Назначение, функции и архитектура сервиса WWW
19.1. Основные определения и понятия
Наименьшей единицей информации в сервисе W3 является вебстраница. Она может иметь разные размеры – от одного экрана до бесконечного их количества. Главная особенность веб-страницы – наличие на ней гипертекстовых ссылок, активизация которых может перевести на другую часть веб-страницы или на другую страницу.
Совокупность веб-страниц, объединенных единой темой и организованных для совместной работы, образует веб-сайт, или веб-представительство, или просто Web.
Каждая веб-страница хранится в файле, имя которого имеет расширение htm (для MS DOS и Windows-платформ) или html (для Unix-платформ). По этому расширению находят веб-страницы программы-клиенты сервиса WWW – браузеры (просмотрщики веб-страниц), причем, браузеры понимают оба эти расширения.
Веб-страницы делятся на два вида: пассивные и активные. Пассивные веб-страницы содержат только информационное наполнение (текст, графику). Для хранения в ЭВМ графика оформляется в виде отдельных файлов (в основном – в формате GIF, JPEG или PNG). Сама же вебстраница (т. е. файл с расширением htm) содержит только размеченный текст.
Активные веб-страницы кроме информационного наполнения содержат программы, с помощью которых принимается информация от посетителей (интерактивная веб-страница), осуществляется связь с СУБД (динамически обновляемая веб-страница), выводится на экран в пространстве веб-страницы баннерная реклама (веб-страница с баннерами), реализуются некоторые спецэффекты, например, использующие скроллинг, и др.
Веб-сайт кроме информационных страниц обязательно содержит корневую страницу – home page (или "домашнюю страницу"). Она имеет в Интернете стандартное имя – index.html или index.htm .
Веб-сайт, который кроме домашней страницы не имеет информационных страниц, а вместо домашней страницы создана только ее заготовка, называется "пустой Web".
Создание веб-страницы заключается в разметке содержащегося на ней текста, подготовленного любым текстовым редактором. Другие виды информации (графика, звук, анимация) готовятся соответствующими редакторами и оформляются в виде файлов с соответствующими расширениями, стандартными для используемого браузера. Связь между файлами, используемыми на веб-странице, осуществляется с помощью гиперссылок.
Разметка заключается в форматировании текста – определении его места на странице и способа отображения, в указании, в какое место страницы должна быть вставлена графика, как она соотносится с текстом (вставляется на свободное место, является фоном, на который наносится текст, "обтекается" текстом, и т. д.), и вставке гиперссылок, осуществляющих переход на другие веб-страницы или на используемые программы. Для разметки используется язык HTML.
Важнейшими элементами веб-страниц являются информационная часть и гиперссылки. Каждая гиперссылка состоит из двух частей: названия гиперссылки и адреса. Названием гиперссылки может быть текст или рисунок. При наведении курсора мыши на название гиперссылки курсор меняет форму на указательный палец. Адресная часть гиперссылки становится видна, если после изменения формы курсора нажать правую кнопку мыши. Щелчок левой кнопкой приводит к переходу по адресу, указанному в гиперссылке.
Одностраничные сайты почти никогда не используются в бизнесе, так как выводимая на сайт информация обычно занимает более одного размера экрана и для ознакомления с нею в одностраничных сайтах приходится пользоваться полосами прокрутки, а это крайне нежелательно для экранных документов.
Чтобы создать многостраничный сайт, надо создать несколько страниц и соединить их гиперссылками. Гиперссылки позволяют создавать навигационную структуру многостраничного сайта, т. е. определять, куда, в какие части сайта можно попасть с каждой его страницы.
19.2. Навигационная структура сайта
Следует различать навигационные структуры отдельных веб-страниц и навигационную структуру веб-сайта. Навигационная структура страницы определяет, с каких страниц можно попасть на данную и на какие страницы можно с нее перейти. Навигационная структура (карта) сайта дает представление о взаимосвязях всех страниц сайта. Ее можно представить в виде ориентированного графа, вершинами которого являются адреса страниц, а дугами – гиперссылки.
Навигационная структура сайта может иметь следующие конфигурации:
- линейная
- линейная реверсивная
- кольцевая
- иерархическая
- иерархическая тупиковая
- звездообразная
- матричная
- полносвязная.
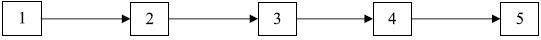
1. Самая простая из них – линейная (рис.19.1).
При линейной структуре сайта все страницы связаны между собой так, что их просматривать можно только в определенной последовательности. И если вы попали на какую-то страницу в середине сайта, то дальнейшее движение может быть только в одну сторону. Возврата не предусмотрено.
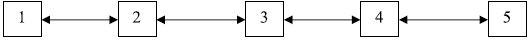
2. Линейная реверсивная (рис.19.2)
Эта структура допускает движение в две стороны: к следующей странице и к предыдущей.
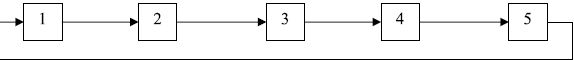
3. Кольцевая (рис.19.3)
Это линейная структура, у которой последняя страница имеет переход на первую, и благодаря этому возможно неоднократное прохождение через любую страницу без выхода с сайта.
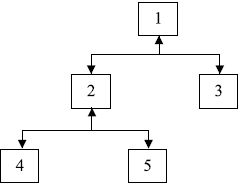
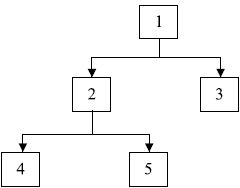
4. Иерархическая (рис.19.4)
Иерархическая структура встречается в двух вариантах: просто иерархическая (в которой, например, можно перейти с первой страницы на третью или с третьей на первую, т. е. она позволяет реверс) и иерархическая тупиковая, в которой возврат (реверс) не предусмотрен. Такие сайты, к сожалению, тоже встречаются. При этом делается расчет на то, что вернуться назад можно с помощью соответствующей кнопки браузера. Нужно только учитывать, что многие посетители сайта могут просто не знать о существовании такой кнопки в браузере.
5. Иерархическая тупиковая (рис.19.5)
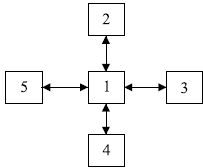
6. Звездообразная (рис.19.6)
Для этой структуры характерно, что есть центральная страница, с которой можно перейти на любую другую; а находясь на любой нецентральной странице, можно перейти на любую другую только через центральную. Для перехода с одной крайней страницы на другую крайнюю нужно выполнить всего два шага (в других структурах может понадобиться и больше шагов).
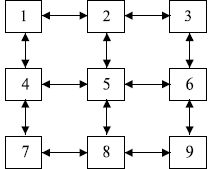
7. Матричная (рис.19.7)
Матричная структура похожа на звездообразную, но в ней меньше действий надо выполнять для перехода на смежные страницы.
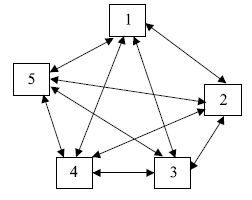
8. Полносвязная (рис.19.8)
В полносвязной структуре каждая страница связана со всеми остальными страницами сайта. Переход с любой страницы на любую требует однократного щелчка мышью.
Данная конфигурация может иметь вид меню, которое выполнено в виде отдельного фрейма, постоянно присутствующего на экране.
Каждый сайт кроме навигационной структуры может характеризоваться информационной (или файловой) структурой и пользовательской картой сайта.