|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Слой-маска. Маскирование слоев
Цели занятия
- ввести понятие маски, маскирующего и маскируемого слоя;
- изложить общие принципы построения слоя-маски;
- научить учащихся маскированию изображений или анимации.
Содержание занятия
Слой-маска позволяет создать эффект отверстия, через которое "просвечивает" нижележащий слой (или слои). Это еще один тип специального слоя.
Если на рабочем поле ключевого кадра слоя-маски имеется какой-либо объект с заливкой, то он является "окном", сквозь которое становится видным содержимое расположенного ниже маскируемого слоя.
Применение "слоя-маски" без анимации не может быть сколько-нибудь целесообразно — вырезать часть изображения и показать только его можно более простыми средствами. Если анимировать изображение, созданное в слое-маске, и перемещать его по экрану, то сквозь возникшее перемещающееся "окно" будет видно содержимое лежащего ниже слоя. Этот прием можно использовать, например, для того, чтобы высветить "фонариком" часть изображения темной комнаты или ночного пейзажа. На маскируемом слое также может быть создана анимация любого типа.
Для того чтобы преобразовать обыкновенный слой в слой-маску нужно выделить его на временной шкале и выбрать команду "Маска" в контекстном меню (рис. 12.1). Слой-маска и маскируемый им слой при этом автоматически оказываются заблокированными. Блокировка обоих слоев является непременным условием возможности просмотра их работы прямо на рабочем поле (при нажатии клавиши Enter). Если надо отредактировать любой из этих слоев, то блокировку придется снять.
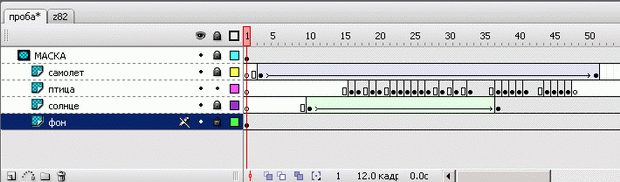
Создадим простую слой-маску — тот самый "фонарик в темноте".
- На первом нижнем слое у нас будет фон — импортированное растровое изображение леса.
- Зададим цвет фона темно-синим (пока непонятно зачем, ведь картинку растянем на весь стол).
- Создадим 60 промежуточных кадров (ключевые кадры не нужны, картинка-фон статична).
- Создадим новый слой и в ключевом кадре нарисуем закрашенный круг. Он и будет нашим "окном в лес", а вернее лучом света от фонарика.
- Зададим анимацию движения для этого круга.
- Щелкнем правой кнопкой мыши на названии слоя и в контекстном меню выберем "Маска".
- После просмотра анимации можно снять блокировку слоев, отредактировать движение и снова закрыть блокировку для корректного просмотра.
В файле может быть много слоев-масок. Каждый из них может маскировать несколько слоев. Нельзя только маскировать слой-маску (И слой-маска не может быть самым нижним слоем. А почему?)
Если с помощью мыши перенести обычный слой непосредственно под слой-маску он станет маскируемым. Также легко сделать слой немаскируемым: для этого нужно перетащить мышкой маскируемый слой так, чтобы он оказался выше слоя-маски, или воспользоваться контекстным меню. Удалить слой-маску можно так же, как и обычный слой.
Маскируемый слой становится невидимым не в том смысле, что он отгорожен и закрыт другим слоем (слоем-маской, например), а в том смысле, что становится абсолютно прозрачным и потому невидимым.
Если в слое-маске имеется какой-либо объект, то любая его заливка является "окном непрозрачности", и сквозь это "окно" становится видным содержимое маскируемого слоя. При этом будет видно содержимое слоя, расположенного еще ниже и не связанного со слоем-маской! Это обстоятельство позволяет создавать очень эффектные анимации с участием слоев, расположенных под маскируемым слоем.
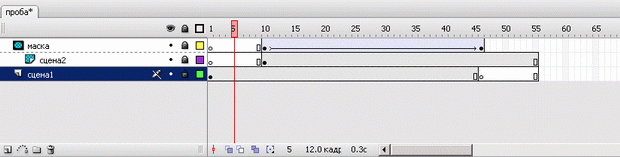
Создадим эффект постепенного появления или исчезания изображения (такой переход можно применить для смены сцен в мультфильме). Для этого используем анимацию движения изображения, находящегося на слое-маске.
- Пусть наш эффект будет длиться 3 секунды. По умолчанию скорость анимации 12 кадров секунду, значит, она должна продолжаться 36 кадров.
- На первый слой разместим первоначальную "сцену" (чтобы не тратить время на рисование, можно импортировать два растровых изображения). Продлим ее длительность на 36 кадров.
- На следующий слой поместим следующую "сцену" с той же длительностью (при эффекте полного перехода между изображениями не должно быть на втором слое "пустых", незакрашенных областей).
- Создадим новый слой.
- В первом кадре этого будущего слоя-маски на рабочем поле (например, слева от монтажного стола) нарисуем небольшой прямоугольник и сгруппируем его. Группировка необходима для того, чтобы затем применить к этому прямоугольнику технологию анимации движения.
- Оставаясь в этом слое, выделим последний 36-й кадр и нажмем клавишу F6. Теперь этот кадр стал ключевым кадром, содержащим копию сгруппированного прямоугольника.
- С помощью инструмента "Свободное преобразование" растянем нарисованный прямоугольник так, чтобы он закрывал весь монтажный стол.
- Создадим анимацию движения.
- Сделаем этот слой маской для второго слоя.
Можно было обойтись и без группировки нарисованного прямоугольника, но тогда в панели свойств следовало бы выбрать анимацию формы (рис. 12.2). В данном случае это не имеет значения.
Если в слое-маске задать анимацию от объекта, закрывающего весь монтажный стол, к "точке" — минимальному объекту или к объекту, расположенному вне монтажного стола, переход пойдет "в обратную сторону" — от "сцены 2" к первой "сцене".
Как было сказано выше, можно использовать неподвижную маску в качестве "окошка", в котором идет анимация. В связи с этим фактом — еще одно полезное практическое применение масок. Очевидно, при выполнении заданий возникали случаи, когда при экранном просмотре готовой анимации все выглядит идеально. Но если увеличить размер окошка (или посмотреть анимацию в браузере), становятся видны "рабочие моменты" — вхождение в кадр, "невидимый" край и др. Чтобы не дать пользователю это увидеть, можно все слои анимации на последнем этапе маскировать прямоугольной неподвижной маской по размеру монтажного стола (рис. 12.3).
Примерные вопросы для контроля
- Что такое слой-маска? Как и для чего он создается?
- Как преобразовать обычный слой в маскируемый и обратно?
- В каких слоях могут создаваться маски?