| Таиланд, thai |
Многостраничные приложения
Основные теоретические сведения
Добавление новых страниц в проект
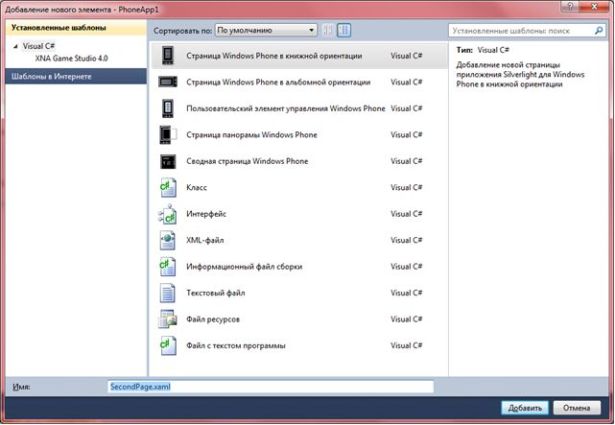
Чтобы добавить в проект новую страницу, нужно в обозревателе решений щёлкнуть правой кнопкой мыши по названию проекта, выбрать в контекстном меню пункт Добавить -> Создать элемент, в открывшемся диалоговом окне выбрать Страница Windows Phone в книжной ориентации, или другой подходящий элемент. Назовём страницу SecondPage.xaml.
Чтобы лучше различать страницы, перейдем к XAML коду страницы SecondPage и у элемента TextBlock с именем PageTitle отредактируем свойство Text следующим образом:
<TextBlock Name="PageTitle" Text="second page" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}" />
Навигация между страницами приложения
Итак, у нас в проекте есть две страницы, при запуске приложения отображается страница MainPage.xaml. Чтобы перейти со страницы MainPage.xaml на SecondPage.xaml можно воспользоваться одним из двух способов.
В XAML код файла MainPage.xaml после добавленного ранее кода Button, добавим код HyperlinkButton:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Нажми меня" Name="MyButton" FontSize="18" Width="175"
Height="75" />
<HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18"
Width="175" Height="75" Margin="140,350,140,185" />
</Grid>
Элемент управления HyperlinkButton имеет специальное свойство NavigateUri, которое позволяет указать URI для перехода. Добавим это свойство со значением "/SecondPage.xaml":
<HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18"
Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/SecondPage.xaml"/>
После запуска приложения при нажатии на ссылку Вторая страница произойдет переход на вторую, ранее созданную страницу SecondPage.xaml. Если после этого нажать на аппаратную кнопку Назад, то мы вернёмся на основную (предыдущую) страницу — по умолчанию эта кнопка позволяет перейти на предыдущую активную страницу.
Теперь воспользуемся возможностью программного перехода. Сначала добавим в секцию using ссылку на пространство имён System.Windows.Navigation, а затем изменим код обработчика MyButton_Click:
using System.Windows.Navigation;
...
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SecondPage.xaml", UriKind.Relative));
}
Запустите приложение и убедитесь, что кнопка работает также как и ссылка.
Добавим на вторую страницу элементы управления и код, который бы позволял вернуться на предыдущую страницу.
В XAML код файла SecondPage.xaml внутрь элемента Grid с именем ContentPanel вставьте элементы управления Button и HyperlinkButton:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Обратно" Name="MyButton" FontSize="18" Width="175" Height="75"
Click="MyButton_Click" />
<HyperlinkButton Content="Первая страница" Name="MyHyperlinkButton" FontSize="18"
Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/MainPage.xaml"/>
</Grid>
Для создания обработчика события Click кнопки MyButton на странице SecondPage кликните правой кнопкой мыши по тексту MyButton_Click в XAML редакторе и выберите Перейти к обработчику событий.
Запустите приложение и убедитесь, что ссылка Первая страница на второй странице возвращает приложение на главную страницу.
Теперь воспользуемся возможностью программного перехода. Сначала добавим в секцию using ссылку на пространство имён System.Windows.Navigation, а затем изменим код обработчика MyButton_Click:
using System.Windows.Navigation;
...
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.GoBack();
}
Запустите приложение и убедитесь, что кнопка Обратно на второй странице возвращает приложение на главную страницу.
Обратите внимание, что в коде, который запускается по нажатию кнопки, мы не использовали название страницы, на которую нам необходимо перейти, а указали службе навигации, представленной классом NavigationService, перейти на страницу, которая была в стеке переходов перед текущей.
События перехода между страницами могут быть обработаны программно, например, чтобы уточнить у пользователя, действительно ли он хочет уйти с текущей страницы.
Добавьте следующий код в файл SecondPage.xaml.cs сразу после обработчика MyButton_Click:
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
base.OnNavigatingFrom(e);
// Если можно отменить переход, уточним у пользователя,
// хочет ли он остаться на текущей странице
if (e.IsCancelable)
{
MessageBoxResult result = MessageBox.Show("Может быть останетесь?",
"Подтверждение перехода", MessageBoxButton.OKCancel);
if (result == MessageBoxResult.OK)
{
// Пользователь решил остаться
e.Cancel = true;
return;
}
}
}
Запустите приложение и обратите внимание, что уточняющий диалог отображается вне зависимости от того, собираемся вы вернуться на MainPage нажатием на кнопку или по ссылке.
Теперь осталось научиться передавать между страницами параметры.
Двойным щелчком по MainPage.xaml перейдём к редактированию основной страницы. В коде MainPage.xaml добавим элемент управления TextBox, выше элемента Button:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Name="MyTextBox" Width="175" Height="75" Margin="140,185,140,350"/>
<Button Content="Нажми меня" Name="MyButton" FontSize="18" Width="175" Height="75"
Click="MyButton_Click"/>
<HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18"
Width="175" Height="75" Margin="140,350,140,185"
NavigateUri="/SecondPage.xaml"/>
</Grid>
Двойным щелчком по SecondPage.xaml перейдём к редактированию основной страницы. В коде SecondPage.xaml добавим элемент управления TextBox, выше элемента Button, так же как на странице MainPage:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Name="MyTextBox" Width="175" Height="75" Margin="140,185,140,350"/>
<Button Content="Обратно" Name="MyButton" FontSize="18" Width="175" Height="75"
Click="MyButton_Click" />
<HyperlinkButton Content="Первая страница" Name="MyHyperlinkButton" FontSize="18"
Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/MainPage.xaml"/>
</Grid>
Теперь, в обработчик события MyButton_Click страницы MainPage добавим параметры в URI перехода на вторую страницу по кнопке:
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SecondPage.xaml?text=" +
Uri.EscapeDataString(MyTextBox.Text), UriKind.Relative));
}
И, наконец, в код страницы SecondPage.xaml.cs, сразу же после обработчика OnNavigatedFrom, добавим обработчик прихода на страницу OnNavigatedTo, и в нём обработаем приходящий параметр и выведем его в MyTextBox:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (NavigationContext.QueryString.ContainsKey("text"))
{
MyTextBox.Text = NavigationContext.QueryString["text"].ToString();
}
}
Запустите приложение и проверьте, как оно работает, например, при переходе по ссылке со страницы MainPage на SecondPage.
Дополнительные материалы
Windows Phone 7.5 Training Kit: Labs/WindowsPhoneNavigationAndControls/WindowsPhoneNavigationAndControls.html/html/DocSet_8c4352b8-8fdf-46a6-8377-6257944243f3.html.
Задание к работе
- Откройте в Visual Studio созданный в предыдущей работе проект программы для Windows Phone.
- Создайте новую страницу Silverlight, в которой пользователь сможет редактировать элементы списка.
- Добавьте в главную страницу приложения необходимый код для перехода на вторую страницу приложения при выборе пользователем элемента из списка.
- Добавьте во вторую страницу приложения необходимый код для вывода данных из выбранного элемента списка и для применения или отмены сделаннных пользователем изменений.
- Запустите программу и проверьте правильность её работы. Проверьте, что изменения, сделанные на второй странице программы, отображаются в списке на главной странице.
- Составьте отчёт о проделанной работе. Включите в отчёт необходимые листинги программы.