|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Формы HTML - основы
Третий шаг: добавление семантики, стиля и еще немного структуры
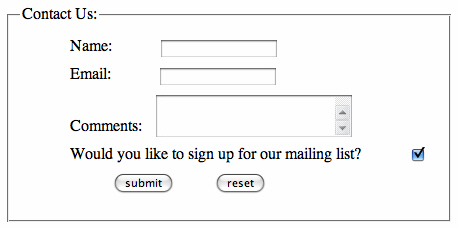
Теперь мы закончим то, что было начато в начале лекции, используя следующую финальную версию примера формы:
<form id="contact-form" action="script.php" method="post">
<fieldset>
<legend>Contact Us:</legend>
<ul>
<li>
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="" />
</li>
<li>
<label for="email">Email:</label>
<input type="text" name="email" id="email" value="" />
</li>
<li>
<label for="comments">Comments:</label>
<textarea name="comments" id="comments" cols="25" rows="3"></textarea>
</li>
<li>
<label for="mailing-list">Would you like to sign up for our mailing list?</label>
<input type="checkbox" checked="checked" id="mailing-list" value="Yes, sign me up!" />
</li>
<li>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</li>
</ul>
</fieldset>
</form>Во время представления в браузере эта форма выглядит как показано на рисунке 20.3.
Еще двумя важными элементами, которые были добавлены в эту форму, являются fieldset и legend. Оба эти элемента не являются обязательными, но очень полезны для более сложных форм и для представления.
Элемент fieldset позволяет организовать форму в семантические модули. В более сложной форме можно было бы, например, использовать различные fieldset для информации адреса, информации счета, информации предпочтений заказчика, и т.д. Элемент legend позволяет назвать каждый раздел fieldset.
В эту форму также добавлено немного CSS, чтобы оформить структурную разметку. Это используется в третьем примере формы с помощью внешней таблицы стилей. Двумя наиболее важными задачами, которые выполняет базовый CSS, является добавление полей для выравнивания меток и полей ввода, и избавление от точечных маркеров неупорядоченного списка. Вот код CSS, который находится во внешней таблице стилей:
#contact-form fieldset {width:40%;}
#contact-form li {margin:10px; list-style: none;}
#contact-form input {margin-left:45px; text-align: left;}
#contact-form textarea {margin-left:10px; text-align: left;}Что он делает? Первая строка оформляет границу элемента fieldset, чтобы он не занимал целую страницу; можно также задать отсутствие границы, используя { border: none; }, если она не требуется. Вторая строка определяет поле в 10 пикселей на элементах li, чтобы создать небольшое визуальное пространство между элементами списка. Третья и четвертая строки задают левое поле на элементах input и textarea, так чтобы они не стесняли метки и правильно выравнивались. Если вы хотите получить дополнительную информацию о стилевом оформлении формы, прочтите статью по стилевому оформлению форм в данном руководстве (будет опубликована позже) или статью Ника Ригби, "Более доступные формы" (http://alistapart.com/articles/prettyaccessibleforms).
Заключение
В этой лекции рассмотрены три основных шага создания формы в соответствии со стандартами Web. Большая часть мира форм пока не была рассмотрена, и оставлена для самостоятельного исследования. Существуют ключи доступа, флажки и радио кнопки, специальные кнопки отправки /сброса, и поля выбора.
В предыдущей форме третьего шага был добавлен флажок, чтобы показать, как можно использовать дополнительные атрибуты в элементе input для сбора информации, которая находится за рамками ввода одной строки текста или области ввода нескольких строк текста.
Значения атрибутов checkbox и radio button можно использовать для добавления возможности задавать короткие вопросы и предоставлять читателю список вариантов для выбора (флажки позволяют выбрать несколько вариантов, радио-кнопки только один). Радио-кнопки могут быть очень полезны в форме опроса.
Элемент select, также не рассмотренный в этой лекции, можно использовать для раскрывающихся меню выбора (например, списка стран, или штатов/провинций).
Дополнительное чтение
- Камерон Адамс, "Доступная, стилистически оформленная компоновка формы": http://www.themaninblue.com/writing/perspective/2004/03/24/.
- Брайан Крешимано, "Чувствительные формы: Контрольный список юзабилити форм": http://www.alistapart.com/articles/sensibleforms/.
- Аарон Густафсон, "Учимся любить формы": http://www.easy-reader.net/archives/2007/05/04/webvisions-wrapped/.
- Саймон Виллисон, "Простая валидация форм с помощью PHP", http://simonwillison.net/2003/Jun/17/theHolyGrail/.
- Спецификация W3C - http://www.w3.org/TR/html401/interact/forms.html.
- Статья на сайте W3.org о различиях методов "GET" и "POST", и когда их использовать: http://www.w3.org/2001/tag/doc/whenToUseGet.html.
- Ник Ригби, "Более доступные формы": http://alistapart.com/articles/prettyaccessibleforms.
Контрольные вопросы
Пришло время написать свою собственную контактную форму.
- Создайте простую контактную форму, которая просит пользователя ввести имя, адрес e-mail, и комментарий.
- Добавьте флажок, который спрашивает пользователя, не хочет ли он присоединиться к списку почтовой рассылки.
- Используйте код CSS для стилистического оформления формы: задайте ширину формы, выровняйте метки слева, задайте цвет фона на странице, и т.д.
Дополнительное задание: Чем больше вы будете экспериментировать с элементами формы и различным кодом CSS, тем больше вы узнаете, что можно сделать с простой контактной формой.
Экстра-дополнительное задание: Если вы хотите посетить неизвестные земли, найдите сценарий или используйте сценарий, который предоставляет Web-хост, чтобы послать форму себе самому.
Об авторе

Web дизайнер /разработчик по профессии, фотограф, мобильный блоггер Дженифер Хелен начала свою карьеру художника и дизайнера в возрасте 11 месяцев с использования в качестве средств выражения манную кашу. Она самостоятельно изучила HTML в 1996 г., когда компьютерный сноб сказал, что художник не может изучить код, и полюбила с тех пор Web-дизайн всем сердцем.
Дженифер Хелен является владельцем и основателем компании Black Phoebe Designs, занимающейся дизайном для Web и мобильных устройств. Он получила степень магистра по Вычислительной технике и мультимедийным системам в Тринити-колледже в Дублине, Ирландия, и изучала Web-дизайн в университете Лос-Анджелеса с 2001 по 2005 гг.. Она участвовала в двух проектах мобильного блоггинга Nikia, Wasabi Lifeblog (2004-2005) и Nokia Urbanista Diaries (2008). Дженифер можно всегда найти в сети по адресу blackphoebe.com (http://www.blackphoebe.com/) или blackphoebe.mobi (http://blackphoebe.mobi/).