| Россия |
Разработка макета Интернет-магазина
4.8. Создание сайта в Visual Studio
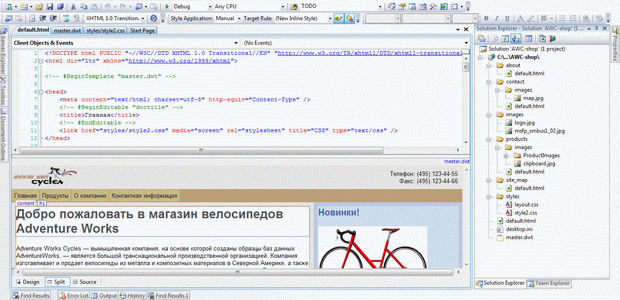
Другой способ создания сайта – воспользоваться средой разработки Microsoft Visual Studio 2008 Web Express (MVS 2008) (рис. 4.13).
увеличить изображение
Рис. 4.13. Основное окно Microsoft Visual Studio 2008 с открытой главной страницей сайта
Стоит при этом отметить следующие моменты:
- MVS 2008 не поддерживает формат "dwt", что означает отсутствие подсветки синтаксиса в файлах шаблонов и автоматических подсказок, и, что более важно, она не будет обновлять шаблон во всех связанных с шаблоном страницах. Для решения тех задач, для которых применяется DWT в MVS, используется подход Master Page, который будет подробно рассмотрен в следующих семинарах.
- В MVS 2008 по умолчанию нет возможности создать сайт на основе шаблона, все файлы страниц и стилей необходимо добавить в проект сайта и написать их код самостоятельно.
Однако именно MVS позволяет создавать действительно сложные интернет-приложения, применяя технологию ASP.NET.
4.8.1. Работа со стилями в Microsoft Visual Studio 2008
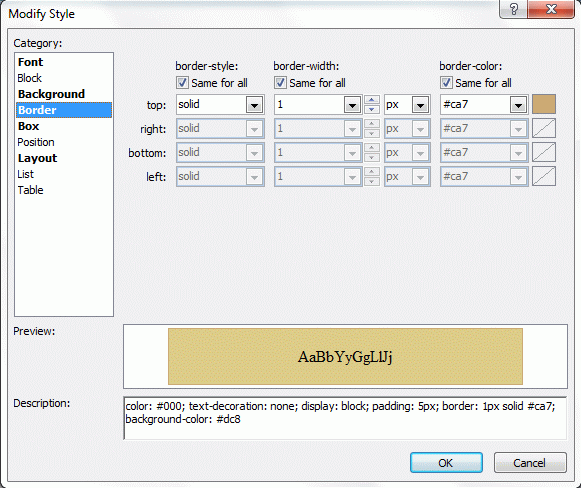
В заключении рассмотрим одну из возможностей, предоставляемых MVS для разработки CSS классов. При редактировании CSS файлов (в нашем случае, например, layout.css ) можно кликнуть правой клавишей мыши по любому CSS -классу, и в контекстном меню выбрать Build Style. Откроется окно, изображенное на рис. 4.14.
В нем можно задать различные свойства, и сразу же увидеть, как будет выглядеть элемент, к которому будет применяться этот стиль. Это очень удобно на первых шагах, однако встроенным редактором поддерживаются не все свойства, к тому же к одному HTML элементу может применяться сразу несколько стилей, что приведет к тому, что он может выглядеть совсем не так, как отображается в окне Preview.
4.9. Результат
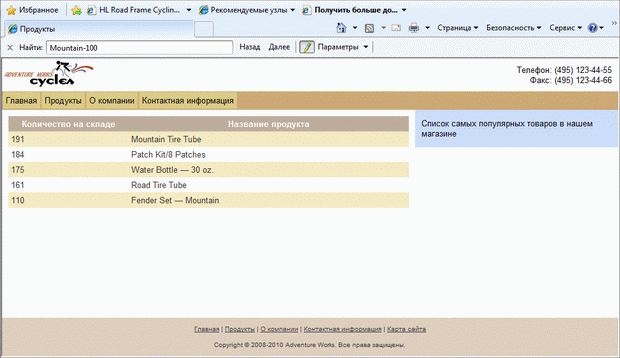
При помощи материалов данного занятия, можно разработать макет интернет-магазина. Для примера разработан сайт, представленный на рис. 4.15, состоящий из 6 страниц и 2 файлов, содержащих CSS -классы. Для удобства хранения и навигации файлы распределены по каталогам, которые определяют структуру сайта.
Ниже приведена часть HTML кода, отвечающего за отображение таблицы продуктов, а также некоторые из используемых CSS -классов:
<div id="Div1">
<!-- Begin Left Column -->
<div id="Div2">
<div id="Div3">
<!-- #BeginEditable "content" -->
<table id="Table1" border="0" cellpadding="4" cellspacing="0">
<tr id="tr1">
<th scope="col" style="width: 30%">
Количество на складе
</th>
<th scope="col" style="width: 70%">
Название продукта
</th>
</tr>
<tr id="tr2">
<td>
191
</td>
<td>
Mountain Tire Tube
</td>
</tr>
<tr id="tr3">
<td>
184
</td>
<td>
Patch Kit/8 Patches
</td>
</tr>
<tr id="tr4">
<td>
175
</td>
<td>
Water Bottle — 30 oz.
</td>
</tr>
<tr id="tr5">
<td>
161
</td>
<td>
Road Tire Tube
</td>
</tr>
<tr id="tr6">
<td>
110
</td>
<td>
Fender Set — Mountain
</td>
</tr>
</table>
<!-- #EndEditable -->
</div>
</div>
<!-- End Left Column -->#GridView1 {
WIDTH: 100%;
BORDER-COLLAPSE: collapse;
COLOR: #333333;
border: 0;
}
#tr_main {
BACKGROUND-COLOR: #bdad9d;
COLOR: white;
FONT-WEIGHT: bold;
}
#tr_nechet {
BACKGROUND-COLOR: #f5ebc2;
COLOR: #333333;
}
#tr_chet {
BACKGROUND-COLOR: #ffffff;
COLOR: #333333;
}4.10. Ключевые термины
Структура Веб-сайта, HTML, CSS, Dynamic Web Templates, Master Page, Отладка, Microsoft Expression Web, Visual Studio 2008 Web Express.
4.11. Краткие итоги
Данное практическое занятие рассматривает следующие темы:
- Основные принципы создания макета страниц;
- Обзор структуры HTML -документа и основных элементов HTML ;
- Общее описание Dynamic Web Templates ;
- Общее описание CSS ;
- Отладка CSS с помощью инструментов разработчика в IE8;
- Создание сайта из шаблона в Microsoft Expression Web ;
- Создание сайта в Microsoft Visual Studio 2008 Web Express ;
- Работа со стилями в Microsoft Visual Studio 2008;
- Приводится пример макета Интернет-магазина.