| Китай |
Управление HTML-элементами в ASP.NET
Упражнение 3. Программирование тегов класса HtmlGenericControl
В эту группу включены элементы общего характера, которые не являются явно выраженными элементами управления как таковыми. Они отсутствуют в свитке HTML панели Toolbox оболочки. Иными словами, когда нужно управлять и программировать теги, не имеющие визуальных аналогов, здесь и применяют прием, который мы рассмотрим.
Технология такая: в объявление тега вставляют идентификатор, а в коде поддержки обращаются к его свойствам через параметр Attributes. Продемонстрируем это на примере.
-
 Добавьте
к проекту еще одну ASP.NET-страницу с именем HTMLGeneric.aspx так,
как мы это делали для создания предыдущей страницы HTMLButton.aspx
Добавьте
к проекту еще одну ASP.NET-страницу с именем HTMLGeneric.aspx так,
как мы это делали для создания предыдущей страницы HTMLButton.aspx -
 Откройте
интерфейсный файл HTMLGeneric.aspx и
переведите его в режим редактирования Source
Откройте
интерфейсный файл HTMLGeneric.aspx и
переведите его в режим редактирования Source -
 Удалите
весь автоматически сгенерированный текст и введите код,
приведенный ниже
Удалите
весь автоматически сгенерированный текст и введите код,
приведенный ниже
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="HTMLGeneric.aspx.cs" Inherits="HTMLGeneric" %>
<html>
<head>
<title>Страница для испытания HTMLGenericControl</title>
</head>
<body id="BodyID" runat="server">
<h1 align="center">
Пример программирования элементов класса HTMLGenericControl</h1>
<center>
<form id="form1" runat="server">
<p>
Блок изменения цвета фона страницы</p>
<p>
<samp>
Цвет фона:
</samp>
<select id="PageColor" runat="server">
<option selected value="#FFFFFF">Белый</option>
<option value="#FF0000">Красный</option>
<option value="#00FF00">Зеленый</option>
<option value="#0000FF">Синий</option>
<option value="#9900FF">Фиолетовый</option>
<option value="#FFFF00">Желтый</option>
<option value="#CCCCCC">Серый</option>
</select>
</p>
<p>
<input id="ColorButton" runat="server" type="submit" value="Изменить цвет фона" />
</p>
<hr>
<font id="FontID" runat="server">Текстовая метка переменного размера</font>
<p>
<samp>
Размер текста:
</samp>
<select id="FontSize" runat="server" name="FontSize">
<option selected value="1">Small</option>
<option value="2">Medium</option>
<option value="4">Large</option>
<option value="5">Extra Large</option>
</select>
</p>
<p>
<input id="SizeButton" runat="server" type="submit" value="Изменить размер шрифта" />
</p>
<hr>
<p>
Программирование тега параграфа</p>
<p id="Text0" runat="server">
Нажмите на кнопку и сервер добавит две новых строки</p>
<p id="Text1" runat="server">
</p>
<p id="Text2" runat="server">
</p>
<p>
<input id="AddButton" runat="server" type="submit" value="Добавить строки" />
</p>
</form>
<hr>
<a id="PrevLink" runat="server">Назад</a>
<a id="NextLink" runat="server">Вперед</a>
</center>
</body>
</html>
Листинг
3.6.
Код интерфейсной части в файле HTMLGeneric.aspx
-
 Переведите
страницу HTMLGeneric.aspx в режим Design и
последовательно двойным щелчком на кнопках пользовательского
интерфейса создайте для них обработчики
Переведите
страницу HTMLGeneric.aspx в режим Design и
последовательно двойным щелчком на кнопках пользовательского
интерфейса создайте для них обработчики -
 Откройте
файл HTMLGeneric.aspx.cs и
запрограммируйте обработчики как показано ниже
Откройте
файл HTMLGeneric.aspx.cs и
запрограммируйте обработчики как показано ниже
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class HTMLGeneric : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
NextLink.HRef = "~/HTMLImage.aspx";
PrevLink.HRef = "~/HTMLButton.aspx";
}
static private bool textFlag = false;
protected void ColorButton_ServerClick(object sender, EventArgs e)
{
BodyID.Attributes["bgcolor"] = PageColor.Value;
}
protected void SizeButton_ServerClick(object sender, EventArgs e)
{
FontID.Attributes["size"] = FontSize.Value;
}
protected void AddButton_ServerClick(object sender, EventArgs e)
{
if (!textFlag)
{
Text0.InnerHtml = "Нажмите на кнопку и сервер уберет две новых строки";
Text1.InnerHtml = "<h1><font color='red'>Привет студентам от Снеткова В.М.!!!</font></h1>";
Text2.InnerHtml = "<h1><font color='blue'>Идите! И Вы победите!!!</font></h1>";
AddButton.Value = "Убрать строки";
textFlag = true;
}
else
{
Text0.InnerHtml = "Нажмите на кнопку и сервер добавит две новых строки";
Text1.InnerHtml = "";
Text2.InnerHtml = "";
AddButton.Value = "Добавить строки";
textFlag = false;
}
}
}
Листинг
3.7.
Код файла HTMLGeneric.aspx.cs
-
 Войдите
в панель Solution Explorer и щелкните правой
кнопкой мыши на узле HTMLGeneric.aspx.
В появившемся контекстном меню выполните команду Set As Start Page, чтобы эта страница запускалась при
компиляции первой (для удобства отладки)
Войдите
в панель Solution Explorer и щелкните правой
кнопкой мыши на узле HTMLGeneric.aspx.
В появившемся контекстном меню выполните команду Set As Start Page, чтобы эта страница запускалась при
компиляции первой (для удобства отладки) -
 Постройте
проект и проверьте функциональность разработанной страницы
Постройте
проект и проверьте функциональность разработанной страницы
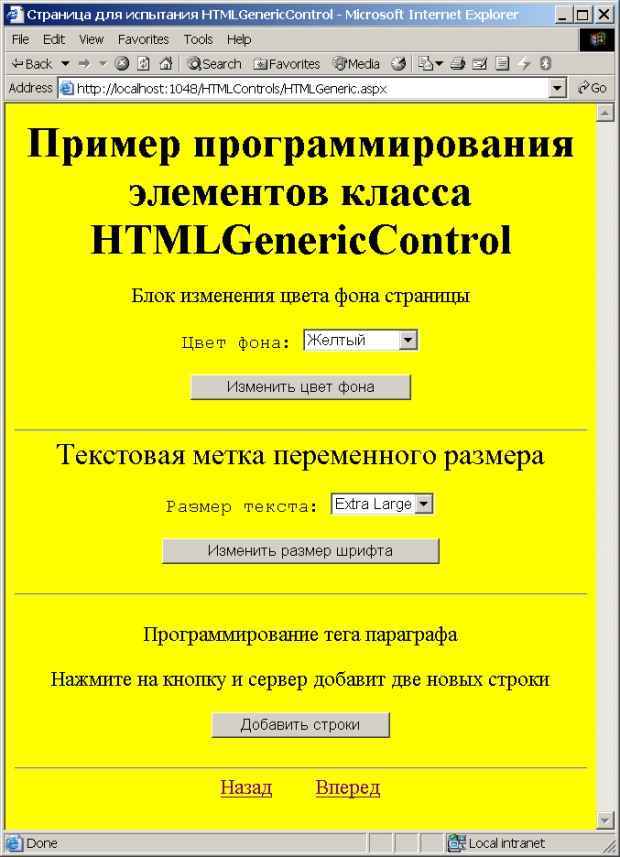
Должно получиться примерно следующее
Упражнение 4. Элемент управления HTMLImage
Элемент управления HTMLImage позволяет программировать HTML-тег <img>. Этот тег используется для добавления изображений в документы HTML. В качестве примера программирования этого тега разработаем ASP.NET-страницу, при запуске которой будет выводиться базовое изображение. Затем из раскрывающегося списка это изображение можно будет сменить на другое, заранее нами заготовленное.
Логику управления рисунками страницы разместим в отделенном кодовом файле CodeBehind, в котором на основе предпочтений пользователя будем устанавливать атрибуты элемента управления рисунком. Одно из свойств будем задавать так, чтобы при наведении мыши на рисунок пользователю выдавался соответствующий заголовок.
-
 Добавьте
к существующему проекту еще одну ASP.NET-страницу с именем
HTMLImage.aspx через
контекстное меню в панели Solution Explorer,
вызванное для узла всего проекта
Добавьте
к существующему проекту еще одну ASP.NET-страницу с именем
HTMLImage.aspx через
контекстное меню в панели Solution Explorer,
вызванное для узла всего проекта -
 Сделайте
ее стартовой для удобства отладки, как мы это делали
с предыдущей страницей
Сделайте
ее стартовой для удобства отладки, как мы это делали
с предыдущей страницей -
 Добавьте
к корневому узлу проекта каталог Image командой
контекстного меню New Folder
Добавьте
к корневому узлу проекта каталог Image командой
контекстного меню New Folder
-
 Создайте
три рисунка PNG-формата с именами: image1.png, image2.png, image3.png одинаковых
размеров (чтобы не прыгали элементы страницы при просмотре)
и поместите их в каталог Images командой
контекстного меню Add Existing Item
Создайте
три рисунка PNG-формата с именами: image1.png, image2.png, image3.png одинаковых
размеров (чтобы не прыгали элементы страницы при просмотре)
и поместите их в каталог Images командой
контекстного меню Add Existing Item
Рисунки можно взять в каталоге Source данной работы. Формат рисунков может быть и иным или они могут размещаться и в другом месте логического каталога, но тогда необходимо скорректировать соответствующий код страницы, изменив расширения файлов и прописав пути размещения.
-
 Откорректируйте
страницу HTMLImage.aspx так, как
показано ниже
Откорректируйте
страницу HTMLImage.aspx так, как
показано ниже
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="HTMLImage.aspx.cs" Inherits="HTMLImage" %>
<html>
<head>
<title>Программирование элемента HTMLImage</title>
</head>
<body>
<center>
<form id="Form1" runat="server" method="post">
<h2 align="center">
Управление элементом HTMLImage</h2>
<font color="red">
<p id="PictureTitle" runat="server" />
</font>
<img id="Image" runat="server" />
<p>
</p>
<samp>
Выберите рисунок:
</samp>
<select id="SelectPicture" runat="server" >
<option selected value="1">1. Я любимый!</option>
<option value="2">2. Петрович дорогой!</option>
<option value="3">3. Друг сердечный!</option>
</select>
<p>
<input id="PictureButton" runat="server" type="submit"
value="Загрузить рисунок" />
</p>
</form>
<hr>
<a id="PrevLink" runat="server">Назад</a>
<a id="NextLink" runat="server">Вперед</a>
</center>
</body>
</html>
Листинг
3.8.
HTML-код интерфейсного файла HTMLImage.aspx
-
 В режиме Design двойным щелчком на кнопке PictureButton создайте
для нее обработчик и откорректируйте файл отделенного кода HTMLImage.aspx.cs так,
как показано ниже
В режиме Design двойным щелчком на кнопке PictureButton создайте
для нее обработчик и откорректируйте файл отделенного кода HTMLImage.aspx.cs так,
как показано ниже
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class HTMLImage : System.Web.UI.Page
{
// Должно быть соотношение 3/2, но жалко резать рисунки!!!
const int WIDTH = 500, HEIGHT = 375;
string[] messages = {
"<h2>Это - Я любимый!!!</h2>",
"<h2>Это - Петрович дорогой!!!</h2>",
"<h2>А это - Друг сердечный!!!</h2>"
};
protected void Page_Load(object sender, EventArgs e)
{
PictureTitle.InnerHtml = messages[0];
Image.Width = WIDTH;
Image.Height = HEIGHT;
Image.Border = 1;
Image.Src = "Images/image1.png";
PrevLink.HRef = "HTMLGeneric.aspx";
NextLink.HRef = "~/HTMLInputButton.aspx";
}
protected void PictureButton_ServerClick(object sender, EventArgs e)
{
string pictureChoice = SelectPicture.Value;
switch (pictureChoice)
{
case "1":
PictureTitle.InnerHtml = messages[0];
Image.Src = "Images/image1.png";
break;
case "2":
PictureTitle.InnerHtml = messages[1];
Image.Src = "~/Images/image2.png";
break;
default:// За все отвечает мент
PictureTitle.InnerHtml = messages[2];
Image.Src = "~/Images/image3.png";
break;// Нужно, требует синтаксис
}
}
}
Листинг
3.9.
Кодовый файл HTMLImage.aspx.cs
-
 Постройте
проект и проверьте функциональность разработанной страницы.
Должно получиться примерно следующее
Постройте
проект и проверьте функциональность разработанной страницы.
Должно получиться примерно следующее