| Россия |
Применение технологии ASP.NET в разрабатываемом Интернет-магазине
8.2.1. Добавление MasterPage
Новый созданный файл заменит для нас динамические веб-шаблоны из первого занятия. В самом master.master необходимо добавить два asp -компонента типа ContentPlaceHolder, которые и будут задавать область редактирования для страниц, использующих этот MasterPage. Ниже приведен код основной части файла master.master, который определяет две области, используемые страницами для отображения своего контента:
<div id="page_content">
<div id="column_l">
<div id="column_l_content">
<asp:ContentPlaceHolder id="column_l_placeholder" runat="server">
<h2>Headline 2</h2>
<p>insert content here</p>
</asp:ContentPlaceHolder>
</div>
</div>
<div id="column_r">
<div id="column_r_content">
<asp:ContentPlaceHolder id="column_r_placeholder" runat="server">
<h3>Headline 3</h3>
<p>insert content here</p>
</asp:ContentPlaceHolder>
</div>
</div>
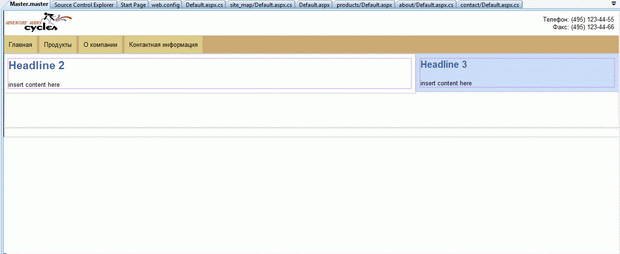
</div>Если при разработке мастера страниц выбрать выкладку Design или Split, то отобразится страница, изображенная на рис. 8.12.
В таком режиме легко увидеть две области редактирования, а также остальные элементы страницы, включая меню.
8.2.2. Использование меню
Для навигации по сайтам часто используется компонент ASP – Menu. Это серверный компонент управления, который позволяет создавать вертикально или горизонтально ориентированные пункты меню. Пункты меню можно задать статически на странице aspx, либо добавлять их серверным кодом, например при выполнении метода Page_Load, либо указать объекту типа Menu источник данных определенной структуры. Компонент Menu позволяет создавать многоуровневые иерархические меню, принимая на себя обязанности, по подготовке кода, отвечающего за "всплытие" разделов меню. Ниже представлен код, используемый в мастере страниц:
<div id="navigation">
<asp:Menu ID="MainMenu" runat="server" Orientation="Horizontal" >
<StaticHoverStyle CssClass="MenuItemStyle_hover"/>
<StaticMenuItemStyle CssClass="MenuItemStyle"/>
<DynamicHoverStyle CssClass="MenuItemStyle_hover"/>
<DynamicMenuItemStyle CssClass="MenuItemStyle"/>
<Items>
<asp:MenuItem NavigateUrl="~/default.aspx" Text="Главная" Value="Главная"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/products/default.aspx" Text="Продукты" Value="Продукты"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/about/default.aspx" Text="О компании" Value="О компании"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/contact/default.aspx" Text="Контактная информация"
Value="Контактная информация"></asp:MenuItem>
</Items>
</asp:Menu>
</div>В теге asp:Menu задается направление отрисовки пунктов меню, в данном случае – горизонтальное. Далее указываются стили, которые надо применять к статическим и динамическим (т. е. созданным серверным кодом) пунктам меню ( StaticMenuItemStyle и DynamicMenuItemStyle ), а также стили этих меню, когда на них наводят мышкой ( StaticHoverStyle и DynamicHoverStyle ). Далее идет описание самих пунктов меню, основными свойствами которых являются NavigateUrl и Text. Text отвечает за отображаемое название пункта меню, а NavigateUrl – за страницу, на которую будет перенаправлен пользователь, кликнувший по этому пункту меню.
После того, как мастер страниц разработан, можно переходить к разработке отдельных страниц.
8.2.3. Главная страница
Код главной страницы начинается с заголовка, в котором указано, что эта страница использует MasterPage файл Master.master
<%@ Page Title="" Language="C#" MasterPageFile="~/Master.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Остальная часть файла состоит из двух частей: содержимого ContentPlaceHolder 'а с ID равным column_l_placeholder и содержимого ContentPlaceHolder 'а с ID равным column_r_placeholder. Содержимое asp:Content полностью совпадает с тем, что было разработано в первом семинаре. При этом в отличие от технологии dynamic web templates при использовании MasterPage не нужно дублировать один и тот же код в каждую страницу, и значит не нужно его каждый раз обновлять.
<asp:Content ID="Content1" ContentPlaceHolderID="column_l_placeholder" Runat="Server">
<h1>Добро пожаловать в магазин велосипедов Adventure Works</h1>
<p>Adventure Works Cycles —
вымышленная компания, на основе которой созданы образцы баз
данных AdventureWorks, — является большой
транснациональной производственной организацией. Компания изготавливает
и продает велосипеды из металла и композитных
материалов в Северной Америке, а также
на европейском и азиатском рынках. Хотя основное
производство расположено в городе Ботель, штат Вашингтон,
и имеет 290 служащих, существуют несколько региональных
групп продаж, расположенных на территории рынков
сбыта.</p>
<p>В 2000 г. Adventure Works
Cycles купила небольшой производственный завод Importadores Neptuno
в Мексике. Предприятие Importadores Neptuno производит несколько
важных наименований комплектующих для компании Adventure Works Cycles.
Эти вспомогательные компоненты поставляются в Ботель для
окончательной сборки продукции. В 2001 г. Importadores
Neptuno стало единственным изготовителем и распространителем
продуктов группы туристических велосипедов.</p>
<p>Открывая успешный финансовый год, компания
Adventure Works Cycles предполагает расширить свою долю
на рынке, ориентируя продажи на лучших клиентов,
расширяя доступность продукта с помощью веб-узла
и уменьшая себестоимость продаж за счет снижения
издержек производства.</p>
</asp:Content>
<asp:Content ID="Content2"
ContentPlaceHolderID="column_r_placeholder"
Runat="Server">
<h3>Новинки!</h3>
<img alt="" height="149"
src="images/Black_racer02_F_large.gif"
width="240" />
<p>Travel in style and comfort.
Designed for maximum comfort and safety. Wide gear range takes
on all hills. High-tech aluminum alloy construction provides
durability without added weight.</p>
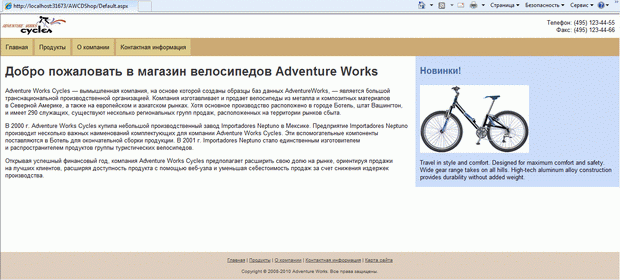
</asp:Content>Если запустить главную страницу, то она будет выглядеть почти также как и в первом семинаре (рис. 8.13).
Аналогичным образом разрабатываются и все остальные страницы.
Отдельно стоит рассмотреть страницу продуктов, так как на ней мы покажем, каким образом в ASP.NET используются компоненты, для отображения таблиц с данными, рассмотрим, как обрабатываются различные серверные события на странице и как можно создавать и использовать собственные визуальные компоненты.