|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Полиграфия в Web
Введение
Что такое полиграфия? Говоря просто, это искусство, и дизайн, и организация текста (называемая печатью) — концепция заимствованная из традиционного дизайна печати. Это в равной степени относится как к тому, что вы не делаете со своим шрифтом, так и к тому, что делаете. В сети Web полиграфии часто уделяется очень мало внимания, и существуют определенные технологические ограничения, которые приводят к некоторому упрощению полиграфии в Web при сравнении с печатной полиграфией. Однако с помощью доступных инструментов шрифт может быть представлен в Web множеством различных стилей и интересных форм.
В этой лекции будут рассмотрены ограничения полиграфии в Web (по сравнению с печатным дизайном) и представлены некоторые рекомендации по созданию хорошей полиграфии в Web, вместе с примером Web-страницы, которая демонстрирует некоторые из этих приемов. Не беспокойтесь, если вы не понимаете на данном этапе код CSS и HTML — главное здесь заставить вас думать о дизайне. Во время чтения лекции будет полезно иметь под рукой бумагу и карандаш, чтобы можно было набрасывать идеи о компоновке текста. Данная лекция имеет следующее содержание:
- Ограничения полиграфии в Web
- Ограниченный выбор шрифтов
- Переносы слов
- Кернинг
- Отсутствие контроля
- Как полиграфия реализуется в Web?
- Рекомендации
- Выбор набора шрифтов
- Длина строки
- Высота строки
- Буквицы
- Капители
- Висящая пунктуация
- Полиграфически правильная пунктуация и другие элементы
- Врезки
- Заключение
- Контрольные упражнения
Ограничения полиграфии в Web
Дизайнеры традиционной печати имеют в своем распоряжении огромное количество возможностей, когда речь идет о полиграфии, включая огромное число доступных шрифтов, и возможностей позиционирования текста. Полиграфия в Web значительно более ограничена, так как необходимо создавать дизайн, используя шрифты и позиционирование, и т.д., которые, как нам известно, будут доступны на компьютерах пользователей, которые будут просматривать Web-сайты — в Web бесполезно проектировать просто для себя!
Ограничения полиграфии в Web включают:
- Ограниченный выбор шрифтов
- Отсутствие переноса слов, что делает полное выравнивание ужасным, когда столбец текста становится уже
- Слабый контроль за кернингом (т.е., интервалами между буквами)
- Отсутствие контроля за представлением работы - дизайнеры должны учитывать большое количество вариантов размеров экрана, разрешения и рабочих сред
Давайте рассмотрим эти вопросы немного подробнее.
Ограниченный выбор шрифтов
Ограниченный выбор шрифтов часто является первым вопросом, с которым вы столкнетесь при оформлении текста. Хотя в CSS можно определить любой шрифт, посетители сайтов увидят текст в этом виде, только если они имеют такой же шрифт, установленным на своем компьютере — если это не так, их браузер будет использовать либо альтернативный шрифт, который был определен в CSS, либо воспользуется значением по умолчанию браузера (обычно Times New Roman). Поэтому вы можете захотеть представить свой основной текст специальным шрифтом, таким как Trump Medieval или Avant Garde, но если ваша основная аудитория не связана тесно с дизайнерами, зрители вряд ли увидят текст в этом виде. В связи с этим большинство Web-дизайнеров ограничивают себя наиболее общедоступными на всех системах шрифтами, список которых обычно ограничен следующим набором:
- Andale Mono
- Times New Roman
- Georgia
- Verdana
- Arial/Arial Black
- Courier/Courier New
- Trebuchet MS
- Comic Sans (это крайне непрофессиональный, уродливый шрифт - не используйте его)
- Impact
Они выглядят следующим образом, как показано на рисунке 11.1:
При использовании любого из приведенных выше шрифтов вы, скорее всего, выберите шрифт, который будут иметь большинство посетителей сайта. Компания Microsoft представила шесть новых шрифтов, созданных для использования на экране в Windows Vista и XP, и, по странному решению, выбрала все названия для них, начинающиеся с буквы С. Если вы захотите их использовать, то они называются Cambria, Calibri, Candara, Consolas, Constantia и Corbel. Однако я не рекомендую этого делать, так как они скорее всего будут недоступны на платформах Mac или Linux.
Поэтому, сравнивая с тысячами шрифтов, доступных дизайнерам печатной продукции, дизайнеры Web могут надежно выбирать только примерно из десятка. Является ли это серьезным ограничением? Полиграфия включает в себя значительно больше, чем только выбор привлекательного шрифта, она требует также рассмотрения длин строк, кернинга и пробелов — вспомните, что печатники до появления электронных шрифтов сталкивались с аналогичными ограничениями.
Переносы слов
Когда речь идет о выравнивании текста в пределах его контейнера, имеется четыре варианта: выравнивание слева, выравнивание справа, выравнивание по центру, и полное выравнивание. Полностью выровненный текст, когда правый и левый края блока текста выравнивается по вертикальным сторонам контейнера, может выглядеть более привлекательно, чем текст с "неровными" краями, и его можно видеть в большом количестве в журналах и книгах. Однако в сети Web это связано с некоторыми трудностями, в связи с отсутствием автоматического переноса слов, который разбивает слова в подходящем месте, чтобы лучше разместить их на строке. Чтобы полностью выровнять блок текста, браузеры могут только изменять интервалы между словами, что может приводить к "потокам пробелов", стекающих вертикально через блок — это обычно происходит, когда длина строки в блоке слишком короткая, и имеется недостаточно пространства, чтобы слегка изменить настройку, как показано на рисунке 11.2.
Как можно видеть на этом снимке с экрана, отсутствие переносов для разрыва слов в естественных точках создает пробелы между определенными словами, которые увеличиваются до неприемлемых размеров. Чтобы избежать этого необходимо использовать выравнивание текста слева для большей части Web.
Кернинг
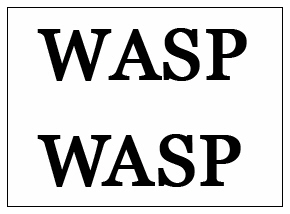
Кернинг является процессом настройки пробелов между определенными частями букв, когда используемый шрифт является пропорциональным (таким как Times New Roman, в котором пробел между отдельными символами изменяется от символа к символу), в отличие моноширинного (такого как Courier, где пробел между символами всегда один и тот же). Кернинг используется при печати для уменьшения пространства между буквами, которые размещаются естественным образом, такими как W, за которой следует A, и может создать для текста более профессиональный вид. Большинство профессиональных шрифтов поставляются со встроенными командами кернинга, чтобы предоставить информацию о пробелах системе воспроизведения текста. Рисунок 11.3 иллюстрирует различие, создаваемое кернингом.
На приведенном выше снимке с экрана первое слово не было подвергнуто кернингу. Однако второе слово имеет уменьшенный пробел между буквами W и A, в то время как пробел между A и S был слегка увеличен.
В сети Web кернинг с таким уровнем точности фактически недоступен. Единственное, что имеется, что в некоторой степени близко к кернингу, является возможность использовать трекинг, что в мире печати означает настройку пробела между символами в основном тексте, независимо от символов — поэтому можно будет уменьшить интервал между буквами W и A, но при этом также будет изменяться интервал между всеми другими буквами. В сети Web трекинг известен больше как интервал между буквами, и контролируется с помощью CSS — что показано на рисунке 11.4.

Рис. 11.4. Полноценный кернинг недоступен в Web; ближе всего к этому подходит более общее понятие интервала между буквами
На приведенном выше снимке с экрана интервал между символами был увеличен на одинаковую величину. Хотя это помогло разделить A и S, интервал между W и A теперь стал слишком большим. Свойство интервала между буквами в CSS трудно использовать эффективно, в связи с его свойством либо все, либо ничего, и поэтому лучше использовать его с осторожностью.
Отсутствие контроля
Со всеми разговорами о мире печати, очень важно помнить о том, что Web не является печатью. Поэтому, там, где дизайнер печати не должен беспокоиться о том, что конечный зритель изменит размер текста, или может не иметь требуемый набор шрифтов, или не использовать требуемое подавление помех дискретизации, и часто существует искушение проверить определенный дизайн на зрителе — исправление, например, жесткого размера текста, или размещение текста в контейнерах фиксированного размера, или даже замена целых фрагментов текста изображениями.
Однако отсутствие контроля не должно быть проблемой — необходимо просто привыкнуть к идее, что люди будут читать контент на множестве различных устройств в различных рабочих средах различным образом. Вы не должны пытаться остановить их, или создавать для них трудности — если они хотят прочитать ваш контент, то это должно делаться как можно проще. Они могут захотеть прочитать его на своем мобильном устройстве, когда они едут домой; они могут предпочесть распечатать и прочитать все на бумаге, а не на экране; они могут быть слабовидящими и нуждаться в некотором увеличении размера шрифта. Именно поэтому при стилевом оформлении текста в Web в действительности вы предоставляете указания для всех различных устройств просмотра, как вы предпочитаете представить текст. Устройства могут, конечно, все это проигнорировать, но это нормально — имеет значение то, что вы не пытаетесь навязать свои проектные решения всей аудитории.