|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Стандарты Web — прекрасная мечта, но какова реальность?
Введение
Пока мы говорили о прекрасном идеале стандартов Web, которые обеспечивают совместимость всех браузеров Web во всех операционных системах, и даже на всех доступных электронных устройствах. Но является ли это в действительности реальностью? Все ли браузеры Web на 100% совместимы со стандартами? Все ли разработчики Web правильно используют стандарты Web? Создают ли разработчики Web страницы с помощью стандартов Web, а затем просто уходят, уверенные, что их дизайн будет поддерживаться везде?
Самым простым ответом на последний вопрос будет нет, так как это идеальная ситуация, которая далека от реальности. В этой лекции будут рассмотрены следующие вопросы:
- Как проверить согласованность со стандартами Web?
- Соответствие стандартам на сайтах сегодня
- Почему сайты не поддерживают стандарты?
- Образование
- Бизнес-причины
- Заключение
- Дополнительное чтение
- Контрольные вопросы
Как проверить согласованность со стандартами Web?
Прежде чем двигаться куда-то дальше, рассмотрим вопрос, который вы, вероятно, себе задаете: "как узнать, что Web-сайт использует стандарты Web?" Выглядит ли он как-то иначе по сравнению с другими сайтами?
Да и нет. Соответствующие Web- стандартам сайты Web, если правильно разработаны, не должны отличаться внешне от Web-сайта, закодированного с помощью мешанины запинающейся друг за друга разметки. Однако исходный код сайта Web (попробуйте при нажатой клавише Ctrl щелкнуть правой кнопкой мыши на странице сайта и выберите из контекстного меню пункт "Source" или "View Source" — точная терминология различается в разных браузерах) будет выглядеть совершенно по разному. Web-сайт, соответствующий стандартам, будет иметь тщательную, четкую разметку с небольшим количеством или вообще без встроенного на страницу форматирования. Это может быть трудно заметить сразу новичку, но поверьте мне, слабовидящие люди, использующие считыватели экрана и поисковые системы заметят это сразу. Мы уже рассматривали преимущества использования стандартов Web в предыдущей лекции.
Проще всего проверить соответствие стандартам с помощью удобного инструмента, доступного в сети, и называемого валидатор (validator). Консорциум World Wide Web (W3C) сделал валидатор свободно доступным по адресу http://validator.w3.org — см. рисунок 5.1. Любой человек может (и должен) использовать этот инструмент для проверки любых разрабатываемых сайтов Web на наличие ошибок в коде HTML/XHTML. Код CSS можно проверить с помощью валидатора CSS, доступного по адресу http://jigsaw.w3.org/css-validator/. Можно в качестве упражнения попробовать перейти по любой из этих ссылок и протестировать некоторые из своих любимых Web-сайтов.
увеличить изображение
Рис. 5.1. Служба валидатора разметки консорциума W3C проверяет страницы и указывает любые ошибки разметки
Обеспечение проверки страниц является только половиной битвы. Как проверить, что браузеры соответствуют стандартам? Проект Web Standards разработал ряд тестов, называемых тестами Acid, которые используют несколько сложных правил HTTP и CSS (плюс некоторую другую разметку и код), чтобы увидеть, насколько правильно браузер может представить различные тестовые экраны. Самая последняя версия теста Acid3 находится все еще в стадии разработки. Дополнительно о тестах Acid можно прочитать на сайте http://www.acidtests.org/, а также посетить там реальные тестовые страницы, чтобы проверить свой браузер.
Соответствие стандартам на сайтах сегодня
Используют ли крупные Web-сайты стандарты Web, или организованы беспорядочным образом? Давайте рассмотрим несколько различных компаний, и узнаем как они оцениваются службой валидации разметки консорциума W3C. Вы будете удивлены, как много больших Web-сайтов не могут пройти тесты валидации стандартов, однако не будем приходить в уныние — нет никаких причин, почему вы не можете стать лучше и сделать свои сайты соответствующими стандартам. Помните во время чтения представленных ниже отчетов, что чем больше и сложнее будет Web-сайт, тем труднее, вообще говоря, сделать его соответствующим стандартам (имеются также и другие факторы, такие как, например, используемые технологии).
Amazon: Покупаем в соответствии со стандартами?
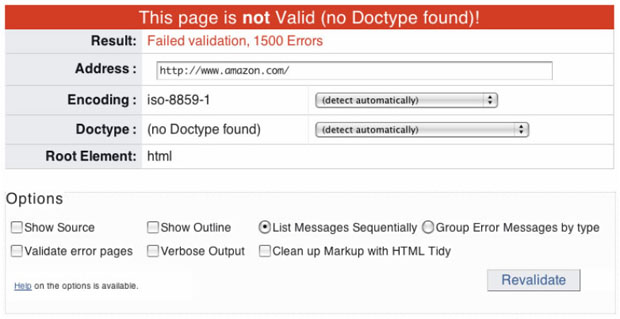
Вполне вероятно, что если вы делали когда-либо покупки в сети, то могли посетить сайт http://Amazon.com (или один из его зависящих от страны Web-сайтов). Amazon является мегамагазином в киберпространстве, предлагая множество товаров, начиная от книг и компакт-дисков до бакалейных товаров в некоторых областях. Однако пройдет ли сайт Amazon валидацию? Посмотрите рисунок 5.2.
увеличить изображение
Рис. 5.2. Сайт Amazon.com полностью провалился! Не только используется неправильная разметка, но даже не объявлен тип документа (говорящий, какая используется версия HTML/XHTML)
Компания Amazon проделала большое путешествие, когда подошла к соответствию стандартам. Я не знаю как было на самом деле в компании Amazon, но если бы мне позволили высказать некоторые предположения, я бы сказал, что так как компания Amazon существует уже достаточно давно, то скорее всего в ней использовали одно и то же программное обеспечение для Web-сайта в течение всего времени их существования. Так как стандарты Web привлекли внимание фактически только в начале этого тысячелетия, то, вполне вероятно, что используемая в Amazon система для продажи продуктов в сети была разработана тогда, когда стандарты Web не были реально опубликованы и не поддерживались. Я не знаю наверняка, но можно было бы предположить, что компания Amazon имеет проблемы в связи с сохранением этой работающей системы.
CNN: Стандартизованные новости?
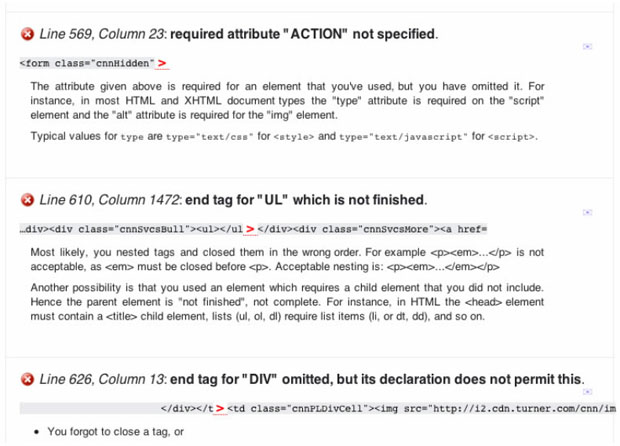
Несомненно, что новостные организации являются семантическими созданиями? CNN.com является одним из самых крупных существующих новостных Web-сайтов. С глобальными ресурсами, сообщающими о новых событиях, как только они происходят, наверняка, они имеют группу собственных специалистов, обеспечивающих создание Web-сайта с правильной разметкой? Проверьте рисунок 5.3.
увеличить изображение
Рис. 5.3. CNN.com (15 апреля 2008 г.) не прошел процесс валидации с 33 ошибками. Они указали тип документа HTML 4.01 Transitional, но большая часть разметки выглядит как XHTML
33 ошибки не так уж плохо, когда речь идет о Web-сайте размера и сложности CNN. Эти 33 ошибки могли бы (и опять я занимаюсь здесь спекуляциями) произойти, потому что используемая система управления контентом не полностью соответствует созданию соответствующей стандартам разметки, или это могло быть просто совокупностью ошибок разметки производственного персонала, который специализируется на написании новостей, а не на создании Web-сайтов, любое объяснение правдоподобно.