|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с Silverlight (продолжение)
Часть 1. Создание цветовой анимации
Добавьте к приложению, созданному в предыдущей работе, ещё одну страницу (Page) с именем AnimateColor.xaml.
Создайте несколько текстовых блоков и примените к ним стиль.
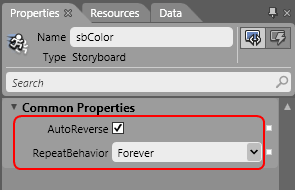
Создайте StoryBoard с именем sbColor, установите курсор на 1 сек и измените цвета текстовых блоков. Теперь выделите StoryBoard, щёлкнув мышью по его имени (прямо под заголовком панели Objects and Timeline) и на панели свойств задайте вечный повтор с авто-реверсом ( рис. 22.1).
Запуск анимации задайте таким же образом, как и в предыдущем задании.
Перед запуском приложения измените свойство Source навигационного фрейма на главной странице - укажите в нём страницу AnimateColor.xaml.
Часть 2. Создание интерактивных элементов
1. Рисование фигур и группировка объектов.
Добавьте к приложению ещё одну страницу с именем Interactions.xaml.
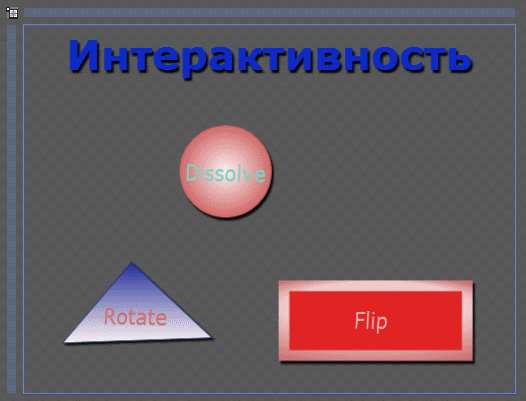
Изобразите на ней нечто подобное рис. 22.2

Рис. 22.2. Пример нескольких графических объектов, используемых для демонстрации интерактивной анимации
Для рисования фигур используйте инструменты Прямоугольник и Эллипс, которые совмещаются на одной кнопке панели инструментов ( рис. 22.3).
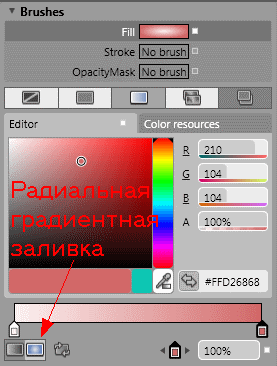
К эллипсу применена радиальная градиентная заливка ( рис. 22.4).
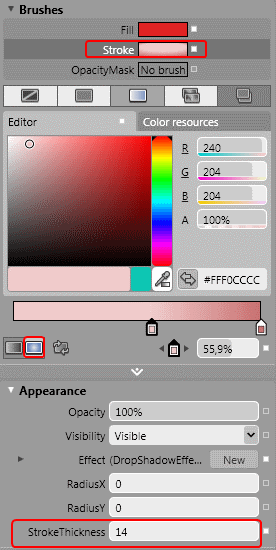
Прямоугольник залит сплошным цветом, а его рамка (Stroke) имеет относительно большую толщину (StrokeThickness), к которой применена градиентная радиальная заливка ( рис. 22.5).
Треугольник можно нарисовать, например, пользуясь инструментом Pen - выбрав его, щёлкните мышью в трёх точках и, чтобы замкнуть фигуру, снова щёлкните в начальной точке. После этого к фигуре (Path) можно применять любую заливку.
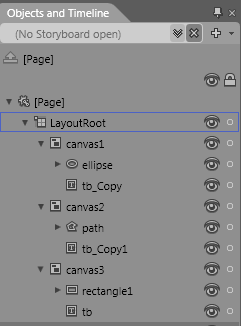
Нарисовав текстовые блоки, объедините их с соответствующими фигурами - это целесообразно сделать, поскольку анимация будет применена к каждой фигуре с надписью как к единому целому. Для этого: выделите фигуру и надпись (например, воспользовавшись инструментом Selection и обведя их мышью, либо щёлкнув по их названиям в дереве объектов, удерживая Ctrl) и примените команду меню Object - Group into - Canvas. При этом в дереве объектов появятся элементы Canvas (холсты), которые сами по себе невидимы (если не применить к ним заливки), но выполняют группирующую функцию, как видно в дереве объектов ( рис. 22.6).
Именно к холстам будет применена анимация.
2. Создание первой анимации: эллипс.
Пусть эллипс с надписью (а точнее, группирующий их холст) при щелчке мыши увеличивается в размере, становясь прозрачным - как бы растворяется в странице.
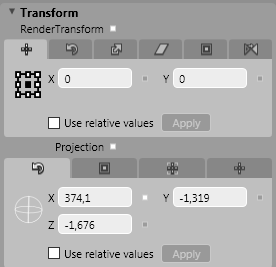
Создайте объект StoryBoard с именем sbDissolveEllipse, установите курсор на 1 сек и назначьте холсту два свойства: трёхкратное увеличение ( рис. 22.7) и нулевую непрозрачность (Opacity).
Чтобы привязать запуск этой анимации к щелчку мыши по холсту, привяжите к нему поведение ControlStoryboardAction и настройте его свойства соответствующим образом. Проверьте анимацию в действии.
3. Создание второй анимации: прямоугольник.
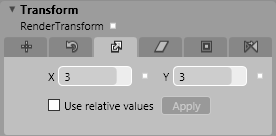
Прямоугольник пусть при подведении указателя дважды переворачивается. Для этого создайте объект StoryBoard с именем sbFlipRect, установите курсор на 0,5 сек и назначьте холсту поворот вокруг оси X порядка 360 градусов ( рис. 22.8).
Привязав к холсту с прямоугольником поведение ControlStoryboardAction, в качестве события, инициирующего запуск анимации, выберите MouseEnter (вход указателя мыши в область объекта).
4. Создание третьей анимации: треугольник.
Этот объект при нажатии клавиши мыши пусть улетает за пределы страницы, вращаясь, уменьшаясь и делаясь прозрачным. Сделайте эту анимацию самостоятельно.