|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Базовая компоновка документа
Тег <blockquote>
Тег <blockquote> предлагает способ создания отступа для блока текста, чтобы сместить его относительно окружающего содержимого с целью выделения, как делается при использовании цитат в кавычках, откуда тег и получил свое имя. Этот контейнерный тег смещает вложенный текст на фиксированное число пикселей (примерно на 40) от левого и правого края. Вложенный текст переносится по словам и выделяется пустыми строками перед и после текста. Общая форма тега <blockquote> показана в листинге 2.5.
<blockquote> <p>текст</p> </blockquote>Листинг 2.5. Общая форма тега <blockquote>
Отметим, что тег <blockquote> не считается тегом блочного уровня в стандартах XHTML 1.1, хотя и создает разрывы строк и пустые строки перед и после вложенного текста. Он не заменяет тег блочного уровня <p>, который требуется для вложения блока текста и смещения его относительно окружающего содержимого. Тег <blockquote> просто окружает блок параграфа, включая его в обрамляющий тег <p>.
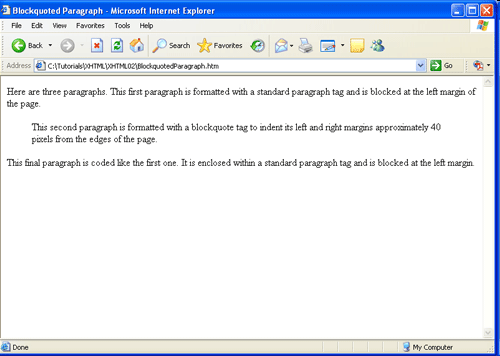
В следующем примере тег <blockquote> смещает средний параграф относительно окружающего текста. Вывод браузера показан на рисунке 2.6.
<p>Здесь три параграфа. Первый параграф форматирован с помощью стандартного тега параграфа и выровнен относительно левого края страницы.</p> <blockquote><p>Второй параграф форматирован с помощью тега blockquote, чтобы сместить его левую и правую стороны примерно на 40 пикселей от краев страницы.</p></blockquote> <p>Последний параграф форматирован как первый. Он помещен в стандартный тег параграфа и прижат к левому краю страницы.</p>Листинг 2.6. текста, форматированный с помощью тега <blockquote>
Приведенная выше запись кода в редакторе показывает параграф цитирования смещенным и с пустыми строками, аналогично тому, как он выводится в браузере. Как мы знаем, форматирование редактора не требуется и не оказывает влияния на вывод браузера, который управляется только тегами XHTML. Однако лучше сделать запись в редакторе похожей на вывод браузера, чтобы можно было визуально оценить соотношения между выводимыми частями содержимого страницы. Значительно легче находить пропущенные или неправильные теги, когда запись страницы в редакторе хорошо организована.
Вложенные теги <blockquote>
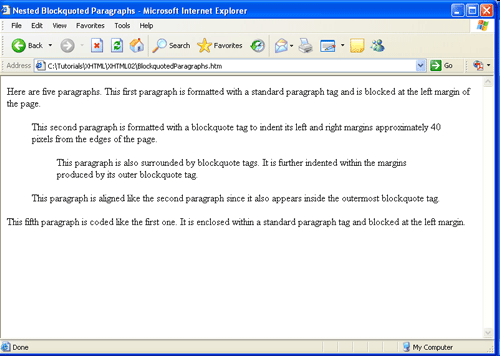
В следующем примере теги <blockquote> используются для смещения трех параграфов, средний из которых смещен еще глубже внутрь своих внешних смещенных параграфов. Вывод браузера показан на рисунке 2.7.
<p>Здесь пять параграфов. Первый параграф форматирован стандартным
тегом параграфа и прижат к левому краю страницы.</p>
<blockquote>
<p>Второй параграф форматирован с помощью тега blockquote, чтобы
сместить его края слева и справа примерно на 40 пикселей от краев
страницы.
</p>
<blockquote>
<p>Этот параграф также заключен в теги blockquote. Он еще
дальше смещает границы параграфа, внутри границ, созданных внешним
тегом
blockquote.</p>
</blockquote>
<p>Этот параграф выравнивается как второй параграф, так как он тоже
находится внутри внешнего тега blockquote.</p>
</blockquote>
<p>Пятый параграф кодируется как первый. Он помещен внутри стандартного
тега параграфа и прижат к левому краю.</p>
Листинг
2.7.
Блоки текста, форматированные с помощью вложенных тегов <blockquote>
В этом примере два тега <blockquote> вложены друг в друга, то есть тег <blockquote> появляется внутри тега <blockquote>. Внешний тег <blockquote> охватывает и смещает три своих вложенных текстовых блока примерно на 40 пикселей от левого и правого края страницы. Внутренний тег <blockquote> смещает свой вложенный текст еще примерно на 40 пикселей от краев, определенных внешним тегом. Любые дополнительные вложенные теги еще в большей степени смещают свой вложенный текст от предыдущих границ.
При вложении тегов <blockquote> друг в друга проверяйте, что открывающий и закрывающий теги правильно согласованы - что внутренние теги полностью закрыты внутри своих следующих внешних ближайших охватывающих тегов.
Как и в случае тегов <p>, смежные теги <blockquote> заменяют предшествующую и последующую пустые строки одной пустой строкой.
Тег <blockquote> является одним из способов создания отступов для параграфов текста. В дальнейшем мы узнаем о методах таблиц стилей для удвоения эффекта тега и для получения большего контроля над промежутком отступа.