| Таиланд, thai |
Создание приложений Silverlight
Презентацию к данной лекции Вы можете скачать здесь.
8.1. Улучшение приложения
Управление свойствами элементов
Визуальные элементы Silverlight фактически являются классами в коде, и можно настроить их отображение, изменяя свойства отдельных экземпляров этих элементов. Свойства элементов Silverlight можно задать в области свойств в Visual Studio или в XAML-коде, в котором описываются все элементы страницы. Эти настройки можно задать при создании программы, а также можно устанавливать свойства элементов и во время работы программы, например:
resultTextBlock.Text = result.ToString();
В программе можно управлять любыми свойствами визуальных элементов. Рассмотрение всех существующих свойств элементов выходит за рамки курса, но рекомендуется изучить их самостоятельно.
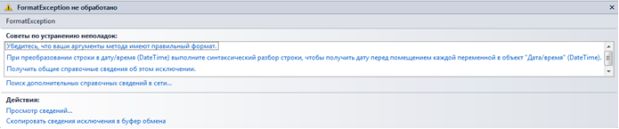
Обработка ошибок. На текущий момент в разработанной на прошлых лекциях программе Сумматор не осуществляется обработка ошибок. Если пользователь введет произвольный текст в элемент TextBox, то программа попытается использовать метод Parse, чтобы преобразовать этот текст в число, и это может завершиться неудачей (рис. 8.1).
Такая ошибка возникает, поскольку программный код не производит проверку на допустимость введенных значений:
float v1 = float.Parse(firstNumberTextBox.Text);
Если в элемент firstNumberTextBox ввести текст, который не может быть преобразован в число (например, "один"), то возникнет исключение. Можно изменить код, используя другую версию метода Parse:
float v1 = 0;
if (!int.TryParse(firstNumberTextBox.Text, out v1))
{
// Код для обработки ввода недопустимого значения
}
Этот код использует метод TryParse, который возвращает значение false, если элемент firstNumberTextBox будет содержать недопустимый текст.
Изменение цвета текста. При возникновении ошибки можно выделить текст элемента TextBox красным цветом. Silverlight использует кисти для отрисовки элементов на экране. Этот мощный механизм позволяет нарисовать текст, используя изображения или текстуры, и применить некоторые дополнительные эффекты. В Silverlight есть набор стандартных цветов, и можно сделать текст элемента TextBox красным, сделав основную кисть непрерывной красной заливкой:
float v1 = 0;
if (!float.TryParse(firstNumberTextBox.Text, out v1))
{
firstNumberTextBox.Foreground = new SolidColorBrush(Colors.Red);
return;
}
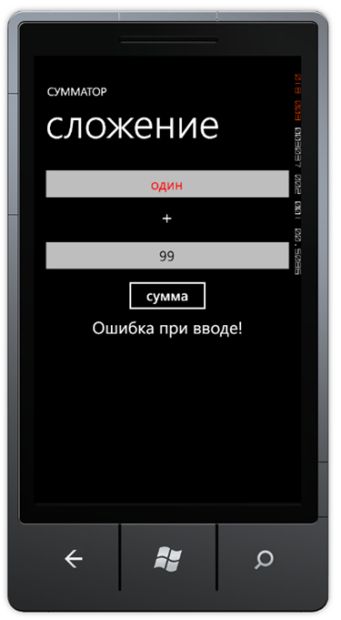
Теперь, если пользователь введет недопустимое значение, основной цвет текстового поля станет красным (рис. 8.2), и выполнение метода завершится без вычисления результата. Однако, программа должна выдавать сообщение об ошибке, если пользователь введет недопустимый текст не только в первое, но и во второе текстовое поле.
Кроме этого, в приведенном примере есть еще один недостаток: после того как пользователь исправит ошибку ввода, цвет текста останется красным. Нужно добавить код для возврата цвета текста в первоначальный, когда оба числа будут введены правильно. Для этого нужно сохранить исходную кисть, чтобы ее можно было использовать повторно. Полная версия метода calculateResult может выглядеть так:
private SolidColorBrush errorBrush = new SolidColorBrush(Colors.Red);
private Brush correctBrush = null;
private void calculateResult()
{
bool errorFound = false;
if (correctBrush == null)
correctBrush = firstNumberTextBox.Foreground;
float v1 = 0;
if (!float.TryParse(firstNumberTextBox.Text, out v1))
{
firstNumberTextBox.Foreground = errorBrush;
errorFound = true;
}
else
firstNumberTextBox.Foreground = correctBrush;
float v2 = 0;
if (!float.TryParse(secondNumberTextBox.Text, out v2))
{
secondNumberTextBox.Foreground = errorBrush;
errorFound = true;
}
else
secondNumberTextBox.Foreground = correctBrush;
if (errorFound)
resultTextBlock.Text = "Ошибка при вводе!";
else
{
float result = v1 + v2;
resultTextBlock.Text = result.ToString();
}
}
Этот код позволяет обработать возможные ошибки при вводе числовых данных. Часто создание программ, которые получают данные от пользователя, заканчивается созданием большого объема кода для вычисления результата и обработки ошибок при вводе данных.
Редактирование XAML-кода элементов Silverlight
XAML является декларативным языком и используется для описания и настройки объектов Silverlight. Например, можно настроить режим ввода для элементов TextBox для ввода чисел.
Конфигурирование элемента TextBox для использования цифровой клавиатуры. На текущий момент программа Сумматор использует стандартную клавиатуру Windows Phone, которая появляется при выборе элемента TextBox и позволяет вводить в поле любой текст. В нашем случае предпочтительнее использовать вариант клавиатуры, предназначенный только для ввода чисел. Существует несколько конфигураций экранной клавиатуры Windows Phone.
Можно настроить все элементы TextBox, чтобы при их выборе отображалась клавиатура для ввода чисел. Для этого можно изменить соответствующее свойство элементов TextBox во время работы программы, но лучшее указать настройки элемента непосредственно в XAML-файле:
<TextBox Height="72" HorizontalAlignment="Left" Margin="8,19,0,0"
Name="firstNumberTextBox" Text="0" VerticalAlignment="Top" Width="460"
TextAlignment="Center">
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Digits" />
</InputScope>
</TextBox.InputScope>
</TextBox>
Это описание указывает Silverlight положение элемента TextBox на экране, размер элемента, его имя и некоторую информацию о выравнивании текста. Каждое из значений, заключенных в блок <TextBox ... /> является атрибутом текстового поля. Атрибуты — это простые элементы, которые не являются структурированными и представляют собой пары "имя—значение".
Чтобы указать элементу TextBox, какая форма текста должна быть введена, в него добавлен вложенный элемент TextBox.InputScope. Этот элемент является частью значения TextBox.
Простая информация о свойствах элемента TextBox представляется в виде атрибутов, в то время как значение InputScope является вложенным элементом, который содержит ряд свойств, которые описывают тип вводимого текста, например, вводимый текст должен содержать цифры и текст, но не знаки пунктуации. Нам достаточно только ввода цифр, для чего нужно добавить элемент:
<InputScopeName NameValue="Digits" />
При использовании этого описания в обоих текстовых полях в программе Сумматор при их вызове будет использоваться клавиатура для ввода числовых значений, которая является более удобной, чем клавиатура для ввода произвольного текста.
Visual Studio поддерживает технологию Intellisense, суть которой заключается в том, что редактор подсказывает, какое значение можно ввести в текущее положение курсора. Это существенно облегчает редактирование текста в программе и помогает предотвратить возможные ошибки при наборе текста.
Использование атрибутов и элементов в XAML. В языке XAML атрибуты и вложенные элементы являются взаимозаменяемыми. Значение свойства элемента может быть считано как из атрибута, так и из одноименного вложенного элемента. Можно указать следующее описание:
<TextBox InputScope="Number" Height="72" HorizontalAlignment="Left"
Margin="144,44,0,0" Name="startHourTextBox" Text="00" VerticalAlignment="Top"
Width="104" TextAlignment="Center" />
Это описание указывает, что вводимый текст должен быть числом. Такое описание не позволяет установить несколько значений свойства, но оказывается более простым для задания одного значения.
<TextBox HorizontalAlignment="Left" Margin="8,175,0,0" Name="secondNumberTextBox"
Text="0" VerticalAlignment="Top" Width="460" TextAlignment="Center">
<TextBox.Height>72</TextBox.Height>
</TextBox>
В этом описании высота элемента TextBox указана не как атрибут, а как вложенный элемент. Имя элемента должно содержать название типа элемента, частью которого является это свойство. При этом нельзя указать в качестве имени элемента просто Height, а нужно указать TextBox.Height. Это не ограничение XML, а требование XAML.
С точки зрения XAML не важно, какая из этих форм используется в описании. Для простых пар "имя—значение" можно использовать атрибуты, но для более сложных структур лучше использовать вложенные элементы.
Настройка свойств C#. В коде на языке C# установка значений свойств выглядит так:
// Создание нового элемента InputScope InputScope digitScope = new InputScope(); // Создание нового элемента InputScopeName InputScopeName digits = new InputScopeName(); // Установка свойства name в значение Digits digits.NameValue = InputScopeNameValue.Digits; // Добавление элемента InputScopeName в элемент InputScope digitScope.Names.Add(digits); // Присвоить элементу TextBox созданное свойство firstNumberTextBox.InputScope = digitScope;
Этот код создает все элементы, представленные в описанном выше коде XAML.
Вывод окна с сообщением
Silverlight содержит класс MessageBox, который можно использовать для сообщения пользователю об ошибке:
MessageBox.Show("Недопустимый ввод");
Эта команда выведет в верхнюю часть экрана сообщение и выдаст звуковой сигнал.
Если нужно отправить пользователю телефона сообщение с большим объемом текста, можно вывести на экран сообщение в несколько строк:
MessageBox.Show("Недопустимый ввод" + System.Environment.NewLine +
"Пожалуйста, повторите ввод");
Элемент System.Environment.NewLine вставит символ новой строки, принятый в целевой платформе. Класс MessageBox можно использовать, если нужно убедиться в том, что пользователь принял сообщение перед продолжением работы. При выводе сообщения на экран выполнение программы будет приостановлено.
Окно сообщения с выбором. Можно предложить пользователю сделал выбор в окне MessageBox:
if (MessageBox.Show("Вы действительно хотите это сделать?", "Выполнение действия",
MessageBoxButton.OKCancel) == MessageBoxResult.OK)
{
// Действия, если пользователь нажмет "ok"
}
else
{
// Действия, если пользователь нажмет "отмена"
}
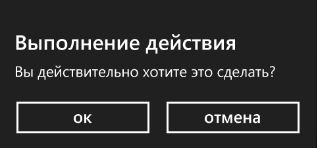
Этот код выводит на экран сообщение с возможностью отмены действия, представленное на рис. 8.3. Блок if позволяет выполнять разные действия в зависимости от ответа пользователя.
Добавление и использование ресурсов
В приложении можно использовать различные ресурсы, например, изображения и звуки. Все ресурсы размещаются вместе с другими файлами приложения в XAP-файл, который передается на устройство.
При использовании изображений в приложении важно помнить, что целевое устройство не содержит большой объем памяти или экран высокого разрешения. Самое высокое разрешение для Windows Phone составляет 800*480 пикселей, поэтому нет необходимости использовать фоновое изображение большего размера.
Ссылки на ресурсы. Если нужно использовать ресурсы сразу в нескольких проектах, в них можно добавить не сами ресурсы, а ссылки на ресурсы. В этом случае при изменении файлов ресурсов их новая версия будет автоматически использоваться в этих проектах при их следующем построении.
Свойство ресурса "Действие при построении". При построении проекта в Visual Studio существует несколько способов добавления ресурсов к программе. Часто используются два способа: добавление ресурса как элемент контента или как части сборки.
По умолчанию при построении проекта ресурс встраивается в сборку. В этом случае свойство Действие при построении имеет значение Внедренный ресурс.
Если необходимо использовать ресурс в качестве элемента контента, нужно присвоить свойству Действие при построении значение Содержание. В этом случае при построении программы файл с ресурсом будет скопирован в каталог приложения.
Установка свойства Копировать в выходной каталог в значение Копировать, если новее указывает Visual Studio скопировать новую версию изображения папку с выходными файлами проекта, если текущее изображение в проекте будет заменено новым файлом.
Использование в программе изображения как часть содержимого. Ресурс, который является элементом контента, доступен в приложении в виде файла, который находится в одной папке с программой. Чтобы вывести на экран изображение из файла, нужно добавить строку в код XAML содержащую путь к этому файлу с изображением:
<Image Height="611" HorizontalAlignment="Left" Margin="8,0,0,0"
Name="gearBackgroundImage" Stretch="Fill" VerticalAlignment="Top" Width="472"
Source="AddingGears.jpg" />
Элемент Image выводит на экран страницы изображение. В нем описан атрибут Source, который определяет файл с изображением. Если ввести имя файла в качестве источника, то при запуске программы изображение будет загружаться из файла и выводиться на экран. Silverlight выводит элементы на экран в том порядке, в котором они описаны в XAML-файле. Если эту строку разместить перед объявлением элемента Grid, содержащего элементы страницы, то изображение будет выведено на заднем плане.
Использование в программе изображения как внедренный ресурс. Если в приложении используется изображение, встроенное в сборку, XAML-код для обращения к этому изображению может выглядеть так:
<Image Height="611" HorizontalAlignment="Left" Name="gearBackgrounds" Stretch="Fill"
VerticalAlignment="Top" Width="472"
Source="/AddingMachine;component/Images/AddingGears.jpg" />
Во время работы программы изображение будет выглядеть одинаково, независимо от способа его использования в программе. Разница заключается в расположении ресурса и в коде для обращения к нему.
Выбор способа размещения ресурсов. При создании приложений для Windows Phone важно понять разницу между элементами контента и внедренными ресурсами приложения.
Элемент контента — это обычный файл, который хранится в каталоге приложения. Программа может открывать и использовать файлы содержимого, когда в этом есть необходимость. Добавление файлов не влияет непосредственно на размер программы, хотя при загрузке содержимого файлов программа будет использовать больше памяти.
Внедренный ресурс сохраняется в сборке программы, и ее размер увеличивается. Когда устройство Windows Phone загружает программу, оно просматривает всю сборку программы и выполняет некоторые проверки кода. Чем больше размер программы, тем больше времени занимают проверки. Если загрузка программы занимает слишком много времени, ее выполнение будет прервано операционной системой Windows Phone. Поэтому нужно с осторожностью внедрять большие по объему ресурсы в сборку программы.
Добавление изображения как элемент содержимого позволяет уменьшить размер программы, и программа будет быстрее запускаться. Однако, элементы содержимого загружаются дольше, поскольку находятся в файловом хранилище. Добавление изображения как встроенный ресурс позволяет программе быстрее загружаться, но увеличивает размер программы, и она запускается дольше.
Рекомендуется придерживаться следующих рекомендаций:
- если программа использует много больших ресурсов, которые не должны быть загружены сразу все, то лучше хранить их в отдельных файлах. Например, можно разрешить пользователю выбирать фоновое изображение из нескольких доступных;
- если программа использует много небольших по размеру ресурсов, к которым программа часто обращается, то их лучше внедрять в сборку. Например, можно использовать собственные значки в меню настройки программы;
- если программа слишком долго запускается, рекомендуется перенести часть ресурсов из сборки в файлы и добавить в программу заставку, которая будет отображаться во время запуска программы. Также можно ускорить процесс запуска программы, разделив программу на несколько связанных сборок.