|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Цвет линейки
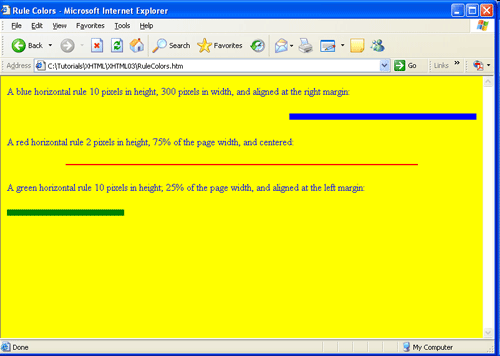
Такие же стили цвета можно задавать для горизонтальных линеек. В следующем примере линейки выводятся с различными свойствами стилей для получения различных цветов, размеров, и положения на странице. В то же самое время цвет текста страницы будет синим, а цвет фона будет желтым. Вывод в браузере показан на рисунке 3.15.
<body style="color:blue; background-color:yellow"> <p>Синяя горизонтальная линейка высотой 10 пикселей, шириной 300 и смещенная к правому полю:</p> <hr style="color:blue; height:10px; width:300px; text-align:right"/> <p>Красная горизонтальная линейка высотой 2 пикселя, 75% от ширины страницы и расположенная по центру:</p> <hr style="color:red; height:2px; width:75%; text-align:center"/> <p>Зеленая горизонтальная линейка высотой 10 пикселей; 25% от ширины страницы и смещенная к левому полю:</p> <hr style="color:green; height:10px; width:25%; text-align:left"/> </body>Листинг 3.30. Код задания стилей горизонтальных линеек
В этом примере все стили линеек задаются с помощью линейных таблиц стилей. Отдельные линейки имеют различные настройки, для которых встроенная таблица стилей с одним селектором hr не подходит. Стиль оформления body также использует линейную таблицу стилей, хотя в этом случае можно было бы применить встроенную таблицу стилей с селектором body для задания цвета фона и цвета переднего плана.
Цвета можно задавать для многих других элементов страницы, кроме текста и линеек. Дополнительное обсуждение значений цветов и использования стилей будет дано в дальнейшем. Применение имен базовых цветов позволит начать использовать на страницах все многообразие различных цветов.
Области действия и разделы
До этого момента стили применялись для отдельных элементов страницы, ассоциируя таблицы стилей с их тегами. Эта техника прекрасно работает в большинстве случаев, однако существуют ситуации оформления, когда этого будет недостаточно.
Например, в параграфе может понадобиться использовать стиль для определенной буквы, слова, фразы или других текстовых строк, расположенных внутри параграфа. Применение таблицы стилей к тегу <p> не предоставляет возможности выбрать, какие подстроки параграфа оформлять стилем. Все символы параграфа получают единое оформление.
Другим примером является последовательная группа параграфов, для которой необходимо использовать один и тот же стиль. Можно, конечно, скопировать и применить одну и ту же линейную таблицу стилей для отдельных тегов <p>, чтобы задать для них одинаковый вид. Однако, было бы удобнее иметь возможность применить один стиль к параграфам как к группе, не задавая для них стиль по отдельности.
Для таких и других ситуаций оформления, включающих строки текста длиной меньше параграфа и блоки текста больше параграфа, XHTML предоставляет теги маркировки для определения и обособления определенных разделов или подразделов страницы, к которым может применяться стиль оформления.
Тег <span>
Тег <span> является линейным тегом, который помещают вокруг текста с целью идентификации строки символов, где применяется таблица стилей этого тега. Тег может ограничивать одну букву, слово, фразу, предложение или любую другую подстроку текста с целью ее определения для применения оформления. Напомним также, что линейный тег <span> окружает строку текста, расположенную внутри блочного контейнера.
В следующем параграфе слова "КРАСНЫЙ" и "СИНИЙ" выделяются тегами <span> как слова, для которых эти теги определяют цвет. Когда этот параграф выводится в браузере, эти два слова выводятся соответствующими цветами.
<p>Этот параграф содержит слово <span style="color:red">RED</span>, которое
находится внутри тега <span>, чтобы определить цвет этого слова. В этом
предложение для слова <span style="color:blue">BLUE</span> задан этот
цвет.</p>
Листинг
3.31.
Код оформления отдельных слов в параграфе
Тег <span> является просто маркером для выделения текста, к которому можно применить его таблицу стилей. Он не имеет своих собственных встроенных характеристик форматирования. Он не создает разрыва строки и не создает пробела. Поэтому его можно использовать линейным образом, в обычном потоке текста просто для оформления ограниченного им контента. Конечно, применяемый стиль должен подходить для вложенной строки текста. Например, было бы неуместно применять свойство text-indent для создания отступа "первой строки" для одного слова, ограниченного тегом <span>.
Тег <div>
Тег <div> (division) служит, как и тег <span>, разновидностью маркера. Его назначение состоит в ограничении и определении набора элементов страницы для применения стиля оформления к вложенному множеству. Тег <div> является блочным тегом, так как он охватывает другие теги и, что важно, создает на странице перенос строки перед своим вложенным содержимым и после него.
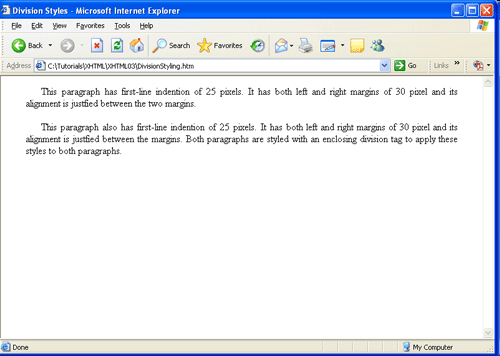
Использование тега <div> иллюстрируется двумя следующими параграфами. Оба параграфа оформляются одинаково. Однако вместо кодирования этих стилей с помощью линейных таблиц стилей в обоих тегах <p>, параграфы окружены тегом <div>, который определяет эти стили. Параграфы наследуют стили охватывающего тега <div>. Вывод браузером этого форматирования показан на рисунке 3.15.
<div style="text-indent:25px; margin-left:30px; margin-right:30px; text-align:justify"> <p>Этот параграф имеет отступ первой строки в 25 пикселей. Он имеет левое и правое поле по 30 пикселей и выровнен по ширине между двумя полями.</p> <p>Этот параграф также имеет отступ первой строки в 25 пикселей. Он имеет левое и правое поле по 30 пикселей и выровнен по ширине между полями. Оба параграфа оформлены с помощью охватывающего тега раздела div для применения этих стилей к обоим параграфам.</p> </div>Листинг 3.32. Код оформления двух параграфов с помощью охватывающего тега <div>
Тег <div> не имеет никаких видимых собственных характеристик форматирования, кроме того факта, что он создает перенос строки перед и после окаймленного содержимого. Эти переносы строк не видны в приведенном выше примере, так как теги <p> сами создают собственные переносы строк, которые объединяются с переносами строк тега <div>.
Так как тег <div> подобно тегу <span> обеспечивает большую гибкость при обрамлении и оформлении содержимого страницы, в дальнейшем существуют многочисленные случаи использования тегов <span> и <div> для применения форматирования к широкому набору элементов страницы.