следующее текстовое поле было оформлено с другими границами, цветом фона, и цветом текста и выводится с помощью другого типа и размера шрифта, а не обычным шрифтом Arial 10pt.
<style type="text/css">
.textbox {width:200px; font-family:comic sans ms; font-size:10pt;
background-color:#F0F0F0; color:#0000FF; border:ridge 5px}
</style>
Name: <input type="text" id="FullName" class="textbox"
maxlength="20" value="Enter your full name here"/>
Листинг
11.11.
Код для оформления элемента управления textbox