Коллекции и элементы управления для вывода коллекций
Элемент управления Semantic Zoom (семантическое масштабирование)
С тех пор, как мы загрузили пример "Группировка HTML ListView и семантическое масштабирование" (http://code.msdn.microsoft.com/windowsapps/ListView-grouping-and-6d032cc1), и завершили первый разговор об элементах управления для коллекций, сейчас подходящее время для того, чтобы рассмотреть еще один очень интересный элемент управления WinJS: SemanticZoom (http://msdn.microsoft.com/library/windows/apps/br229690.aspx).
Семантическое масштабирование позволяет пользователям легко переключаться между двумя режимами просмотра одних и тех же данных, это режим детализированного представления (zoomed-in), который отображает детали, и режим общего представления (zoomed-out), который предоставляет более общую информацию. Основная область использования семантического масштабирования - это длинные списки элементов (особенно - несгруппированных), где пользователю, скорее всего, надоест постоянно прокручивать контент из конца в конец, не взирая даже на то, что довольно забавно водить пальцем по сенсорному экрану. С помощью семантического зуммирования вы можете уменьшить масштаб для того, чтобы увидеть заголовки, категории, или другие формы краткого представления общей информации о данных, и затем, кликнув по одному из отображаемых элементов, вернуться в его раздел или группу. Руководство по дизайну рекомендует поддерживать режим общего представления данных, в котором они занимают от одного до трёх экранов максимум, что делает очень простым просмотр всего набора данных и понимание их особенностей.
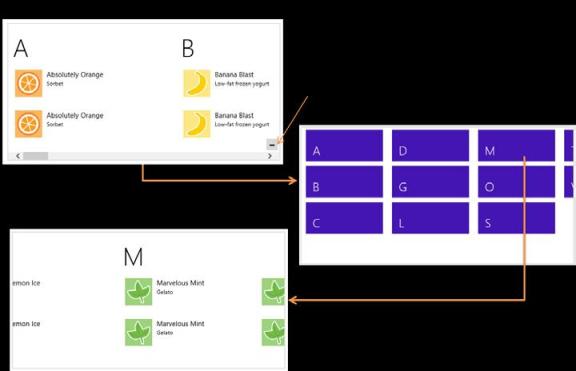
Попробуем в деле семантическое масштабирование из Сценария 2 примера, посвященного группировке HTML ListView и семантическому масштабированию. Для переключения между режимами просмотра, используйте жесты сведения и разведения пальцев (pinch-zoom), сочетания клавиш Ctrl+/Ctrl-, нажатие клавиши Ctrl, сопровождающееся прокруткой колеса мыши, либо маленькие кнопки масштабирования, которые автоматически появляются в правом нижнем углу элемента управления, как показано на Рис. 5.5. Когда вы переходите к режиму общего представления (zoom-out), вы видите отображение заголовков групп, что так же показано на рисунке.
увеличить изображение
Рис. 5.5. Семантическое масштабирование между двумя режимами просмотра в примере о группировке ListView и применении семантического масштабирования
Режим детализированного представления (Zoomed in view)
Переход в режим общего представления (Zoom out)
Элемент управления масштабированием (наложение)(Zoom control (overlay))
Режим общего представления (Zoomed out view)
Прикоснитесь к элементу или выполните команду увеличения масштаба, когда фокус установлен на данном элементе (Tap an item or zoom in with focus on that item)
Элемент управления довольно просто и понятно использовать. Объявите в разметке элемент управления WinJS, используя конструктор WinJS.UI.SemanticZoom. Внутри элемента вы, затем, объявите два (и только два) дочерних элемента: первый определяет режим детализированного представления, второй - режим общего представления - всегда в таком порядке. Здесь показан пример работы с двумя элементами управления ListView (плюс - шаблон, используемый для режима общего представления; Я показал код в измененном примере, который включен в дополнительные материалы к курсу):
<div id="semanticZoomTemplate" data-win-control="WinJS.Binding.Template" >
<div class="semanticZoomItem">
<h2 class="semanticZoomItem-Text" data-win-bind="innerText: groupTitle"></h2>
</div>
</div>
<div id="semanticZoomDiv" data-win-control="WinJS.UI.SemanticZoom">
<div id="zoomedInListView" data-win-control="WinJS.UI.ListView"
data-win-options="{ itemDataSource: myGroupedList.dataSource, itemTemplate: mediumListIconTextTemplate,
groupDataSource: myGroupedList.groups.dataSource, groupHeaderTemplate: headerTemplate,
selectionMode: 'none', tapBehavior: 'none', swipeBehavior: 'none' }">
</div>
<div id="zoomedOutListView" data-win-control="WinJS.UI.ListView"
data-win-options="{ itemDataSource: myGroupedList.groups.dataSource, itemTemplate: semanticZoomTemplate,
selectionMode: 'none', tapBehavior: 'invoke', swipeBehavior: 'none' }" >
</div>
</div>Первый дочерний элемент zoomedInListView, очень похож на ListView из Сценария 1, с заголовками групп и элеметами. Второй элемент zoomedOutListView, использует группы в роли элементов и выводит их с использованием другого шаблона. Элемент управления семантического масштабирования просто перключается между двумя режимами отображения в ответ на соответствующие жесты. Когда масштаб отображения меняется, элемент управления SemanticZoom вызывает событие zoomchanged, у которого значение args.detail равняется true в случае общего представления, и false при детализированном представлении. Вы можете использовать это событие для того, чтобы сделать, для различных режимов отображения, доступными определенными команды панели приложения, например - в режиме общего представления активировать команды для изменения сортировки или фильтрации, результат работы который затем подействует на режим детализированного представления. Панели приложения (app bar) мы рассмотрим в "Жизненный путь приложений для Магазина Windows: Характеристики платформы Windows 8" курса "Пользовательский интерфейс приложений для Windows 8, созданных с использованием HTML, CSS и JavaScript".
Элемент управления имеет некоторые другие свойства, такие, как enableButtonl (логическое значение, управляющее видимостью накладываемых кнопок; значение по умолчанию - true), locked (логическое значение, отключающее изменение масштаба в обоих направлениях, может быть установлено динамически - для блогировки текущего режима отображения; по умолчанию - false), и zoomedOut (логическое, показывает, находится ли элемент в режиме общего представления, таким образом, вы можете инициализировать его подобным способом; по умолчанию - false). У него есть метод forceLayout, который используется в том же случае, что и метод forceLayout элемента управления ListView: а именно, когда вы отключаете стиль display: none.
Свойство zoomFactor весьма интересно, оно определяет, какая анимация используется при переходе между двумя режимами просмотра. Анимация - это комбинация масштабирования и затухания, которые делают переход в режим общего представления выглядящим как опускание вглубь плоскости экрана или подъем оттуда, в завиимости направления переключения, в то время как переход в режим детального представления может выглядеть, как "утопание" или "поднятие". Если быть более точным, то в режим детализированного просмотра масштабирование производится между 1/zoomFactor и 1, в то время, как значение прозрачности лежит между 0 и 1. Значение zoomFactor по умолчанию - 0.65, что создаёт эффект умеренной силы. Более низкие значения (минимум - 0.2) усиливают эффект, более высокие (максимум - 0.8) ослабляют его.
Когда особенности стилизации понятны, вы можете сделать большинство из того, что вам нужно, прямо с дочерними элементами SemanticZoom. Тем не менее, стилизуя элемент управления SemanticZoom вы можете переопределить стили в win-semanticzoom (для всего элемента) и win-semanticzoomactive (для активного режима просмотра). Стиль win-semanticzoombutton позволяет вам, если нужно, стилизовать кнопки для управления масштабом.
Важно понимать, что SemanticZoom предназначен для переключения между двумя режимами отображения одних и тех же данных, а не для переключения между полностью различными наборами данных (смотрите "Руководство по контекстному масштабированию" (http://msdn.microsoft.com/ru-ru/library/windows/apps/hh465319.aspx)). Кроме того, элемент управления не поддерживает вложенность (то есть - многократное изменение масштаба для разных уровней данных). Однако, это не означает, что вы вынуждены использовать элементы управления одного вида и для одного, и для другого режимов просмотра: режим детального просмотра может быть списком, а режим общего просмотра - диаграммой, календарём, или чем угодно другим. Режим общего просмотра, другими словами, это отличное место для показа сводных данных, которые сложно получить в режиме детального просмотра. Например, используя те же модификации кода, которые мы использовали для включения количества элементов в данные групп для Сценария 1 (смотрите "Быстрый старт №2b, выше), нам достаточно лишь внести некоторые дополнения в шаблон элемента для режима общего просмотра (как сделано в модифицированном примере к этой лекции в дополнительных материалах к курсу):

Кроме того, вам нужно знать, что элемент управления ZemanticZoom не работает с любыми дочерними элементами. Об этом вам может сообщить исключение, вызванное, если элемент не имеет свойства zoomableView. Каждый дочерний элемент должен обеспечивать реализацию интерфейса WinJS.UI.IZoomableView (http://msdn.microsoft.com/library/windows/apps/br229794.aspx) посредством свойства zoomableView. Среди всех встроенных элементов управления HTML и WinJS этому требованию удовлетворяет лишь ListView, и именно поэтому его обычно используют с ZoomView. Однако, вы можете обеспечить данный интерфейс в пользовательском элементе управления, когда объект, возвращаемый конструктором, содержит свойство zoomableView, которое является объектом, содержащим методы интерфейса. Среди этих методов задачи beginZoom (начало масштабирования) и endZoom (завершение масштабирования) вполне ясны, методы getCurrentItem (получить текущий элемент) и setCurrentItem (установить текущий элемент) позволяют элементу управления выполнять масштабирование для правильной группы, когда пользователь коснётся её в режиме общего просмотра.
Подробности вы можете найти в примере "HTML SemanticZoom для пользовательских элементов управления" (http://code.msdn.microsoft.com/windowsapps/SemanticZoom-for-custom-4749edab), который, кроме того, предоставляет другие образцы использования пользовательских элементов управления.
Особенности FlipView и его стилизация
Нам не стоит забывать о скромном элементе управления FlipView, рассматривая ListView - один из самых сложных и богатых возможностями элементов управления WinJS. Поэтому, прежде чем мы продолжим углубляться в его особенности, посвятим несколько страниц описанию FlipView, через рассмотрение сценариев его использования, показанных в примере "Элемент управления FlipView" (http://code.msdn.microsoft.com/windowsapps/FlipView-control-sample-18e434b4). Так же важно отметить, что хотя этот пример показыват возможности элемента управления в сравнительно малой области, FlipView может иметь любой физический размер, даже занимать большую часть экрана. Обычное использование этого элемента управления, на самом деле, позволяет пользователю просматривать полноразмерные изображения в фотогалерее, переходя между ними путём пролистывания. Конечно, FlipView можно использовать везде, где он может понадобиться, в большом или малом размере. Смотрите материал "Руководство по элементу управления FlipView" (http://msdn.microsoft.com/library/windows/apps/hh850405) для того, чтобы узнать, как им лучше пользоваться.
Во всяком случае, Сценарий 2 в примере ("Ориентация и расстояние между элементами") демонстрирует свойство orientation этого элемента управления. Оно определяет местоположение элементов управления со стрелкой: слева и справа (horizontal), или сверху и снизу (vertical), как показано ниже. Кроме того, оно определяет начальные и конечные анимации элемента, и то, использует ли элемент управления клавиши вправо/влево или вверх/вниз для навигации с помощью клавиатуры. Данный сценарий так же позволит вам установить свойство itemspacing, которое задаёт размер свободного места между элементами, когда вы перематываете их, используя сенсорные жесты (ниже справа) Эти эффекты невидны при использовании клавиатуры или мыши для тех же целей. Для того, чтобы их увидеть, вам понадобится использовать эмуляцию сенсорного дисплея в имитаторе Visual Studio для перемещения между элементами.

Сценарий 3 ("Использование интерактивного содержимого") показывает использование функции шаблона (template function) вместо декларативно описанного шаблона. Больше об этом мы поговорим в разделе "Как, на самом деле, работают шаблоны" ниже в этой лекции, но, говоря простым языком, функция шаблона или визуализатор (renderer) создаёт элементы и устанавливает их свойства программно, делая то, что обычно выполняет WinJS.Binding.Template на основе разметки шаблона, которую вы ему предоставляете. Это позволяет вам выводить элементы по-разному (то есть, создавать разные элементы классов настройки стилей) в зависимости от их реальных данных. В Сценарии 3, источник данных содержит "оглавление" элементов в начале, для которого визуализатор (функция, которая называется myTemplate в js/interactiveContent.js) создаёт полностью различные элементы:

Сценарий так же задаёт прослушиватель события click в записях "оглавления", обработчик которого переходит на соответствующий элемент, уставливая свойство currentPage элемента управления FlipView. Элемент-изображение имеет обратную ссылку на "оглавление". Посмотрите функцию clickHandler в коде для того, чтобы увидеть оба этих действия.
Сценарий 4 ("Создание контекстного элемента управления") показывает добавление навигационных элементов управления путём их наложения на каждый из элементов:

Элементы выводятся с использованием декларативного шаблона, который в данном случае содержит элемент-заполнитель для навигационых элементов управления (html/contextControl.html), div, который называется ContextContainer.
<div>
<div id="contextControl_FlipView" class="flipView" data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource: DefaultData.bindingList.dataSource,
itemTemplate: contextControl_ItemTemplate }">
</div>
<div id="ContextContainer"></div>
</div>Когда элемент управления инициализируется в методе processed в js/contextControl.js, в примере вызывается асинхронный метод FlipView count. Обработчик завершения, countRetrieved, затем создаёт навигационные элементы управления, используя строку стилизованных переключателей. Обработчик onpropertychange для каждого переключателя, затем, устанавливает свойство currentPage FlipView.
Сценарий 4, кроме того, настраивает слушатели для событий pageselected и pagevisibilitychanged элемента управления FlipView. Первый используется для обновления навигационных переключателей, когда пользователь перемещается между страницами. Второй используется для предотвращения нажатия на переключатель в ходе листания. (Событие, происходит, когда элемент меняет видимость и вызывается дважды для каждого перелистывания, один раз - для предыдущего элемента, и еще раз - для нового).
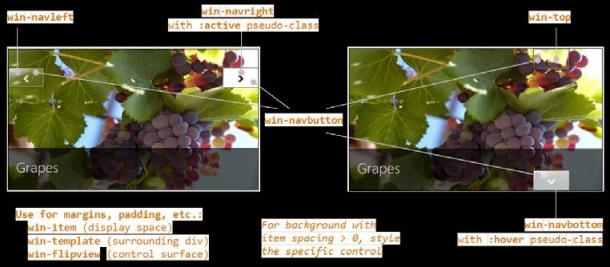
Сценарий 5 ("Стилизация навигационных кнопок") показывает особенности стилизации FlipView, включающую в себя различные win-* стили и псевдо-классы, как показано здесь:

Используется для границ, отбивок и так далее (Use for margins, padding, etc.)
Для фона, если расстояние между элементами больше 0, задаёт стиль конкретного элемента управления (For background with item spacing > 0, style the specific control).
Если вы, в шаблоне, используете собственные навигационные кнопки (подключённые к методам next и previous), скройте кнопки по умолчанию, добавив display.none к правилу стиля <control selector> .win-navbutton.
И, наконец, есть еще несколько методов и событий элемента управления FlipView, которые не используются в примере:
- pageCompleted - это событие, которое вызывается, когда переход к новому элементу полностью завершен (то есть, новый элемент визуализирован). В противоположность этому, вышеупомянутое событие pageselected вызывается, когда анимируется элемент-заполнитель (placeholder) (не полностью визуализированный). Смотрите "Функции шаблонов (Часть 2)" в конце этой лекции.
- datasourcecountchanged - это событие, вызываемое по вполне понятной причине (изменение количества элементов в источнике данных), что-то похожее Сценарий 4 использует для обновления элементов управления навигации, если элементы добавляют в источник данных или убирают из него.
- next и previous - это методы для перемещения между элементами (наподобие currentPage), которые полезны, если вы реализуете собственные навигационные кнопки.
- forceLayout - это метод, который вызывается, когда вы делаете элемент управления FlipView, убирая стиль display: none. (В примере этот метод вызывается, когда вы переключаетесь между сценариями, однако, в этом нет необходимости, так как здесь никогда не меняется стиль).
- setCustomAnimations позволяет вам контролировать анимации, используемые при пролистывании вперед, назад, и при переходе на произвольный элемент.
Для того, чтобы узнать об этом подробности, обратитесь к документации по WinJS.UI.FlipView (http://msdn.microsoft.com/library/windows/apps/br211711.aspx).