Быстрый старт
Файлы к данной лекции Вы можете скачать ![]() здесь.
здесь.
Это - учебный курс о разработке приложений. Поэтому, цитируя Пола Бетани, изображающего Джеффри Чосера в "Истории рыцаря": "…но золото в позолоте не нуждается. Отбросим болтовню", давайте что-нибудь создадим.
Настоящий быстрый старт: шаблон Пустое приложение
Конечно, мы должны начать с того, чтобы отдать дань уважения классическому приложению "Hello World". Мы можем сделать это, не написав ни единой строчки кода. Нам лишь нужно создать новое приложение из шаблона в Visual Studio.
- Запустите Visual Studio Express. Если вы делаете это впервые, вам предложат получить лицензию разработчика. Сделайте это, так как иначе вы не сможете продолжать!
- Щёлкните Создать проект… (New Project…) в окне Visual Studio или используйте команду меню Файл > Создать проект (File > Create Project)
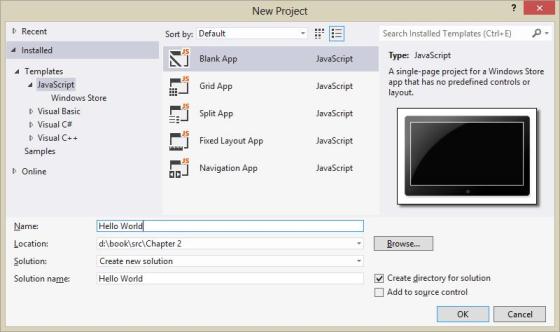
- В появившемся диалоговом окне (Рис. 2.1) убедитесь, что выбрали в разделе Шаблоны (Templates), слева, JavaScript и выберите шаблон Пустое приложение (Blank Application) в центральной части окна. Задайте имя (HelloWorld подойдёт), папку и нажмите OK.
увеличить изображение
Рис. 2.1. Диалоговое окно Создать проект, использующее светлую тему пользовательского интерфейса. (Смотрите команду меню Сервис > Параметры (Tools > Options) и измените тему в разделе Среда>Общие (Environment>General)). Я использую здесь светлую тему, так как она лучше смотрится на белом фоне страниц - После того, как Visual Studio создаст проект, нажмите кнопку Начать отладку (Start Debugging) (или нажмите F5 или выберите команду меню Отладка > Начать отладку (Debug > Start Debugging)). Подразумевая то, что всё у вас установлено верно, вы должны увидеть что-то вроде Рис. 2.2 на своём экране.
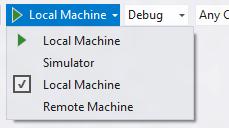
По умолчанию, Visual Studio запускает отладчик в режиме локального компьютера (local machine), в котором приложение запускается в полноэкранном режиме в вашей операционной системе. В результате мы сталкиваемся с неудобством, когда отладчик скрывается, если только вы не используете систему с несколькими мониторами, когда вы можете открыть Visual Studio на одном мониторе и своё приложение для Магазина Windows - на другом. Посмотрите материал "Выполнение приложений для Магазина Windows на локальном компьютере" (http://msdn.microsoft.com/library/windows/apps/hh441483.aspx) для того, чтобы больше об этом узнать.
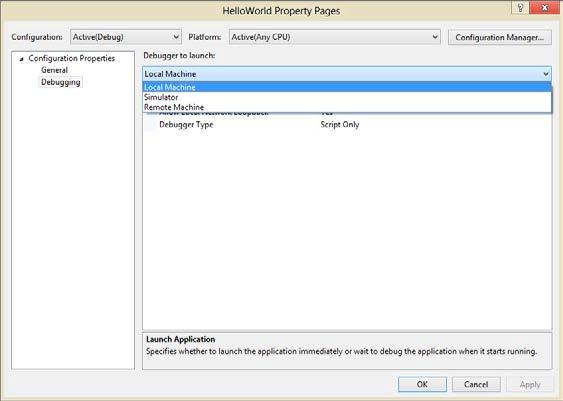
Visual Studio предлагает два других режима отладки, которые можно выбрать из выпадающего списка на панели инструментов (Рис. 2.3), или в меню Отладка > Свойства [Имя приложения] ( Debug > [Appname] Properties), Рис. 2.4.
Параметр Удалённый компьютер (Remote Mashine) позволяет вам запускать приложение на другом устройстве, что абсолютно типично при работе с устройствами, которые не способны выполнять настольные приложения, как, например, ARM-устройства (и если вы видите лишь эту опцию в примере проекта, активная платформа решения, возможно, установлена в ARM). Настройка здесь достаточно проста: смотрите материал "Выполнение приложений для Магазина Windows на удаленном компьютере" (http://msdn.microsoft.com/library/windows/apps/hh441469.aspx), и я рекомендую, чтобы вы хорошо с ним ознакомились. Кроме того, если проект не загружен в Visual Studio, меню Отладка предлагает команду Присоединиться к процессу (Attach to process), которая позволяет отлаживать уже запущенные приложения. Смотрите материал "Запуск сеанса отладки (JavaScript)" (http://msdn.microsoft.com/library/windows/apps/hh771032.aspx).
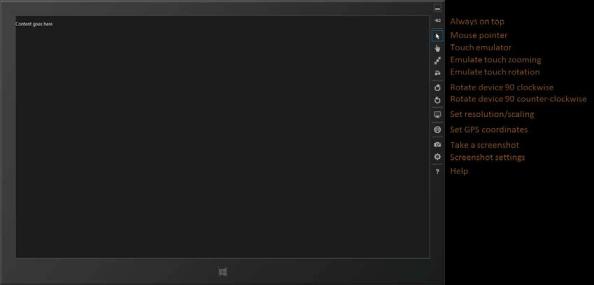
Имитатор (simulator) так же весьма интересен, а на мой взгляд - самый интересный инструмент, и место, где, по-моему, вы будете проводить очень много времени. Он дублирует ваше окружение внутри новой сессии входа в систему и позволяет вам управлять ориентацией устройства, устанавливать различные разрешения и коэффициенты масштабирования, имитировать события касаний экрана и работать с данными, которые поступили от API определения местоположения. На Рис. 2.5 вы можете видеть приложение Hello World в имитаторе, с отмеченными дополнительными элементами управления. Подробнее об имитаторе вы узнаете далее, хотя вы так же можете захотеть прочесть материал "Выполнение приложений для Магазина Windows на имитаторе" (http://msdn.microsoft.com/library/windows/apps/hh441475.aspx).
увеличить изображение
Рис. 2.5. Приложение HelloWorld работает в имитаторе, справа добавлены подписи к кнопкам. На самом деле, шаблон "Пустое приложение" оправдывает своё название!
Поверх остальных окон (Always on top)
Базовый сенсорный режим (Touch emulator)
Сенсорный режим с жестом сжатия/масштабирования (Emulate touch zooming)
Сенсорный режим с вращением (Emulate touch rotation)
Повернуть по часовой стрелке на 90 градусов (Rotate device 90 clockwise)
Повернуть против часовой стрелки на 90 градусов (Rotate device 90 counter-clockwise)
Изменить разрешение (Set resolution/scaling)
Задать положение (Set GPS Coordinates)
Копирование снимка экрана (Take a screenshot)
Параметры снимка экрана (Screenshot settings)
Врезка: Как Visual Studio запускает приложение?
Visual Studio разворачивает приложение так же, как это происходит при получении приложения из Магазина Windows. Приложение появляется на Начальном экране, где вы можете деинсталлировать его. Деинсталляция очищает папки с данными приложения, сведения о его состояниях, что весьма полезно при отладке.
Здесь нет ничего необычного: развёртывание можно произвести и с использованием инструментов командной строки. Для того, чтобы увидеть подробности, воспользуйтесь командой Магазин > Создать пакеты приложения (Store > Create App Package) в Visual Studio, выберите Нет в параметре, отвечающем за отправку в Магазин Windows, и вы увидите диалоговое окно, позволяющее вам сохранить пакет приложения там, где вы захотите. В указанной папке вы найдете пакет appx, сертификат безопасности и пакетный файл, который называется Add-AppxDevPackage. Этот файл содержит скрипты PowerShell, которые разворачивают приложение и ресурсы, от которых оно зависит.
Эти файлы вы так же можете передать другим разработчикам, у которых есть лицензия разработчика, позволяя им загрузить сборку вашего приложения без необходимости иметь полный исходный код проекта.