|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Основы оформления документов
Стили выравнивания
Элементы на странице Web обычно располагаются у левого края страницы или на левых границах, созданных свойствами стиля оформления margin или margin-left. Однако часто бывает, что требуется изменить это выравнивание по умолчанию и выровнять элемент страницы по правому краю, разместить его горизонтально по центру страницы или "сместить" элемент влево или вправо, чтобы позволить тексту обтекать стороны элемента.
Стиль text-align
Свойство стиля text-align позволяет осуществлять выравнивание элементов страницы left (слева), center (по центру), right (справа) или justify (по ширине). Значения свойства показаны в таблице 3.2.
| Свойство | Значения |
|---|---|
text-align |
left center right justify |
Свойство стиля text-align является заменой исключенного атрибута align, использовавшегося ранее для тегов <p>, <hn>, и <hr/>. С данного момента все горизонтальное выравнивание должно делаться с помощью свойства text-align.
Выравнивание параграфа
Тег <p> окружает блок текста, который также располагает свои строки у левого края страницы или у левой границы, созданной заданием стиля оформления параграфа margin или margin-left. Для параграфа можно задать стиль text-align, чтобы изменить это используемое по умолчанию выравнивание слева.
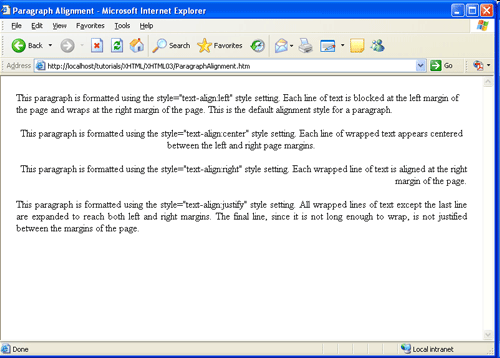
Следующий код создает четыре параграфа, каждый с линейной таблицей стилей для использования различного выравнивания текста. Браузер выводит эти параграфы, как показано на рисунке 3.7.
<p style="text-align:left"> Этот параграф форматируется с помощью задания стиля style="text-align:left". Каждая строка текста располагается у левого края страницы и переносится на новую строку у правого края страницы. Это используемый по умолчанию стиль выравнивания параграфа.</p> <p style="text-align:center"> Этот параграф форматируется с помощью задания стиля style="text- align:center". Каждая строка текста с переносами выводится выровненной по центру между левым и правым полем страницы.</p> <p style="text-align:right"> Этот параграф форматируется с помощью задания стиля style="text-align:right". Каждая строка текста с переносами выравнивается по правому полю страницы. </p> <p style="text-align:justify"> Этот параграф форматируется с помощью задания стиля style="text- align:justify". Все строки текста с переносами, за исключением последней строки, выравниваются по ширине от левого до правого поля. Последняя строка, так как она недостаточно длинная для переноса, не выравнивается по ширине между полями страницы. </p>Листинг 3.19. Задание выравнивания параграфов с помощью линейных таблиц стилей
В этом примере все четыре параграфа имели различное оформление. Поэтому теги <p> используют линейные таблицы стилей, а не встроенную или внешнюю таблицу стилей, которые создавали бы общее оформление для всех параграфов. Помните, однако, что выравнивание текста, которого должны придерживаться все параграфы на странице, должно быть задано только один раз во встроенной или внешней таблице стилей. Если принято решение, например, что все параграфы на странице будут выравниваться строки по ширине, то подходящим решением будет встроенное объявление стиля для селектора p.
<style type="text/css">
p {text-align:justify}
</style>
Листинг
3.20.
Задание выравнивания для всех параграфов с помощью встроенной таблицы стилей
Если в дальнейшем будет решено, что все параграфы на всех страницах сайта Web будут выровнены по ширине, то такую встроенную таблицу стилей можно преобразовать во внешнюю таблицу стилей для общего использования всеми страницами.
Выравнивание заголовка
Стили выравнивания текста можно применять к тегам <hn> для размещения заголовков на странице слева, в центре или справа. В следующем примере свойство text-align задается для заголовка <h2> в линейной таблице стилей для выравнивания его на странице горизонтально по центру. Это свойство стиля оформления заменяет старый атрибут align="center", использовавшийся ранее для выравнивания заголовков.
<h2 style="text-align:center">Центрированный заголовок</h2>Листинг 3.21. Задание выравнивания заголовка
Как правило, различные заголовки, встречающиеся на одной странице Web, имеют общие стили, чтобы обеспечить общий вид страницы. Поэтому обычно выравнивание заголовков включают во встроенную таблицу стилей для общего использования всеми подобными заголовками. Следующий код задает стили выравнивания для трех размеров заголовков, которые встречаются на странице. Кроме того увеличены верхние поля, чтобы создать дополнительное свободное вертикальное пространство между заголовками и предшествующим текстом.
<style type="text/css">
h1 {text-align:center; margin-top:20px}
h2 {text-align:left; margin-top:20px}
h3 {text-align:left; margin-top:20px}
</style>
Листинг
3.22.
Задание стилей выравнивания для всех заголовков на странице
Хотя выравнивание текста не требуется для приведенных выше тегов <h2> и <h3> (так как выравнивание слева используется по умолчанию), эти настройки включены в таблицу стилей, чтобы сделать их явными и для документирования настроек. Также поскольку все выравнивания заголовков заданы в этой встроенной таблице стилей, то любые изменения в выравнивании заголовков можно делать в одном месте, что будет распространяться на все заголовки на странице.
Выравнивание изображений
Вспомните, что выравнивание изображений происходит при включении тега <img/> в контейнерный тег, который выравнивает вложенное изображение. Это выравнивание можно осуществить, помещая тег <img/> в тег <p>, к которому применяется стиль text-align. Вложенное в параграф изображение размещается в отдельной строке и выравнивается по левому полю параграфа, по правому полю или размещается в центре страницы. Например, следующий код линейной таблицы стилей в теге <p> задает вывод изображения в центре страницы.
<p style="text-align:center"><img src="Stonehenge.jpg" alt="Стоунхендж"/></p>
Отметим также, что хотя именем свойства является "text"-align (т.е., выравнивание "текста"), содержимое любого вида, вложенное в параграф, текст или что-то другое, будет выводиться в центре строки.