|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Раскрывающиеся списки
Раскрывающийся список, или список выбора, представляет список позиций, из которого выбирается одна или несколько позиций. При щелчке на направленной вниз стрелке справа от списка раскрывается весь список. Позиция выбирается при щелчке на записи.
Теги <select> и <option>
Меню из вариантов выбора создается с помощью тега <select>. Внутри этого тега находятся теги <option>, по одному для каждой позиции списка. Общая форма тегов <select> и <option> показана ниже.
<select
id="id"
name="name"
size="n"
multiple="multiple"
>
<option
value="text"
selected="selected"
>
Label
</option>
...
</select>
Листинг
11.24.
Общая форма тегов <select> и <option>
Атрибут id
Раскрывающемуся списку можно присвоить идентификатор id, если необходимо идентифицировать его для обработки сценарием браузера. Иначе id не требуется.
Атрибут name
Раскрывающемуся списку можно присвоить имя с помощью атрибута name, кодируемого в теге <select>. Имя списка связывается со значением выбранной позиции для некоторых типов обработки на сервере.
Тег <option>
Позиции для вывода в раскрывающемся списке определяют с помощью тега <option>. Используется столько тегов, сколько имеется позиций в списке. Метка ( label ) для варианта вводится между открывающим и закрывающим тегами. Эта текстовая строка будет видна в списке и будет значением по умолчанию при выборе.
Атрибут value
По умолчанию значение, связанное с вариантом раскрывающегося списка, задается текстовой меткой, имеющейся в теге <option>. Однако можно закодировать атрибут value, чтобы задать значение отличное от метки. Это может быть предпочтительно, когда метки являются длинными текстовыми строками, а нужно иметь только сокращенные коды значений.
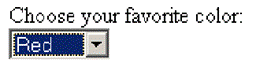
Код ниже показывает основные теги и атрибуты, необходимые для создания раскрывающегося списка. Он создает список, показанный выше на рисунке 11.16.
Choose your favorite color:<br/> <select id="Color"> <option value="R">Red</option> <option value="G">Green</option> <option value="B">Blue</option> <option value="Y">Yellow</option> <option value="M">Maroon</option> <option value="P">Purple</option> <option value="A">Aqua</option> <option value="T">Teal</option> </select>Листинг 11.25. Базовый код для раскрывающегося списка
Атрибут size
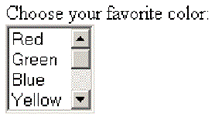
Атрибут size тега <select> указывает число позиций, которые видны в списке. По умолчанию список выводит только одну позицию. Если определен size, то список выводит заданное число позиций и, если необходимо, полосу прокрутки для доступа к ним. Показанный ниже список использует атрибут size="4" для вывода одновременно четырех позиций.
Атрибут multiple
Обычно в списке можно выбрать только одну позицию. Однако можно выбирать одну или несколько позиций, если в теге <select> задать атрибут multiple="multiple". Несколько позиций выбирают с помощью метода выбора Shift+щелчок или Ctrl+щелчок.
Тег <select> следующего списка имеет атрибуты size="4" и multiple="multiple" и допускает выбор нескольких позиций. Если выбирается несколько позиций, то name или id этого элемента управления ассоциируется с этой совокупностью значений, и любой сценарий, который обрабатывает этот элемент управления, сможет определить эти несколько выбранных значений.
Атрибут selected
Позиции в списке могут быть предварительно выбраны с помощью атрибута selected="selected" в соответствующем теге <option>. Можно выбрать несколько позиций, когда для тега <select> задан атрибут multiple="multiple". Раскрывающийся список на рисунке 11.18 имеет три предварительно выбранные позиции ( Red, Blue, Aqua ).
Извлечение данных раскрывающегося списка
Следующий пример демонстрирует использование раскрывающегося списка для ввода данных. Если выбрать позицию из списка и щелкнуть на кнопке "Submit", то будет выведено значение выбранного варианта. Отметим, что если выбор не делать, то по умолчанию выбирается первая позиция в списке.
<!-- Сценарий браузера -->
<script type="text/javascript">
function Get_Color()
{
var DropDown = document.getElementById("Color")
var Value = DropDown.options[DropDown.selectedIndex].value
var Output = document.getElementById("Output")
Output.innerHTML = "<b>You selected: </b>" + Value + "."
}
</script>
<!-- Код XHTML -->
<div>
Choose your favorite color:
<select id="Color">
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="Blue">Blue</option>
<option value="Yellow">Yellow</option>
<option value="Maroon">Maroon</option>
<option value="Purple">Purple</option>
<option value="Aqua">Aqua</option>
<option value="Teal">Teal</option>
</select>
<input type="button" value="Submit" onclick="Get_Color()"/><br/>
<span id="Output" style="color:red"></span>
</div>Раскрывающемуся списку присвоено значение id, так как он вовлечен в обработку браузером, а не сервером. Когда нажимается кнопка "Submit", активируется функция JavaScript с именем Get_Color(). Этот сценарий определяет индекс выбранной позиции (которые пронумерованы, начиная с 0 ) и выведет его значение.