|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Создание страниц с навигационными меню
Необходимость делать это раздражает, но также и помогает, если вы захотите оформить разделы разными стилями. Это также обходит одну из проблем заголовков в HTML: заголовки не содержат разделы, к которым они применяются; просто предполагается, что все, что следует до следующего заголовка, является частью того же раздела документа. Это делает невозможным применение стилей к различным разделам без добавления <div>. Другие языки разметки предлагают элемент <section> с <title> внутри него, примерно как <fieldset> и <legend>, которые позволяют пометить части формы.
Отметим, что перемещение по ссылкам с помощью клавиатуры в Opera слегка отличается — попробуйте проверить пример выше в Opera, затем нажмите и удерживайте клавишу Shift и используйте клавиши стрелок для перемещения по ссылкам (это работает также на элементах формы). Это называется пространственной навигацией.
Навигация по сайту
Навигация по сайту является, вероятно, наиболее распространенным типом меню, которое требуется создавать. Это меню для всего сайта (или его подмножества), показывающее как варианты перехода, которые может выбирать посетитель, так и иерархию сайта. Списки прекрасно подходят для этого, как вы видите в примере навигации по сайту.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of site navigation</title>
</head>
<body>
<h1>Home</h1>
<ul id="mainmenu">
<li><strong>Home</strong></li>
<li><a href="about.html">About Us</a></li>
<li><a href="clients.html">Our Clients</a></li>
<li><a href="products.html">Our Products</a></li>
<li><a href="services.html">Our Services</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</body>
</html>Здесь не слишком много сюрпризов, по крайней мере, с точки зрения чистого HTML. Позже в курсе мы поговорим о задании стилей меню такого рода с помощью CSS и добавлении поведения с помощью JavaScript. Необходимо рассмотреть одну важную вещь, как выделить текущий документ в меню, чтобы создать у пользователя ощущение присутствия в определенном месте, и что он меняет свое местоположение (даже хотя в реальности это и не так, за исключением, конечно, случая использования мобильных устройств для просмотра Web!). Именно это мы и рассмотрим далее.
Создание у посетителей чувства "присутствия в определенном месте"
Одно из золотых правил разработки и навигации в Web состоит в том, что текущий документ никогда не должен ссылаться на себя самого, но, наоборот, должен явно отличаться от других записей в меню. Это важно, так как дает посетителям точку опоры и говорит им, где они находятся в своем путешествии по сайту. Существуют крайние случаи, такие как Web -приложения, permalinks в блогах, и так называемые "одностраничные" Web -сайты, но в 99% случаев ссылка на документ, на который вы уже смотрите, является избыточной и путающей посетителя.
В руководстве по ссылкам я утверждал, что ссылка является соглашением и обязательством: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но нужно быть осторожным - вы потеряете авторитет и доверие, если эта ссылка не предоставляет пользователям то, что они хотят получить, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, активация ее приведет к перезагрузке документа. Как пользователь, вы этого не ожидаете - какой смысл щелкать на этой ссылке? Возникает только дополнительная путаница.
Это является причиной, почему текущая страница никогда не должна присутствовать в меню ссылок. Можно удалить ее вообще, или еще лучше деактивировать ее как ссылку, но выделить (например, с помощью элемента strong ) - это предоставит пользователям визуальную подсказку и сообщит также слепым посетителям, что это важно - этот пример с выделением текущей страницы показан ниже.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of site navigation</title>
</head>
<body>
<h1>About Us</h1>
<ul id="mainmenu">
<li><a href="home.html">Home</a></li>
<li><strong>About Us</strong></li>
<li><a href="clients.html">Our Clients</a></li>
<li><a href="products.html">Our Products</a></li>
<li><a href="services.html">Our Services</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</body>
</html>Сколько возможностей предоставлять пользователям единовременно?
Другой вопрос для рассмотрения, сколько возможностей вы хотите предоставить посетителям. Многие меню, которые встречаются в Web, пытаются сделать каждую страницу сайта доступной из одного единственного меню. Здесь на помощь приходят сценарии и приемы использования CSS - можно сделать меню более управляемым, скрывая части меню, пока пользователь не выберет определенную область (разворачивающиеся меню, как их иногда называют). Это хорошо придумано с технической точки зрения, но при таком подходе возникает несколько проблем:
- Не все посетители смогут использовать эту возможность как предполагается; пользователи клавиатуры, например, будут вынуждены перемещаться по всем ссылкам на странице с помощью клавиши Tab, только чтобы добраться до требуемой ссылки.
- Потребуется добавлять много кода HTML в каждый документ сайта, чтобы это реализовать, и большая часть его будет избыточна на многих страницах. Если я спустился на три уровня в меню, чтобы добраться до документа, который хочу прочитать, я не должен видеть варианты, ведущие на 4, 5, и 6 уровни глубины.
- Можно запутать посетителей, если предоставить им сразу слишком много возможностей - люди не любят принимать решения. Представьте себе, сколько может потребоваться времени, чтобы выбрать блюдо из длинного меню ресторана.
- Если на странице имеется не слишком много контента, но много ссылок, поисковые системы будут предполагать, что на этой странице находится не слишком много действительной информации, и не будут уделять странице много внимания, поэтому ее будет трудно найти при поиске в Web.
В конце концов, вам решать, сколько пунктов поместить в меню - различные проекты будут требовать различных вариантов - но если сомневаетесь, необходимо попробовать сократить меню до ссылок только на основные разделы сайта. Всегда можно будет добавить дополнительные подменю, где потребуется.
Контекстные меню
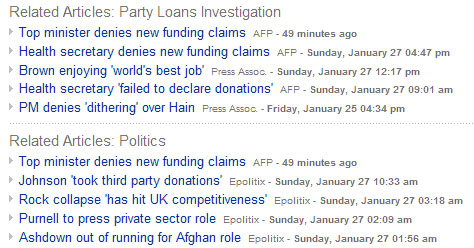
Контекстные меню являются ссылками, которые создаются на основе содержимого текущего документа, и предлагают дополнительную информацию, связанную с текущей страницей. Классическим примером являются ссылки на "связанные статьи", которые можно видеть в начале новостных статей, как показано на рис. 23.1
Это немного отличается от контекстных меню в программных интерфейсах пользователя, которое предлагает различные варианты выбора, в зависимости от того, где вызывается (меню появляющиеся при щелчке правой кнопкой мыши или при щелчке с нажатой клавишей Ctrl в настольных приложениях, которые предлагают специальные возможности, в зависимости от того, где находится в данный момент указатель мыши).
Контекстные меню на Web-сайтах являются прекрасным способом представления контента в других частях сайта; с точки зрения HTML они являются просто еще одним списком ссылок.
Схема сайта
Схема сайта является тем, что и можно было бы ожидать — схемой всех различных страниц (или основных разделов, если речь идет о действительно огромных сайтах) сайта. Она позволяет посетителям сайта получить представление обо всей структуре сайта, и быстро перейти в требуемое место - даже если требуемая страница находится глубоко в иерархии страниц.
Как схема сайта, так и поиск по сайту являются прекрасным способом предложить посетителям возможную опору в случае необходимости, когда они заблудились, или предоставить быстрый доступ для тех, кто торопится.
С точки зрения HTML схема сайта может быть либо одним массивным списком вложенных списков полным ссылок или - в случае очень больших сайтов - заголовки разделов с вложенными ссылками специфической иерархии разделов, или даже формы поиска для каждого из разделов.
Нумерация страниц
Нумерация страниц необходима, когда вы должны предложить способ перемещения в большом документе, разбитом на отдельные страницы. Можно встретить нумерацию страниц в больших архивах изображений или на страницах с результатами поиска (такими, как поиск Google или Yahoo ).
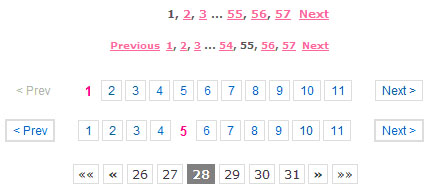
Нумерация страниц отличается от других типов навигации, потому что она обычно соединяется с тем же документом - но с помощью ссылки, которая содержит дополнительную информацию, такую как номер страницы, с которой начинать. Несколько примеров нумерации страниц показано на рис. 23.2 :

Рис. 23.2. Меню нумерации страниц позволяют посетителям просматривать большие множества данных без потери представления о том, где они находятся
HTML не предлагает ничего новаторского - вы снова предоставляете список ссылок вместе с текущей ссылкой (указывающей, какой фрагмент данных выведен, и как далеко в разбиении на страницы вы находитесь), которая не является фактической ссылкой и выделена (например, с помощью элемента strong ).
Основное отличие от навигации по сайту состоит в том, что для нумерации страниц требуется много программной логики. В зависимости от того, где вы находитесь во всем множестве данных, необходимо показать или скрыть предыдущие, следующие, первые или последние ссылки. Если имеется действительно массивный объем информации для просмотра, то вам придется также предложить ссылки для таких меток как 100, 200 и многих других значений. Поэтому меню обычно не кодируется жестко как в HTML, а создается на сервере. Это, однако, не изменяет правил - текущий фрагмент не должен ссылаться на себя самого, и вы не должны предлагать ссылки, которые никуда не ведут.
Когда списков недостаточно — карты ссылок и формы
В 99% случаев упорядоченные или неупорядоченные списки являются достаточной конструкцией HTML для меню, особенно в связи с тем, что логический порядок и структура вложений также прекрасно подходят для применения стилей CSS. Существуют, однако, ситуации, которые могут потребовать для создания другой техники.
Задание горячих точек картами ссылок
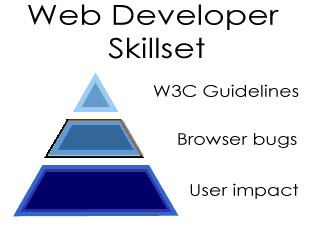
Одним из методов являются клиентские карты ссылок. Карты ссылок превращают изображение в меню, превращая изображение в интерактивные области, которые можно соединить с различными документами. Пример карты ссылок, связанный с этим разделом, превращает изображение в треугольное меню, показанное на рис. 23.3 , на котором можно щелкать мышью.

Рис. 23.3. По умолчанию карта с элементами областями может превратить части изображения в интерактивные элементы
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of an image-map</title>
</head>
<body>
<img src="skillset.gif" alt="A web developer's skillset - web standards, browser bugs and user impact" usemap="#skillset_Map">
<map name="skillset_Map">
<area shape="poly" alt="W3C Guidelines" coords="90,70,113,112,67,112,90,70" href="w3c.html">
<area shape="poly" alt="Browser Bugs" coords="61,120,115,120,137,157,40,157,62,120" href="browser.html">
<area shape="poly" alt="User Impact" coords="35,166,142,166,171,216,6,216,35,166" href="userimpact.html">
</map>
</body>
</html>Любое изображение можно превратить в меню, определяя карту с различными областями (называемые также горячими точками). Для карты задается атрибут name, а изображение и карта соединяются с помощью атрибута usemap элемента img. Отметим, что это работает точно также как ссылки на странице, что означает, что перед значением атрибута usemap необходимо поставить символ решетки (#).
Каждая область должна иметь несколько атрибутов:
href
определяет URL, с которым должна соединяться ссылка (может быть также некоторой меткой в том же документе)
alt
определяет альтернативный текст на тот случай, если изображение невозможно найти или агент пользователя не поддерживает изображения
shape
определяет форму области. Это может быть rect для прямоугольников, circle для окружностей или poly для нерегулярных форм, определяемых с помощью многоугольников (полигонов).
coords
Определяет координаты в изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения, и могут измеряться в пикселях или процентах. Для прямоугольных областей необходимо определить только верхний левый и нижний правый углы; для окружностей необходимо определить центр окружности и радиус; для полигонов необходимо предоставить список всех угловых точек.
Карты ссылок не слишком интересно определять и вводить в виде HTML, вот почему инструменты работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создания их визуально (и генерируют соответствующий код HTML ).