|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Маскированный слой
Маскированный слой
Материалы к лекции Вы можете скачать здесь.
Замечательным качеством маскированного слоя является то, что изображения на подчиненных ему слоях будут видны только через маску слоя (как через замочную скважину видна часть комнаты).
Слой "Маска" располагается над слоем с объектом, который нужно отображать через маску (маскируемым слоем).
Добавить новый слой можно так:
Создание слоя "Маска" ничем не отличается от создания обыкновенного (нормального) слоя, но в свойствах созданного слоя необходимо указать тип – "Маска" (либо при клике правой кнопкой мыши по рабочему слою и выборе в контекстном меню слоя "Маски"). Слой, расположенный под слоем "Маска", соответственно, является "Маскируемым". Маскируемых слоев может быть несколько под одним слоем-маской.
Используя маску можно создавать различные эффекты (например, "маскируемый" объект можно анимировать, также можно анимировать и саму маску).
Практическая работа "Сканирование надписи".
- Напишите крупными буквами Ваше имя в первом кадре.
- Что бы задать длительность будущей анимации создайте заключительный кадр, например, 25-й.
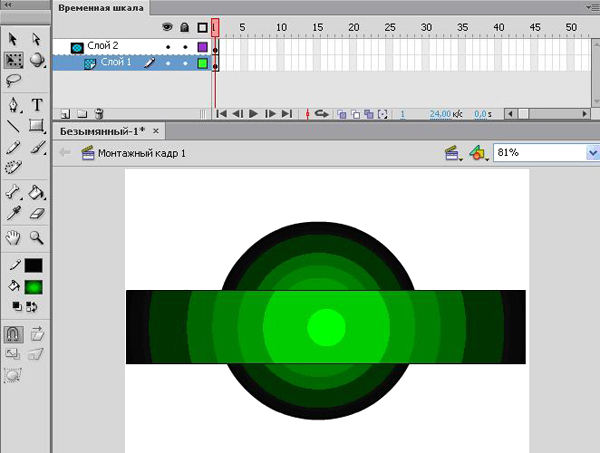
- Вставьте новый слой.
- Нарисуйте в нем узкий прямоугольник, равный ширине надписи и располагающийся над ней.
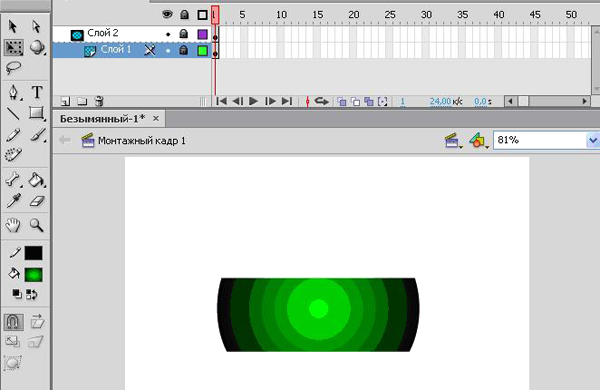
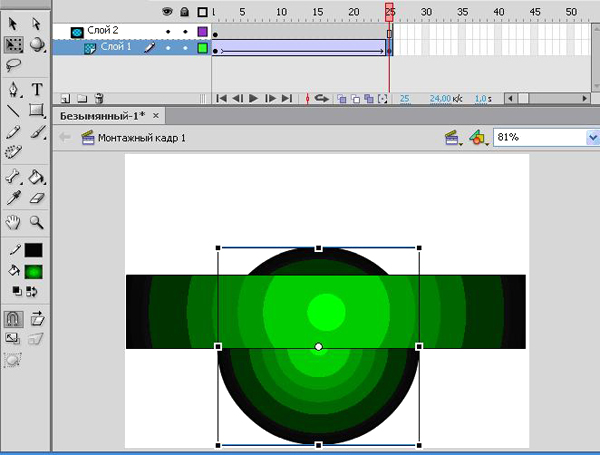
- Создайте для первого кадра слоя с прямоугольником классическую анимацию движения. Вставьте ключевой кадр, в нашем случае 25-й. Переместите прямоугольник под надпись, создав тем самым движение будущей маски.
- Щелкните правой кнопкой мышки на названии слоя, содержащего движение маски. В контекстном меню выберем "Маска". Данный слой станет маской, а слой, расположенный под ним - маскируемым.
- Проиграйте анимацию.
Краткие итоги лекции:
Изображения на маскируемых слоях будут видны только через маску слоя. Слой "Маска" располагается над слоем с объектом, который нужно отображать через маску (маскируемым слоем).
Создание слоя "Маска" ничем не отличается от создания обыкновенного (нормального) слоя, но в свойствах созданного слоя необходимо указать тип – "Маска" (либо при клике правой кнопкой мыши по рабочему слою и выборе в контекстном меню слоя "Маски").
Используя маску можно создавать различные эффекты.
Ключевые термины
- Маска
- Маскируемый слой
Набор для практики:
Вопросы
- Определите назначение маскируемого слоя, слоя-маски. Какое изображение при использовании маскируемого слоя и маски в результате будет отображаться?
- Возможна ли анимация объектов, расположенных на маскируемом слое?
- Возможна ли анимация объектов, расположенных на слое-маске?
- Возможна ли анимация объектов, расположенных и на маскируемом слое, и на слое-маске?
Упражнения
Практическая работа
Создайте 2 слоя – маскируемый и маску. На маскируемый слой поместите импортированное растровое изображение, на маску – анимированное изображение окружности, увеличивающееся в диаметре от практически невидимого до круга, перекрывающего растровое изображение.
Практическая работа "Выпуск новостей"
Создайте анимацию с таким сюжетом: экран телевизора. Ведущий новостей, сверху слева экрана – вращающийся глобус, сверху справа – "бегущий" текст.
Для реализации сюжета необходимо создать несколько слоев:
- ведущий новостей (без рта:));
- в слое выше – анимированный рот ведущего;
- еще выше – два слоя (маскируемый и маска). На маскируемом слое нарисовать развернутую карту мира:
- создать классическую анимацию движения для карты, перемещая ее с правой части рабочей зоны в левую. В слое маска нарисовать окружность.
- еще выше - еще два слоя (маскируемый и маска). На маскируемом слое создать текстовый блок, создать классическую анимацию движения для текста, перемещая его с нижней части рабочей зоны в верхнюю. В слое маска нарисовать узкую прямоугольную полоску, через которую будет виден перемещающийся вверх текст.
На всех созданных слоях должно быть одинаковое количество кадров!