| Китай |
Опубликован: 13.07.2010 | Уровень: специалист | Доступ: платный
Самостоятельная работа 3:
Управление HTML-элементами в ASP.NET
Упражнение 14. Элемент управления HTMLTextArea
Этот тип позволяет программировать HTML-тег <textarea>. Этот тег подобен текстовому полю, только является многострочным и позволяет управлять размерами в единицах строк и столбцов.
Разработаем страничку, на которой клиент будем вводить текст в поле ввода, а затем мы на сервере будем этот текст копировать в элемент <textarea> и отображать клиенту (но элемент <textarea> можно использовать и для программирования ввода).
-
 Добавьте
к проекту новую страницу Web Form с совмещенным кодом и именем HTMLTextArea.aspx.
Сделайте страницу стартовой
Добавьте
к проекту новую страницу Web Form с совмещенным кодом и именем HTMLTextArea.aspx.
Сделайте страницу стартовой -
 Из
вкладки HTML панели Toolbox поместите на форму компоненты
Из
вкладки HTML панели Toolbox поместите на форму компоненты
-
 Присвойте
компонентам указанные значения id и преобразуйте
их в серверные элементы управления (команда контекстного
меню Run
As Server Control)
Присвойте
компонентам указанные значения id и преобразуйте
их в серверные элементы управления (команда контекстного
меню Run
As Server Control) -
 Интерфейсная
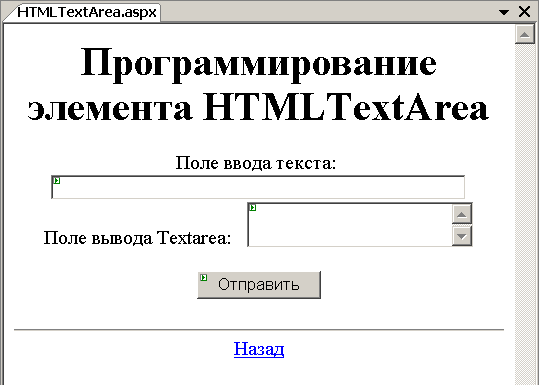
часть выполняемой страницы должна выглядеть примерно так
Интерфейсная
часть выполняемой страницы должна выглядеть примерно так
-
 Код
гиперссылки сделайте таким
Код
гиперссылки сделайте таким- <a href="HTMLTable.aspx">Назад</a>
-
 Создайте
обработчик кнопки Submit в блоке скриптов
страницы и запрограммируйте его вместе с обработчиком начальной
загрузки страницы так, чтобы общий код страницы стал примерно
таким
Создайте
обработчик кнопки Submit в блоке скриптов
страницы и запрограммируйте его вместе с обработчиком начальной
загрузки страницы так, чтобы общий код страницы стал примерно
таким
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
inText.MaxLength = (int)Math.Pow(2, 16);
outText.Cols = 30;
outText.Rows = 5;
outText.Value = "";
}
}
protected void Execute_ServerClick(object sender, EventArgs e)
{
outText.Value += inText.Value; // Добавляем
inText.Value = string.Empty; // Очищаем
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<h1>
Программирование элемента HTMLTextArea</h1>
<div>
Поле ввода текста:
<input id="inText" style="width: 415px" type="text" runat="server" />
<br />
</div>
<div>
Поле вывода Textarea:
<textarea id="outText" rows="2" cols="20" runat="server" />
<br />
<br />
<input id="Execute" type="submit" value="Отправить" runat="server"
onserverclick="Execute_ServerClick" />
<br />
<br />
<hr />
</div>
<a href="HTMLTable.aspx">Назад</a>
</div>
</form>
</body>
</html>
Листинг
3.28.
Страниц HTMLTextArea.aspx с совмещенным кодом
-
 Постройте
страничку и убедитесь в ее работоспособности
Постройте
страничку и убедитесь в ее работоспособности -
 Сделайте
стартовой первую страничку приложения (файл HTMLAnchor.aspx)
и проверьте работоспособность всей цепочки построенных страничек
Сделайте
стартовой первую страничку приложения (файл HTMLAnchor.aspx)
и проверьте работоспособность всей цепочки построенных страничек