|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Покадровая анимация. Анимация формы. Трассировка растровых изображений
Покадровая анимация
Для создания покадровой анимации требуется предварительно подготовить (или, по крайней мере продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство: плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит "мультик", тем ближе движения персонажей к естественным. А частота смены кадров влияет на скорость воспроизведения анимации.
Мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
Создадим простейшую покадровую анимацию, применяя на практике знания о создании различных типов кадров.
Наш первый мультик будет прост и примитивен. Предположим, что "героем" фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь "сложного" сюжета достаточно пяти кадров:
- Шар в исходном положении.
- Шар падает (в середине кадра).
- Шар упал, но пока цел.
- От шара откололись два кусочка.
- На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета последовательность работы должна быть следующей.
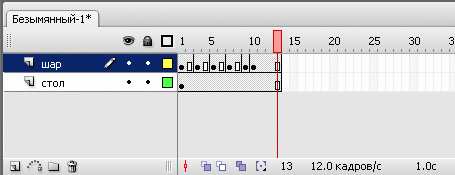
- На временной линейке в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду "Вставить ключевой кадр", если пустого ключевого кадра нет.
- Инструментом "Овал" нарисуйте круг (с заливкой) где-нибудь в верхней части стола; при этом первый кадр на временной линейке будет помечен как ключевой (черной точкой).
- Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду "Вставить ключевой кадр". На линейке появился второй ключевой кадр, при этом кадр полностью повторил предыдущий. Обратите внимание: при выделенном кадре в ячейке на временной линейке (темным цветом) все изображение у нас сразу выделено (можно не выделять наш объект заново). Переместите изображение шара в среднюю часть монтажного стола - шар в процессе падения.
- Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду "Вставить ключевой кадр" или нажмите клавишу F6. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Переместите шар в нижнюю часть стола.
- Создайте четвертый кадр, выбирая в контекстном меню команду "Вставить ключевой кадр". Инструментом "Лассо" выделите поочередно "кусочки шара" и перенесите их в сторону (можно к кусочкам применить трансформацию объекта, например поворот).
- Создайте пятый кадр, выбирая в контекстном меню команду "Вставить кадр".
После завершения работы нужно проверить, все ли получилось так, как вы хотели. Чтобы воспроизвести фильм, достаточно просто нажать клавишу Enter (альтернативный вариант - выбрать в меню "Управление" команду "Воспроизвести"). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
Чтобы просмотреть анимацию "глазами пользователя", т. е. как она будет выглядеть в итоге, нажмите комбинацию клавиш CTRL+Enter или Shift+CTRL+Enter (в меню "Управление" - "Тестировать ролик" или "Тестировать сцену").
Просмотрев полученный мультик, мы имеем два вывода:
- Наконец-то! У меня на экране что-то движется.
- Можно ли исправить? У меня получились резкие изменения, и сам мультик слишком короткий и быстрый.
Исправим некоторые недочеты. Для этого:
- вставим еще парочку ключевых кадров для движения шара - выберем первый ключевой кадр, в контекстном меню вновь выберем команду "Вставить ключевой кадр" или нажмем клавишу F6 и передвинем изображение шара в промежуточное положение между начальным и "средним". Так же добавим ключевой кадр с промежуточным положением -теперь между третьим и четвертым кадром;
- если на ваш взгляд анимация происходит слишком быстро, добавим к каждому ключевому кадру по дополнительному промежуточному. Для этого выбираем ключевой кадр, в контекстном меню выбираем команду "Вставить кадр" или нажимаем клавишу F5;
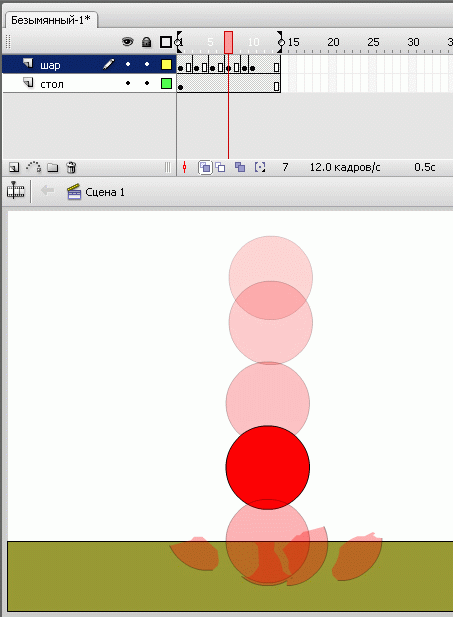
- добавим к анимации фон - поверхность, о которую разбивается наш шар. Для этого создадим еще один слой в панели временной линейки, перетащим его вниз (наш "стол" должен быть под шариком). По умолчанию при создании нового слоя сразу создается пустой ключевой кадр и промежуточные по длине уже готовой анимации. Проверим, что находимся в ключевом кадре нового слоя, и внизу монтажного стола нарисуем прямоугольник, обозначающий "стол". Убедитесь, что изображение прямоугольника есть на всех кадрах (рис. 5.3). В этом слое нам больше не потребуются ключевые кадры, так как фон статичен и не предполагает движения.
Рассмотрение возможностей временной шкалы нельзя считать полным без упоминания о пяти кнопках, расположенных в низу линейки кадров.
a)
b)
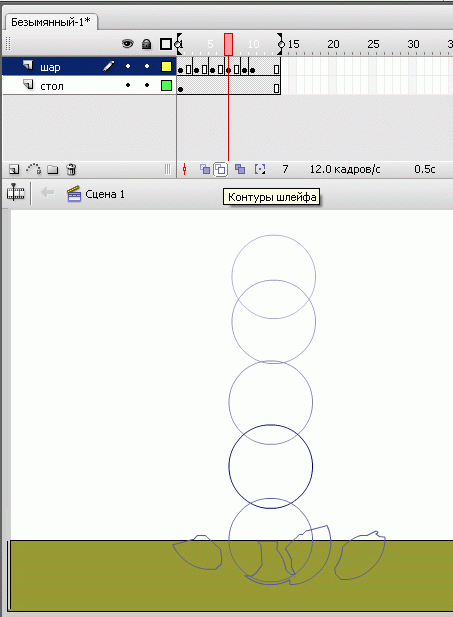
С помощью кнопок "Шлейф" или "Контуры шлейфа" можно проконтролировать анимационное преобразование. При нажатии на одну из них на рабочее поле выводится содержание не только текущего кадра, но и нескольких соседних. "Шлейф" - выводит содержание соседних кадров в полупрозрачном виде, а "Контуры шлейфа" - в виде контуров. рис. 5.4 иллюстрирует возможность увидеть на рабочем поле сразу несколько кадров созданной нами анимации.
Итак, первая анимация готова. У вас в руках есть все возможности ее редактирования (кадры, слои, объекты).
Сохраняйте промежуточный результат! Сохраненный файл будет иметь расширение .fla. Это формат редактируемого файла во Flash.
Чтобы сохранились только результаты нашей работы, законченный файл должен пройти процесс компиляции. Такая компиляция происходит, когда мы нажимаем комбинацию клавиш CTRL+Enter. При этом создается файл с расширением .swf. Если файл .fla уже был ранее сохранен в какой-нибудь папке, то в той же папке сохраняется и вновь созданный SWF-файл. Его можно открыть для просмотра двойным щелчком в "Проводнике". На любом этапе создания анимации, в том числе и на любом этапе рисования, можно посмотреть на свой труд глазами "пользователя". Для этого нужно всего лишь нажать комбинацию клавиш CTRL+Enter. Чтобы продолжить работу над роликом, закрываем окно тестирования и возвращаемся в среду разработки.
Уже по первому опыту становится ясно, что создание покадровой анимации - длительный и трудоемкий процесс. Для уменьшения трудоемкости применяется автоматическая анимация. Учтите: автоматизация не решит всех проблем, иногда не даст желаемого результата - для создания хорошего мультфильма "только компьютера" недостаточно.
Рассмотрим первый вид автоматической анимации - анимацию формы.