| Китай |
Управление HTML-элементами в ASP.NET
Визуальный способ проектирования страницы представления
Дойдя до этого места, вам, возможно, уже надоело смотреть на HTML-код. Но оболочка дает возможность применить привычный визуальный способ проектирования дизайна Web-страницы - через панель Toolbox, чем мы в дальнейшем и воспользуемся.
Мы по-прежнему будем добавлять к проекту страницы Web Form, но прежде, чем редактировать ассоциированный файл CodeBehind напрямую, нужно полностью определиться с дизайном страницы, именами и типами элементов. Манипуляции с интерфейсной частью страницы приводят к генерации кода в ассоциированном файле CodeBehind. Но код на C# вставляется в CodeBehind только при объявлении управляющих HTML-элементов серверными. Имена элементов нужно менять в режиме дизайна через панель Properties, в этом случае они автоматически сменятся в CodeBehind.
Упражнение 9. Элемент управления HTMLInputImage
Элемент управления HTMLInputImage позволяет программировать тег <input type="image">. Он обеспечивает загруженный на страницу рисунок функциональными возможностями кнопки типа submit. Для примера создадим страницу, на которой разместим с помощью этого элемента два изображения с функциональностью кнопок. При щелчке по одному из рисунков будем сообщать, какая кнопка была нажата.
-
 Добавьте
к проекту новую страницу типа Web Form с
отделенным кодом и именем HTMLInputImage.aspx
Добавьте
к проекту новую страницу типа Web Form с
отделенным кодом и именем HTMLInputImage.aspx -
 Выполните
команду меню оболочки View/Other Windows/Document Outline,
чтобы вызвать панель Document Outline
Выполните
команду меню оболочки View/Other Windows/Document Outline,
чтобы вызвать панель Document Outline
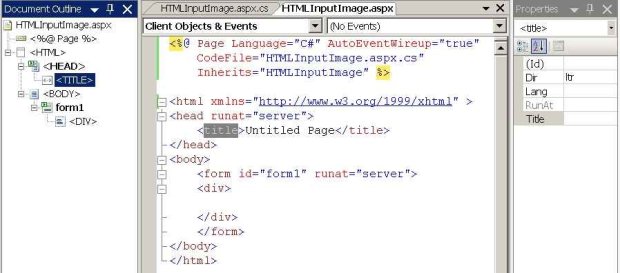
Панель Document Outline является удобным средством навигации по элементам управления интерфейсной части страницы. Она отображает дерево дескрипторов страницы и щелчек на любом элементе в панели приводит к установке курсора на открывающий дескриптор соответствующего элемента, а панели Properties отображаются свойства выделенного элемента.
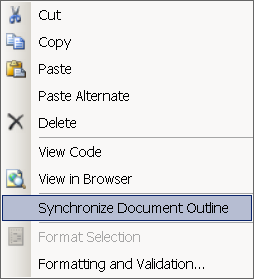
И наоборот, при вызове в режиме Source контекстного меню для курсора, установленного на каком-либо дескрипторе, и выполнении команды Synchronize Document Outline происходит локализация соответствующего узла в панели Document Outline.
-
 Перейдите
в режим Source-редактирования и
подкорректируйте файл HTMLInputImage.aspx так
Перейдите
в режим Source-редактирования и
подкорректируйте файл HTMLInputImage.aspx так
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="HTMLInputImage.aspx.cs"
Inherits="HTMLInputImage" %>
<html>
<head>
<title>Элемент управления HTMLInputImage</title>
</head>
<body>
<center>
<h1>
Программирование элемента HTMLInputImage</h1>
<form id="form1" runat="server" method="post">
<h2 id="Text" runat="server">
</h2>
</form>
<a href="HTMLInputHidden.aspx">Назад</a>
<a href="HTMLInputRadioButton.aspx">Вперед</a>
</center>
</body>
</html>
Листинг
3.17.
Начальный HTML-код файла HTMLInputImage.aspx
Поместить компоненты на Web-форму можно двумя способами:
- Выполнить двойной щелчок на компоненте и компонент разместится в верхем левом углу Web-формы.
- Захватить компонент мышью и поместить его в нужное место на Web-форме.
-
 Оставаясь
в режиме Source, выберите в панели Toolbox вкладку HTML и
поместите внутрь дескрипторов <form></form> (в
самом конце блока) два элемента Image,
раздвинув их жесткими пробелами
Оставаясь
в режиме Source, выберите в панели Toolbox вкладку HTML и
поместите внутрь дескрипторов <form></form> (в
самом конце блока) два элемента Image,
раздвинув их жесткими пробелами
Блок приобретет примерно такой вид:
<form id="form1" runat="server" method="post">
<h2 id="Text" runat="server">
</h2>
<img src="" />
<img src="" />
</form>
Листинг
3.18.
Блок <form>...</form> после вставки дескрипторов <img>
-
 Щелкните
правой кнопкой мыши на свободном месте панели инструментов
(вверху, после меню) оболочки для вызова контекстного
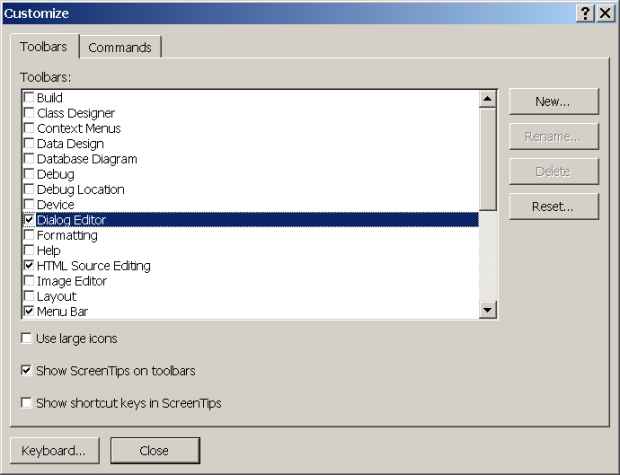
меню (или выполните команду Tools/Customize) и включите панель
инструментов Dialog Editor
Щелкните
правой кнопкой мыши на свободном месте панели инструментов
(вверху, после меню) оболочки для вызова контекстного
меню (или выполните команду Tools/Customize) и включите панель
инструментов Dialog Editor
Этой панелью следует пользоваться для выравнивания компонентов в режиме абсолютного позиционирования компонентов Web-формы, но не в нашем случае.
-
 Поместите
на страницу ниже завершающего маркера формы </form> компонент Horizontal Rule
Поместите
на страницу ниже завершающего маркера формы </form> компонент Horizontal Rule
-
 В режиме
Design последовательно вызовите для каждого HTML-компонента Image контекстное
меню и выполните в нем команду Run As Server Control
В режиме
Design последовательно вызовите для каждого HTML-компонента Image контекстное
меню и выполните в нем команду Run As Server Control
Оболочка добавит к дескрипторам <img> атрибут runat="server". Слева над изображением компонента появится зеленый маркер, свидетельствующий, что компонент является программируемым на стороне сервера.
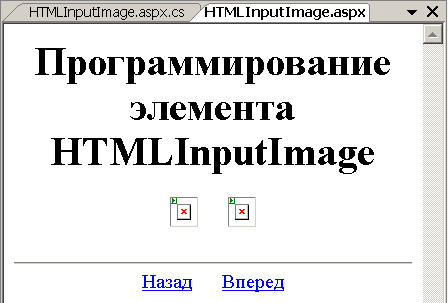
После этих манипуляций внешнее представление Web-страницы в режиме Design должно выглядеть так
-
 Заготовьте
два небольших рисунка одинакового размера для этих кнопок
(можно взять в каталоге Source данной
работы) и разместите их файлы под именами Button1.png и Button2.png в
папке Images проекта
Заготовьте
два небольших рисунка одинакового размера для этих кнопок
(можно взять в каталоге Source данной
работы) и разместите их файлы под именами Button1.png и Button2.png в
папке Images проекта -
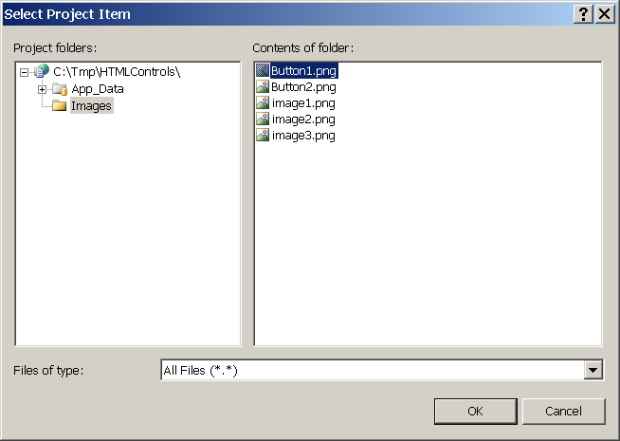
 Через
панель Document Outline выделите последовательно
компоненты рисунков и в панели Properties через
диалоговое окно подключите к свойству Src (Source-источник)
соответствующие рисунки
Через
панель Document Outline выделите последовательно
компоненты рисунков и в панели Properties через
диалоговое окно подключите к свойству Src (Source-источник)
соответствующие рисунки
После подключения рисунков к HTML-элементам <img> визуальное представление страницы на этапе проектирования станет таким
-
 Перейдите
в режим Source и измените дескрипторы <img> на <input type="image">
Перейдите
в режим Source и измените дескрипторы <img> на <input type="image">
Окончательно строки HTML-кода отображения рисунков-кнопок должны выглядеть так
<input type="image" id="IMG1" src="Images/Button1.png" runat="server" />
<input type="image" id="IMG2" src="Images/Button2.png" runat="server" />
Листинг
3.19.
Окончательный вариант HTML-кода рисунков-кнопок
Будем считать, что с дизайном страницы мы закончили и построили ее интерфейсную часть. Теперь приступим к программированию этого дизайна на языке C#.
-
 Через
меню View (команда Code)
или контекстное меню Web-формы (команда View Code )
откройте на редактирование ассоциированный файл (CodeBehind)
с именем HTMLInputImage.aspx.cs
Через
меню View (команда Code)
или контекстное меню Web-формы (команда View Code )
откройте на редактирование ассоциированный файл (CodeBehind)
с именем HTMLInputImage.aspx.cs -
 Перейдите
на страницу HTMLInputImage.aspx в
режим Design и двойным щелчком на каждой
кнопке-рисунке создайте обработчики в ассоциированном файле
Перейдите
на страницу HTMLInputImage.aspx в
режим Design и двойным щелчком на каждой
кнопке-рисунке создайте обработчики в ассоциированном файле -
 Отредактируйте
обработчики так
Отредактируйте
обработчики так
protected void IMG1_ServerClick(object sender, ImageClickEventArgs e)
{
Text.InnerHtml = "<font color=red>" +
"Вы щелкнули по левой кнопке! </font>";
}
protected void IMG2_ServerClick(object sender, ImageClickEventArgs e)
{
Text.InnerHtml = "<font color=#0000ff>" +
"Вы щелкнули по правой кнопке! </font>";
}
Листинг
3.20.
Обработчики для кнопок-рисунков в HTMLInputImage.aspx.cs
-
 Назначьте
страницу HTMLInputImage.aspx стартовой,
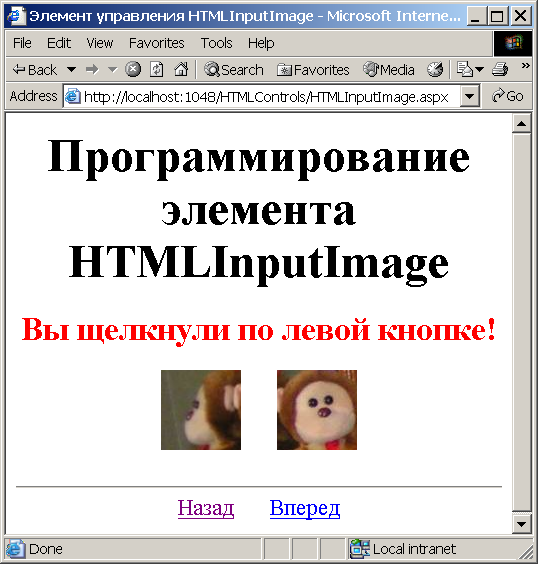
постройте приложение и убедитесь в его работоспособности
Назначьте
страницу HTMLInputImage.aspx стартовой,
постройте приложение и убедитесь в его работоспособности
Страница внешне должна выглядет так