|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление текста с помощью CSS
Выбор семейства шрифтов и гарнитуры
Выбрав требуемый размер текста, можно перейти к выбору гарнитуры шрифта. Это реализуется с помощью свойства font-family, которое используется как показано в примере 2 ниже.
При задании значения для свойства font-family необходимо следовать следующим правилам:
- Гарнитуры должна называться точно так же, как они называются в библиотеке шрифтов клиентского хоста, используя невариантный (non-variant) шрифт в качестве указателя.
- Все названные гарнитуры должны быть разделены запятыми, с последующим пробелом или без него.
- В тех случаях, где имя гарнитуры содержит более одного слова, оно должно заключаться в одиночные или двойные кавычки. Например: 'Times New Roman'.
- Гарнитуры должны указываться в порядке возрастающей вероятности доступности. Например, если вы хотите, чтобы пользователи Macintosh видели страницу, представленную шрифтом Palatino, то объявление значения свойства должно, вероятно, выглядеть следующим образом: font-family: Palatino, Georgia, serif;. Palatino является в точности тем, что требуется, но некоторые пользователи могут его не иметь; Georgia будет доступен с большей вероятностью и похож на Palatino; serif ссылается на базовый используемый по умолчанию шрифт с засечеками - если недоступен ни Palatino, ни Georgia, система вернется к своему используемому по умолчанию шрифту без засечек.
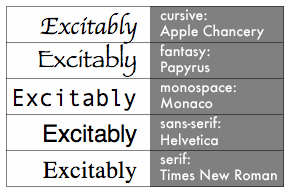
- В качестве защиты от отказа значение font-family всегда должно заканчиваться подходящим базовым именем, как поясняется выше. Гарнитуры шрифтов, используемые в базовых семействах в MacOS 10.5, показаны на рисунке 29.1.

Рис. 29.1. Используемые по умолчанию "базовые" гарнитуры шрифтов в MacOS 10.5 при выводе размером 24px в браузере Safari 3.1.
Рекомендации CSS 2.1 перечисляют несколько дополнительных гарнитур шрифтов, которые могут применяться для каждого базового семейства (http://www.w3.org/TR/CSS21/fonts.html#generic-font-families).
Пример таблицы стилей 2
Теперь, когда размер текста предсказуем, мы хотим оптимизировать используемую гарнитуру шрифта. Заголовок лучше задать для разборчивости шрифтом без засечек, а сам текст шрифтом с засечками.
Новые правила
body { font-family: Palatino,'Palatino Linotype',Georgia,
sans-serif; }
h1 { font-family: Helvetica,Arial,sans-serif; }
blockquote { font-family: Helvetica,Arial,sans-serif; }font-style, font-variant, and font-weight: изменение деталей
Свойство font-style управляет курсивом без обращения к использованию элемента i ; его тремя допустимыми значениями являются italic, oblique и normal.
Значения italic и oblique создают функционально идентичный результат в большинстве современных версий всех массовых браузеров Web, хотя имеется четкое техническое различие между этими двумя стилями, как поясняется в глоссарии, который сопровождает этот курс.
Зачем использовать свойство font-style, когда достаточно элементов em и i?
Каждый из этих элементов имеет специфическое применение: em для предоставления выделения, а i служит в качестве альтернативы для <span style="font-style: italic;">…</span> в тех редких случаях, когда его использование будет оправдано. Обычно <i> вообще не подходит, так как это презентационный элемент, но имеются некоторые фрагменты основного текста, которые принято записывать курсивом, такие как названия книг (хотя это, тем не менее, спорно; кое-кто считает, что элемент cite более подходит для названий книг. Делайте так, как считаете более подходящим.) <em> обычно более уместен, так как он определяет выделение как концепцию, а не как курсив, т.е. определенный стиль — реальный вид выделения может варьироваться в различных браузерах.
Существуют ситуации, когда использование em и его аналога strong может требовать другого подхода. Например, предположим, что вы хотите выделить текст, увеличивая его. Непротиворечивым шагом для предоставления выделения strong будет тогда добавление курсива, что приводит к следующим правилам:
em {
font-size: large;
font-style: normal;
}
strong {
font-size: large;
font-weight: normal;
font-style: italic;
}Предыдущие правила таблицы стилей создадут результат, аналогичный следующему:
Пример таблицы стилей 3
В данном случае для применения курсива выбран заголовок.
Новые правила
h1 { font-style: italic; }
.sectionNote { font-style: normal; }font-variant как другой инструмент для выделения коротких отрывков
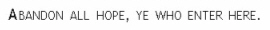
Свойство font-variant имеет два возможных значения, small-caps и normal. "Капитель" ("Small caps") используется некоторыми дизайнерами для выделения начальной фразы длинного абзаца, или для создания выделения цитированных надписей, таких как следующая:
Пример таблицы стилей 4
Новые правила
.opening { font-variant: small-caps; }font-weight: жирность и ее отсутствие
Свойство font-weight позволяет изменить уровень жирности любого фрагмента текста, к которому оно применяется.
Обычно поддерживаемыми значениями свойства font-weight являются normal и bold. Хотя Рекомендация CSS 2.1 содержит несколько других значений, текущее состояние поддержки полиграфии Web делает эти другие значения функционально бессмысленными для всех, кроме пользователей специалистов.
Пример таблицы стилей 5
Выделение имени автора жирным шрифтом является приемом дизайна и более часто используется в периодических изданиях, но это, тем не менее, подходит в различных ситуациях в Web.
Новые правила
.author { font-weight: bold; }Сокращенное свойство font
Многие свойства текста можно задать, если понадобится, в значении одного свойства, способом аналогичном по своей природе свойствам фона.
Сокращенное правило font выглядит следующим образом:
h1 { font: italic normal bold x-large/1.167em Helvetica,Arial,sans-serif; }Для получения лучших результатов, задаваемое для этого свойства значение должно включать задаваемые значения для всех следующих отдельных свойств в следующем порядке, разделенные пробелами:
- font-style
- font-variant
- font-weight
- font-size, за которым следует, если нужно, косая черта и значение line-height (см. ниже)
- font-family, которое в данном случае может также быть зарезервированным словом, определяющим системный шрифт ; несколько значений должны разделяться запятыми, но не пробелами
Свойства CSS для текста и выравнивания: изменение композиции
Стилист, работающий с буквами и словами, имеет дело с деталями: прямыми линиями, кривыми, точками, пикселями, и другими дискретными фрагментами дизайна. Но дизайн является, однако, целой вещью; он имеет более крупные компоненты, которые оказываются в фокусе благодаря композиции, которая в основном управляется с помощью модели компоновки CSS. Кроме этой модели компоновки, CSS реализует также свойства текста и выравнивания, которые влияют на композицию. Остаток этой лекции будет посвящен обсуждению этих свойств.
Выравнивание и text-align
Как и в случае с рабочими средами текстовых процессоров, свойство text-align поддерживает четыре значения выравнивания: left, right, center, и justify. Последнее из них предоставляет полное выравнивание: видимые текстовые поля, которые согласованно выровнены по левой и правой стороне блока текста.
Применение выравнивания для текста, написанного западным алфавитом
Обычными применениями различных имеющихся выравниваний будут следующие:
- Выравнивание слева лучше всего подходит для длинных отрывков повествования.
- Выравнивание справа лучше всего подходит для самого левого столбца таблиц данных и многостолбцовых компоновок. Когда смежный столбец затем выравнивается слева и помещается на другой стороне полосы подходящей ширины, результат состоит в улучшении разборчивости обоих столбцов.
- Полное выравнивание хорошо работает для небольших блоков, таких как блоки цитат и рекламных текстов. При использовании с длинными отрывками повествования, заданными с оптимальной шириной между широкими полями, полное выравнивание также улучшает видимую связь компоновки.
- Центрирование обычно используется для элементов интерфейса и последовательных списков, которые можно найти в нижних колонтитулах сайтов.
Пример таблицы стилей 6
Применение полного выравнивания к тексту отрывка.
Новые правила
p { text-align: justify; }
blockquote p { text-align: left; }Изменение слежения: свойства letter-spacing и word-spacing
Эти свойства являются вполне самоочевидными; они позволяют изменять величину пробела между буквами и словами, соответственно.
Наиболее распространенное применение letter-spacing состоит в создании небольшого выделения аналогичного по эффекту выделению, создаваемому font-variant: small-caps; его можно также использовать для небольшого изменения композиции элементов интерфейса.
Свойство word-spacing лучше всего использовать для намеренного изменения числа слов, которые могут появиться в одной строке текста. Например, его можно использовать, если имеется блок текста обычной ширины, но нетипичного размера шрифта.
При печати изменение интервала между буквами и словами применяется также со специальной целью, чтобы избежать дефектов композиции, но в Web этот метод имеет ограниченную полезность.
Кроме значений единиц измерения, эти свойства поддерживают значение normal.
Использование единиц измерения em для лучшего контроля
При изменении пробела между буквами в тексте, небольшое изменение распространяется на большое расстояние; используемый по умолчанию интервал между буквами обычно находится между одной десятой и одной двенадцатой em, поэтому значения letter-spacing, которые будут более чем в два раза превышать или быть меньше половины значения по умолчанию, могут приводить к неразборчивому тексту.
Пример таблицы стилей 7
Изменяем интервал между буквами и словами.
Новые правила
q { letter-spacing: .143em; }
.pullQuote { word-spacing: .143em; }Отступ начальных строк: свойство text-indent
Свойство text-indent позволяет сделать отступ параграфов в традиционном стиле печатных материалов. Существует также ряд дополнительных методов компоновки, которые становятся возможны благодаря этому свойству и его поддержке отрицательных значений.
Это свойство поддерживает те же значения, что и свойство font-size, с добавлением значения normal.
Пример таблицы стилей 8
Создаем начальный отступ для параграфов текста.
Новые правила
p { text-indent: 1.429em; }
blockquote p { text-indent: 0; }Прописные буквы: свойство text-transform
Также как свойство font-variant предоставляет доступ к капители, свойство text-transform имеет дело с прописными буквами. Его допустимые значения позволяют выводить весь текст прописными или строчными буквами, или сделать прописными все начальные буквы слов текста. В таблице 29.3 выше можно видеть список поддерживаемых значений.
Пример таблицы стилей 9
Автора отрывка записываем прописными буквами.
Новые правила
.author { text-transform: uppercase; }Оформление ссылок и показ удаления: свойство text-decoration
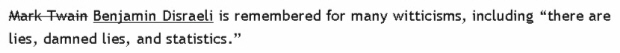
Это свойство позволяет провести линию над, под, или через текст. Его наиболее распространенным применением является манипулирование используемым по умолчанию подчеркиванием ссылок, однако вики, сатира и другие настройки часто применяют перечеркивание букв. В этих случаях обычно используют элементы ins (вставка) и del (удаление), которые обеспечивают оформление, эквивалентное следующему:
ins {
text-decoration: underline;
}
del {
text-decoration: line-through;
}Даже без индивидуальных правил таблицы стилей, ins и del реализуют следующую разметку:
Границы, а не подчеркивания, с помощью acronym и abbr
Среди некоторых дизайнеров популярно изменение представления элементов acronym и abbr, чтобы они выглядели на первый взгляд как будто с подчеркиванием точками. Однако этот эффект на самом деле реализуется с помощью значения border-bottom.
Пример таблицы стилей 10
Удаляем подчеркивание ссылки.
Новые правила
.source a { text-decoration: none; }Регулировка просвета (интерлиньяж) и line-height
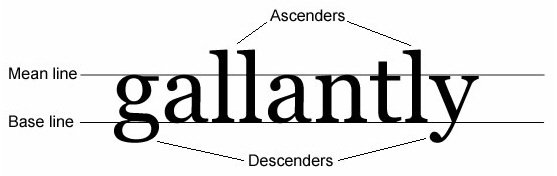
Хорошо известно, что добавление некоторого интервала между строками текста улучшает его читаемость, так как увеличенное пространство гарантирует, что надстрочные и подстрочные элементы (см. рисунок 29.2 для пояснения) на смежных строках не будут конкурировать за визуальное внимание.

Рис. 29.2. Надстрочные элементы являются частями букв, которые поднимаются над средней линией текста (mean); подстрочные элементы являются частями букв, которые опускаются ниже базовой линии (base), на которой располагается текст.
Существует тесная связь между font-size (размером шрифта ) элемента и его line-height (высотой строки), но по умолчанию все агенты пользователей вставляют небольшой просвет в каждую строку текста — обычно 10-15% высоты самих букв. Так как это значение по умолчанию изменяется для различных гарнитур шрифта, то свойство line-height поддерживает значение normal, кроме числовых значений.
Стоит также отметить, что в отличие от большинства свойств CSS, line-height принимает также числовые значения без единиц измерения, которое затем интерпретируется как доля значения по умолчанию.
Пример таблицы стилей 11
Добавляем в отрывок подходящей величины просвет
Новые правила
p { line-height: 1.5; }
.attribution { line-height: 1.5; }Вытеснение pre и br: свойство white-space
Принудительные разрывы строк являются презентационным элементом в самом строгом смысле, однако существует много обстоятельств, в которых они являются желательным элементом дизайна сайта. Учитывая привычку браузеров разрывать строки в произвольных местах, реализация требуемой степени контроля только с помощью одной разметки может быть проблемой.
Элемент pre предназначен для разрешения таких проблем, хотя он создает свои собственные проблемы, именно поэтому CSS предлагает свойство white-space. Поддерживаемые им значения, которые перечислены в таблице 29.3, позволяют стилисту выбрать, будет или нет браузер учитывать пробелы и разрывы строк, добавленные в исходную разметку или вставленные как генерируемый контент.
Рекомендация CSS 2.1 содержит исчерпывающие подробности о предложенной реализации и использовании свойства white-space (http://www.w3.org/TR/CSS21/text.html#white-space-prop).
Заключение
Хороший дизайн сайта требует высокого уровня внимания к деталям и правильной настройки взаимодействия многочисленных элементов, не самым последним из которых является шрифт.
Набор свойств шрифтов и текста, поддерживаемый современными реализациями CSS в браузерах, предоставляет почти высочайший уровень управления над представлением текста, которое допускает существующее оборудование вывода, и добросовестный стилист сайта должен научиться их использовать. В результате успешного использования этих свойств создаются сайты, которые могут стремиться приблизиться к стандартам качества в представлении текста, обычно связываемым с печатной средой, которая развивалась в течение столетий, несмотря на то, что Web существует пока не дольше жизни одного поколения.
Библиография
- Бос, Берт, и др. 2007. Спецификация каскадных таблиц стилей, уровень 2 ревизия 1 (CSS 2.1). Консорциум WWW. http://www.w3.org/TR/2007/CR-CSS21-20070719 и т.д. (доступно 28 мая 2008 г.).
- Чапарро, Барбара, и др. 2004. Чтения текста онлайн: сравнение четырех компоновок пробелов. Wichita State University Software Usablity Research Laboratory Usability News. http://www.surl.org/usabilitynews/62/whitespace.asp (доступно 28 мая 2008 г.).
- Дин, Поль. 2008. Терминология экстремальной печати. Я люблю полиграфию, Полиграфический блог. http://ilovetypography.com/2008/03/21/extreme-type-terminology/ и т.д. (доступно 28 мая 2008 г.)
- Хортон, Сара, и Линч, Патрик. 2002. Руководство по оформлению Web (http://www.webstyleguide.com/): основные принципы создания Web-сайтов, 2-е издание. New Haven, Conn.: Yale University Press.
- Розелли, Адриан. 2002. Простая таблица символьных объектов. Evolt.org. http://www.evolt.org/article/A_Simple_Character_Entity_Chart/17/21234/ (доступно 28 мая 2008).
Упражнения
- Перечислите три элемента HTML, отличные от b и i, которые обычно изображаются по умолчанию вариантным шрифтом. Опишите кратко назначение перечисленных элементов, и объясните, как использование вариантного шрифта подходит для предназначения этих элементов.
- Субъективно оцените удобочитаемость длинного отрывка текста на свой выбор при изменении значений line-height. Суммируйте кратко свои результаты.
- Применение text-transform: uppercase; к одному параграфу отрывка из предыдущего упражнения, и повторите свой субъективный тест удобочитаемости. Суммируйте кратко свои результаты.
- Объясните кратко преимущества и недостатки сглаживания (anti-aliasing), используя обзор полиграфии в этой лекции в качестве руководства.
- Опишите порядок в котором должны определяться гарнитуры в значении font-family.
- В настройке неизвестно-чего выберите как минимум три свойства, описанные в этой лекции и укажите как минимум одно допустимое значение (отличное от используемого по умолчанию) для каждого. Продемонстрируйте или опишите результаты использования этих пар свойство/значение в таблице стилей.
- Создайте элемент, заполните его текстом, и задайте для него значение font-size равным 9px. Откройте документ, содержащий этот элемент, в Internet Explorer, и переберите размеры шрифта, имеющиеся в меню View
 Text Size. Оцените пригодность этих результатов на сайтах с большим числом посетителей среднего и старшего возраста.
Text Size. Оцените пригодность этих результатов на сайтах с большим числом посетителей среднего и старшего возраста.
Об авторе

Бен Хеник создает Web-сайты того или иного вида начиная с сентября 1995 г., когда он взялся за свой первый проект Web как академический доброволец. С тех пор большая часть его работы была сделана в качестве фрилансера.
Бен является универсалом, его навыки касаются почти любого аспекта создания и разработки сайта, от CSS и HTML до проектирования и написания текста, и до PHP/MySQL и JavaScript/Ajax.
Он живет в Лоуренсе, Канзас с тремя компьютерами и без телевизора. Вы можете прочитать больше о нем и его работе на сайте http://henick.net (http://www.henick.net/).
Приложение
Во всех примерах используется страница с фрагментом текста, который последовательно оформляется добавлением новых правил. Для оформления последовательно создается следующая таблица стилей:
body {
margin: 0;
padding: 0 20%;
font-size: 14px;
font-family: Palatino,'Palatino Linotype',Georgia, sans-serif;
}
p {
margin: .429em auto;
text-align: justify;
text-indent: 1.429em;
line-height: 1.5;
}
q {
letter-spacing: .143em;
}
q:before,
q:after {
content: "";
}
h1 {
font-size: x-large;
font-family: Helvetica,Arial,sans-serif;
font-style: italic;
}
blockquote {
font-family: Helvetica,Arial,sans-serif;
}
blockquote p {
text-align: left;
text-indent: 0;
}
.sectionNote {
font-size: medium;
font-style: normal;
}
.attribution {
font-size: small;
line-height: 1.5;
}
.author {
font-weight: bold;
text-transform: uppercase;
}
.source a {
text-decoration: none;
}
.pullQuote {
word-spacing: .143em;
}
.opening {
font-variant: small-caps;
}
Листинг
.
Окончательная страница с оформлением:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>CSS Technique Demonstration: Text and Boxes</title> <link rel="stylesheet" type="text/css" href="text_11.css" /> </head> <body class="alpha"> <h1>The Diamond as Big as the Ritz <span class="sectionNote">[prologue]</span></h1> <div class="attribution"> <div class="author">By F. Scott Fitzerald</div> <div class="citation">First published in <cite>The Smart Set</cite>, June 1922</div> <div class="source">Adapted from <a href="http://www.gutenberg.org/etext/6695"> Gutenberg EText #6695</a>, <cite>Tales of the Jazz Age</cite></div> </div> <blockquote class="pullQuote"><p>“Don’t forget who you are and where you come from,” continued his father proudly, “and you can do nothing to harm you. You are an Unger — from Hades.”</p></blockquote> <p><span class="opening">John T. Unger came from a family</span> that had been well known in Hades — a small town on the Mississippi River — for several generations. John’s father had held the amateur golf championship through many a heated contest; Mrs. Unger was known “from hot-box to hot-bed,” as the local phrase went, for her political addresses; and young John T. Unger, who had just turned sixteen, had danced all the latest dances from New York before he put on long trousers. And now, for a certain time, he was to be away from home. That respect for a New England education which is the bane of all provincial places, which drains them yearly of their most promising young men, had seized upon his parents. Nothing would suit them but that he should go to St. Midas’s School near Boston — Hades was too small to hold their darling and gifted son.</p> <p>Now in Hades — as you know if you ever have been there — the names of the more fashionable preparatory schools and colleges mean very little. The inhabitants have been so long out of the world that, though they make a show of keeping up-to-date in dress and manners and literature, they depend to a great extent on hearsay, and a function that in Hades would be considered elaborate would doubtless be hailed by a Chicago beef-princess as “perhaps a little tacky.”</p> <p>John T. Unger was on the eve of departure. Mrs. Unger, with maternal fatuity, packed his trunks full of linen suits and electric fans, and Mr. Unger presented his son with an asbestos pocket-book stuffed with money.</p> <p>“Remember, you are always welcome here,” he said. “You can be sure, boy, that we’ll keep the home fires burning.”</p> <p>“I know,” answered John huskily.</p> <p>“Don’t forget who you are and where you come from,” continued his father proudly, “and you can do nothing to harm you. You are an Unger — from Hades.”</p> <p>So the old man and the young shook hands, and John walked away with tears streaming from his eyes. Ten minutes later he had passed outside the city limits and he stopped to glance back for the last time. \Over the gates the old-fashioned Victorian motto seemed strangely attractive to him. His father had tried time and time again to have it changed to something with a little more push and verve about it, such as <q>“Hades — Your Opportunity,”</q> or else a plain <q>“Welcome”</q> sign set over a hearty handshake pricked out in electric lights. The old motto was a little depressing, Mr. Unger had thought — but now…</p> <p>So John took his look and then set his face resolutely toward his destination. And, as he turned away, the lights of Hades against the sky seemed full of a warm and passionate beauty.</p> </body> </html>Листинг .