|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание форм
Управляющие элементы формы
Форма XHTML предоставляет пользователям способ взаимодействия со страницей Web. Форма является, по сути, средством для получения данных. Она предоставляет пользователю один или несколько элементов управления или полей для ввода или выбора, с помощью которых пользователь передает информацию странице Web. На основе полученной информации страница может ответить пользователю. Этот ответ может варьироваться в зависимости от назначения этой формы.
Полученные данные могут использоваться для направления посетителей на другую страницу, весьма похоже на то, что происходит при щелчке на ссылке; для предоставления посетителям персонализированных страниц, которые содержат информацию и ссылки, соответствующие их интересам или предпочтениям; для запуска сложного процесса поиска для нахождения информации, продуктов, или услуг, в которых заинтересован пользователь, для выполнения персонализированного вывода вариантов выбора или вычисления цен этих продуктов или услуг; для запуска процесса проверки кредитной карты во время покупки продуктов или услуг; для соединения с системами учета и выставления счетов для завершения покупки; для генерации автоматических почтовых сообщений подтверждения покупок; и этот список можно продолжать дальше и дальше. Главное состоит в том, что формы являются средством запуска целого ряда действий, которые преобразуют сайты Web из простых электронных "увлекательных книг" в полноценные системы обработки информации.
Элементы управления формы
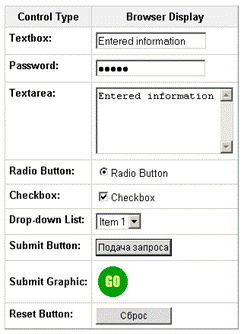
Формы собирают информацию от пользователей, изображая специальные элементы управления формы, которые позволяют пользователю вводить данные или делать выбор. Множество стандартных элементов управления, которые могут присутствовать на форме Web, показано ниже.
Отметим, что существует три основные категории элементов управления. Поля, помеченные "Textbox", "Password" и "Textarea", представляют поля ввода, где пользователь может вводить информацию в виде печатных символов. Элементы управления, помеченные "Radio Button," "Checkbox" и "Drop-down List", предоставляют варианты выбора для пользователя из представленных позиций. Элементы управления, помеченные "Submit Button", "Submit Graphic" и "Reset Button", являются реагирующими на щелчок мыши элементами управления для отправки данных формы на обработку или обновления всей формы, очищая все записи и сделанный выбор.
Обработка формы
Сама форма не может предоставить большие возможности по вычислительной обработке. Поэтому формы XHTML поддерживаются вычислительными процедурами, которые выполняются удаленно на сервере Web для обработки данных, полученных из этих форм. Данные формы при получении на сервере Web обрабатываются программами, или сценариями, написанными на различных языках, которые часто взаимодействуют с базами данных и файлами на сервере, предлагая тем самым полный набор возможностей по обработке информации.
Хотя большая часть обработки формы происходит на сервере Web, некоторые виды обработки происходят локально в браузере. Эти сценарии обработки пишутся на языке JavaScript, используемом по умолчанию языке сценариев современных браузеров. Этот язык обладает многими свойствами обычных языков программирования. Однако его вычислительные возможности ограничены тем, что можно получить на локальном настольном ПК.
В этом учебнике рассматривается только создание форм на странице Web - как создать элементы управления для ввода, выбора и передачи на сервер. Обработка на сервере и в браузере находится за рамками данной книги.
Создание форм
Форма XHTML может появиться в любом месте в теле страницы Web. Фактически вся страница может быть формой, или можно определить более одной формы на странице. Способ ее создания зависит от назначения формы и метода, которым программы обработки браузера или сервера взаимодействуют с формой.
Тег <form>
Независимо от числа форм или их расположения на странице, каждая должна быть заключена в тег <form>, общая форма которого показана ниже.
<form
id="formId"
action="url"
method="get|post"
Исключены:
name="formname"
>
...элементы управления формы
</form>
Листинг
11.1.
Общая форма тега <form>
Все элементы управления, которые являются частью формы, должны находиться внутри тега <form>. Тег может появиться в любом месте страницы, только если он охватывает все свои элементы управления. Если страница содержит одну форму, то открывающий тег можно кодировать сразу после тега <body>, а закрывающий тег непосредственно перед тегом </body>, чтобы определить всю страницу как форму. Затем элементы управления формы могут появляться в любом месте страницы и быть частью формы. Если страница содержит более одной формы, то отдельные теги <form> должны охватывать только те элементы управления, которые входят в каждую отдельную форму.
Атрибут id
Атрибут id задает для формы идентификатор. Этот id используется для ссылки на форму, когда на одной странице имеется две или большее количество форм. Для формы можно использовать любой идентификатор, значение id не должно только включать пробелы или специальные символы. Для страниц с одной формой задавать id не обязательно.
Атрибут id заменяет исключенный атрибут name. Атрибут name все еще требуется для некоторых типов сценариев сервера, но он не является действительным в XHTML 1.1.
Атрибут action
Введенные пользователем в форму данные делаются доступными серверной странице, содержащей сценарий для обработки этой информации. Сценарий может находиться на той же странице, что и форма - обычная техника, - или информация может быть отправлена на другую страницу.
Атрибут action определяет серверную страницу, которой передается информация из формы. Если обрабатывающая страница является той же самой, что и страница формы, или если обрабатывающая страница находится в том же каталоге, что и страница формы, то адрес URL является просто именем этой страницы. Если страница находится в удаленном месте, то кодируется полный адрес URL. Атрибут action должен присутствовать во всех тегах <form>.