|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Цветовые схемы и макеты дизайна
Второй шаг: добавление печатного оформления
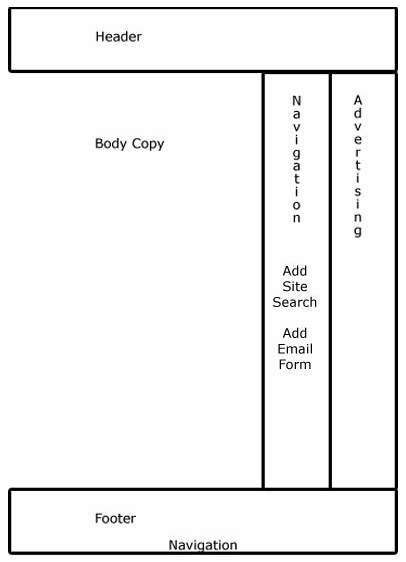
Когда шрифты для использования на сайте будут выбраны, необходимо разместить заголовки, подзаголовки, и основной текст в компоновке сайта. В предыдущей лекции была представлена воображаемая компания, "Wiki Whatevers", которая хочет сделать общедоступными на Web-сайте фрагменты своего кода, как материал с открытым исходным кодом. Я создала архитектуру сайта для утверждения, и я рада сообщить, что заказчикам нравится представленная идея! Хотя этот каркас кажется застывшим, он избегает какого-либо размещения графики или изображений, которые могли бы создать у клиента предвзятое представление о том, как все будет выглядеть, включая логотип компании. Изображение этого каркаса показано ниже на рисунке 10.6:
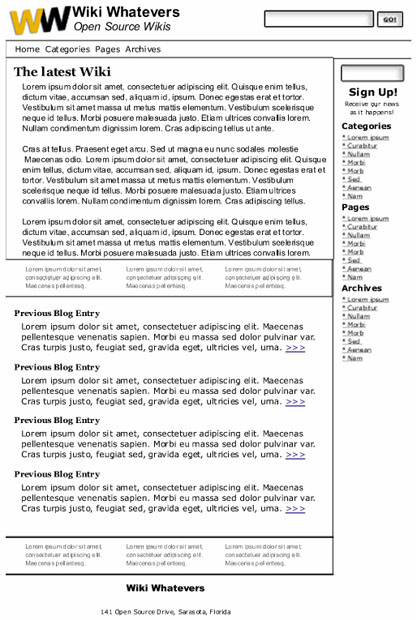
Теперь, по моим собственным соображениям, я хочу добавить логотип и часть основного текста, который предоставила компания, чтобы определить, будет ли это все аккуратно помещаться в компоновке. Другая причина, почему я хочу добавить логотип и текст в этом месте, состоит в том, что шрифтовое оформление может помочь при выборе цветов, который необходимо сделать. Основной текст, заголовки, и другое печатное оформление на Web-странице добавляет на сайт свой собственный " цвет ". Сравните просто изображение ниже на рисунке 10.7 с изображением выше на рисунке 10.6, чтобы увидеть разницу.
Основной текст выше добавляет на сайт " цвет ", хотя единственный цвет был добавлен логотипом. Основной текст добавил некоторое "значение", не только содержимым, но окраской, тонами, и тенями черного, белого и серого. Я добавила только те объекты, которые существенны для сайта — логотип, название сайта (которое является также названием компании), и подзаголовок (Open Source Wikis), ссылки и подписка на рассылку новостей в среднем столбце, и информацию нижнего колонтитула о компании, а также текстовые ссылки и рекламный текст. Поле поиска оказалось слишком большим, чтобы разместиться в одном столбце, поэтому оно помещено в верхнем колонтитуле.
 Хотя я сказала, что использую основной текст, на самом деле я использую "заполнитель", предоставленный генератором Lorem Ipsum (http://www.lipsum.com/). Этот "фиктивный" основной текст может заменять реальный основной текст, если вы хотите спроектировать сайт, а основной текст остается недоступным.
Хотя я сказала, что использую основной текст, на самом деле я использую "заполнитель", предоставленный генератором Lorem Ipsum (http://www.lipsum.com/). Этот "фиктивный" основной текст может заменять реальный основной текст, если вы хотите спроектировать сайт, а основной текст остается недоступным.Внимание к выравниванию
В этом месте, я хочу показать, как я решила поместить основной текст там, где он есть, в отношении выравнивания. Выравнивание означает, что основной текст выравнивается в некоторой области. Можно выровнять его слева, и оставить "неровный" край справа, что является традиционным размещением. Или можно разместить текст по центру, или выровнять одновременно правый и левый край, или выровнять его правый край, а левый край оставить неровным.
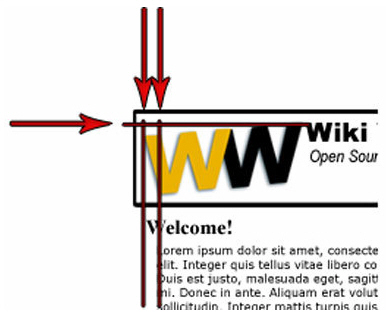
Я решила использовать традиционное выравнивание слева, когда буквы выравниваются по прямой линии слева. Но можно заметить, что основной текст сдвинут немного правее, чем подзаголовок, который содержит этот текст. Причиной такого выравнивания является логотип. Вот увеличенная иллюстрация на рисунке 10.8, которая поясняет, почему я приняла такое решение:
Так как логотип имеет не слишком выдающийся дизайн, я попыталась сохранить его размер небольшим. Кроме того, толщина гарнитуры шрифта Arial Black заставляет логотип выглядеть больше и более непропорциональным, чем любой другой элемент на странице. Хотя я его существенно уменьшила, я хотела бы, чтобы логотип был достаточно большим, чтобы соответствовать по размеру названию компании и их девизу, "Open Source Wikis", в пространстве, предоставляемом высотой логотипа. Можно видеть по красным линиям, которые помещены на иллюстрации выше, что название компании выравнивается по верху наклонного логотипа, а девиз размещается внизу черной буквы "W" логотипа. Взглянув вниз от первой буквы "W" в логотипе, вы увидите, что заголовок "The latest Wiki" выровнен с левой нижней точкой этой буквы. Так как логотип наклонный, то самая нижняя точка помогает указать на заголовок, расположенный ниже средств навигации. Фактически это отодвигает навигацию на второй план, так как заголовок такой же жирный, как и название компании.
В этом месте я заметила, что гарнитура шрифта Georgia, выбранного для заголовка записи блога кажется немного слишком активной для этой области. Поэтому я решила изменить шрифт заголовков на шрифт без засечек Arial Black, который слегка отличается от Verdana, который используется в основном тексте, но не настолько, чтобы создать хаос.
Делать выравнивание различных элементов дизайна страницы стало проще с появлением CSS. Хотя некоторые браузеры могут пытаться помешать вашим усилиям по выравниванию, во многих случаях использование точных точек в компоновке при размещении элементов будет работать. Именно поэтому можно также выровнять поле поиска по низу подзаголовка, или выровнять правую сторону этого поля поиска с правой стороной расположенной ниже формы — также, как было сделано в показанном выше примере.
Можно было бы выровнять также основной текст с верхним левым углом логотипа и с заголовками, но показанный выше отступ позволяет читателю быстро просматривать заголовки и читать текст, который важен для читателя. При этом нужно сказать, что каждая Web-страница будет другой, и другой дизайн логотипа может потребовать совершенно другое выравнивание. Необходимо выровнять все важные элементы на странице таким образом, чтобы они выглядели естественно. Читатель не заметит, что вы столкнулись с этой проблемой (также как и клиент в большинстве случаев). Но в тот же самый момент, когда вы не уделите время для выравнивания на странице важных объектов, кто-то сделает замечание, что "что-то не совсем правильно".
Смещение основного текста на небольшое расстояние создает также так называемое "белое пространство", или форму (иногда называемую корешковым полем) вокруг основного текста и любых других элементов, которое позволяет зрителю легко воспринимать один фрагмент текста относительно другого. Пространство слева от основного текста должно обычно задаваться аналогично пространству справа от основного текста (или любых изображений), чтобы можно было создать некоторый баланс в данном пространстве. Это белое пространство дает сайту некоторое "пространство для дыхания", чтобы он не выглядел слишком перегруженным.
Внимательно посмотрите на Web-страницы, когда в следующий раз будете путешествовать в Интернет. Обратите внимание на страницы, которые кажутся вам хорошо спроектированными, или на те страницы, которые просто "кажутся правильными". Обратите внимание на выравнивание основного текста, заголовков, логотипов и других элементов на странице. Выровнены ли они? Плавно ли переходят они от одного элемента к другому? Возможно, что дизайнер выбрал время, чтобы проработать небольшие детали, такие как эти, чтобы сделать дизайн страницы менее важным, чем содержимое — что, во всех отношениях — является целью хорошего дизайна.
Конечно, дизайн может вызывать некоторые проблемы в различных браузерах. Текст может не выравниваться вполне ровно в Safari, но он может выглядеть отлично выровненным в Opera или Firefox. Эта задача вполне разрешима, но только после выбора цветов для сайта.
 Некоторые из вас могут подумать, почему я не выбрала Arial Black для подзаголовков, а также для названия компании. Я решила остаться со своим обычным выбором Times New Roman, так как этот шрифт с засечками добавляет на сайт некоторый контраст, основное правило дизайна, которое добавляет на страницу некоторый интерес. Использование Arial Black везде на сайте для всех заголовков сделало бы этот сайт несколько скучным.
Некоторые из вас могут подумать, почему я не выбрала Arial Black для подзаголовков, а также для названия компании. Я решила остаться со своим обычным выбором Times New Roman, так как этот шрифт с засечками добавляет на сайт некоторый контраст, основное правило дизайна, которое добавляет на страницу некоторый интерес. Использование Arial Black везде на сайте для всех заголовков сделало бы этот сайт несколько скучным.