|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Разработка меню
Разработка меню
Материалы к лекции Вы можете скачать здесь.
Рассмотренные в предыдущих лекциях примеры создания элементов окна приложения ограничиваются только заголовком, фоном, панелями, разделительными линиями. Но мы почти не затронули вопрос разработки такого важного элемента приложения, как меню.
В лекции мы не будем заниматься разработкой дизайна конкретной кнопки, а поговорим о меню в целом.
Расположение кнопок меню может быть как стандартным, так и нестандартным.
Примеры организации нестандартного меню:
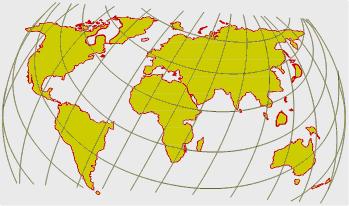
- В предыдущей лекции уже был рассмотрен вариант меню, когда элементы фона являются кнопками (см. рис. 15.15 – на фоне стены дома лист объявления с отрывными краями, которые являются кнопками меню (проигрывается анимация при наведении и нажатии кнопки). На рис. 16.1 –изображение этого меню – листка объявлений и на рис. 16.2 - изображение карты мира, где каждый материк – кнопка меню).
- Часто возникает сложность с размещением на экране многоуровневого меню (каждая кнопка меню включает в себя подменю и т.д.). Возможно ли привязать такое меню к фону?
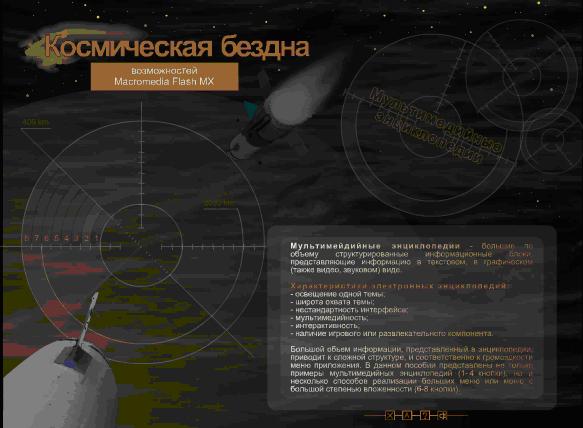
Пример реализации 2-хуровневого меню приведен на рис. 16.3 На фоне - очертания планеты, космические корабли, устремленные к ней, полупрозрачное изображение прицела – как символ конечной цели движения. Меню "привязано" к фоновому элементу - прицелу, разделенному на 8 секторов (кнопок), при выборе сектора высвечивается подменю каждой кнопки.
- Меню может быть "привязано" не только к фону (быть элементами фона), но и к панелям.
О дизайне кнопок, входящих в меню будет подробно сказано в следующей лекции.
Краткие итоги лекции:
В лекции рассмотрены такие примеры организации нестандартного меню:
- кнопки меню "привязаны" к элементам фона;
- многоуровневое меню – с привязкой главного меню к фону и со скрытым подменю;
- анимированное ("плавающее") меню.
Ключевые термины
- Нестандартное меню
Набор для практики:
Вопросы
- Приведите примеры программ со стандартной организацией меню.
- Приведите примеры программ с нестандартной организацией меню.
- В каких случаях создается нестандартное меню приложения?
- Перечислите достоинства стандартного меню, нестандартного меню.
Упражнения
Продолжаем разрабатывать приложение. Продумайте как будет организовано меню в приложении? Создайте нестандартное меню.