|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Полиграфия в Web
Как полиграфия реализуется в Web?
Полиграфия в Web полностью управляется с помощью CSS, и используя CSS, вы получаете большие возможности контроля: не только над выбором размера, цвета и гарнитуры шрифта, но также над высотой строки, интервалом между буквами, и уровнем использования заглавных букв (все заглавные, начальные заглавные, малые заглавные, отсутствие заглавных вообще) и даже контроль над тем, как стилистически оформляется первая буква или первая строка текста.
При оформлении содержащего блок текста можно также контролировать уровень выравнивания текста и длины строки. Но не только это, вы должны также создавать правила стилевого оформления только в одном месте — в таблице стилей — чтобы эти правила применить ко всему тексту, по всему Web-сайту (или можно быть более конкретным и нацелиться на определенные параграфы, или области на странице). Более того, если вдруг понадобится увеличить размер текста Web-сайта, или изменить шрифт основного текста, нужно будет изменить значение только в таблице стилей.
Рекомендации
Ниже представлены некоторые рекомендации по использованию полиграфии в Web.
Выбор набора шрифтов
Хорошей практикой считается включение резервных вариантов выбора при определении предпочтительного шрифта вывода. Поэтому вместо того, чтобы просто определить "Georgia", можно задать "Georgia, Cambria, Times New Roman, Times, serif". В этом случае браузер сначала попытается использовать шрифт с именем Georgia, но если этот шрифт не установлен, он попытается использовать Cambria, затем Times New Roman, а затем Times, после чего тот шрифт, который операционная система задала для ключевого слова "serif".
Длина строки
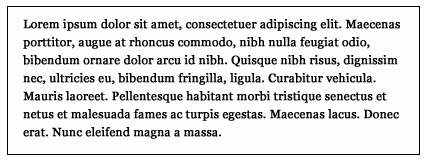
Чтобы повысить удобочитаемость, средняя длина строки текста в охватывающем блоке должна быть около 40-60 символов на строку, хотя это может варьироваться в зависимости от аудитории (дети предпочитают более короткие строки, взрослые предпочитают более длинные). Идеальная длина строки показана на рисунке 11.5:
Текст на снимке с экрана содержит примерно 60 символов на строку. Немного больше этого значения, и читатель начнет двигать глазами — или даже головой — чтобы следовать за текстом, что может увеличить напряжение на глаза и сделать текст более трудным для восприятия.
Высота строки
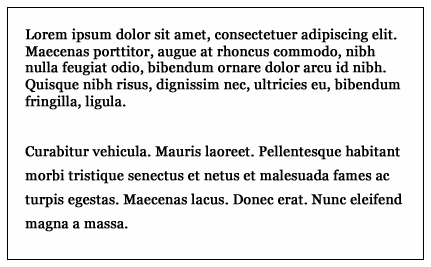
Высота строки относится к вертикальному пространству между строками, и можно сделать свой шрифт более читаемым, увеличивая его немного относительно используемого в браузере значения по умолчанию (что также создает дополнительное пространство для символов нижних и верхних индексов) — сравните два параграфа на рисунке 11.6:
Первый параграф на приведенном выше снимке с экрана имеет высоту строки по умолчанию, и может казаться немного стесненным. Второй параграф имеет увеличенную высоту строки, и текст имеет немного больше пространства для дыхания, что несколько облегчает его восприятие. Однако слишком большая высота строки может снова затруднить восприятие, так что будьте внимательны.
Буквицы
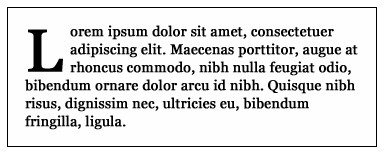
Определяя псевдо-элемент первой буквы как p:firstletter { }, можно представить первую букву отлично от остальных — такое оформление называется обычно буквицей, когда первая буква занимает примерно 3-4 строки текста — см. рисунок 11.7.
Капитель
Часто шрифты поставляются с вариантом капители — множеством прописных букв, которые находятся в верхнем регистре, но имеют примерный размер варианта строчной буквы. Это полезно в тех случаях, когда вы хотите записать что-то прописными буквами, но не хотите привлекать к этому слишком много внимания, например, это может использоваться для сокращений. Даже если система не имеет варианта капители указанного шрифта, все будет нормально — браузер сгенерирует свою собственную версию, используя полноразмерные прописные символы и затем сокращая символы примерно на 70-80% от их обычного размера. Рисунок 11.8 показывает разницу между полноразмерными прописными буквами и капителью.
Висящая пунктуация
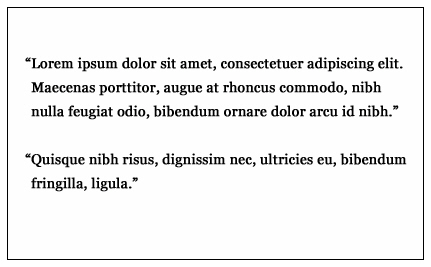
Можно использовать хороший полиграфический эффект, если предложение начинается со знака кавычки. Свойство CSS ( text-indent ) для отступа текста с отрицательным значением — применяя значение в em (-10em), пунктах (-10pt), пикселях (-10px) или процентах (-10%) — позволяет сдвинуть символ кавычки влево, сохраняя левую вертикальную линию блока текста, как показано на рисунке 11.9:
Полиграфически-правильная пунктуация и другие вопросы
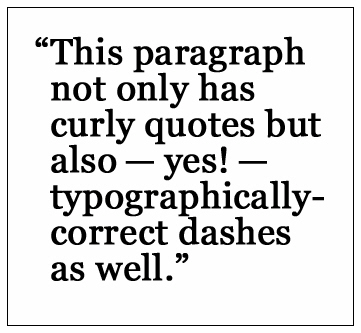
Можно сделать свой текст более профессиональным и элегантным, используя множество имеющихся полиграфических объектов HTML, таких как "кривые" кавычки и короткие (-) и длинные (—) тире. Большая часть программного обеспечения поддержки блогов и обработки текста автоматически делают это во время ввода текста, превращая обычные прямые кавычки в полиграфически правильный изогнутый вариант, и превращая строки тире в короткие или длинные тире. На рисунке 11.10 можно видеть примеры полиграфически правильной пунктуации.
Если вы начнете улучшать свой основной текст развитой пунктуацией, текст может выглядеть значительно более элегантным и профессиональным — в большей степени похожим на текст книги или журнала, чем на текст в сети. Помните, однако, что такая пунктуация может выглядеть немного пикселизированной для людей с более старыми экранами или при отключении сглаживания, поэтому старайтесь использовать ее с осторожностью.
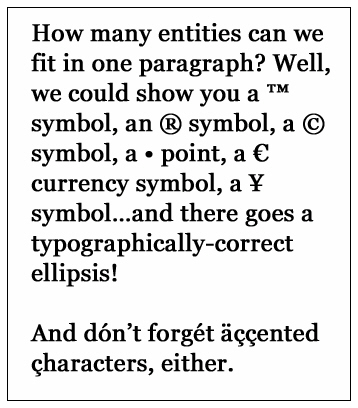
Кроме того существуют объекты, задаваемые специальным кодом HTML, которые можно вставлять в основной текст для генерации специальных символов, обычно отсутствующих на клавиатуре. Рисунок 11.11 показывает ряд таких объектов:
Их можно ввести вручную, но часто программное обеспечение управления контентом может легко преобразовать или вставить такие объекты.
Врезки
Врезки являются небольшими цитатами из текста, которые размещают на странице, используя символы большего размера, и иногда другой шрифт, чтобы привлечь к нему внимание. Вы видели их почти в любом журнале, который читали, и они являются эффективным способом разбиения текста и выделения ключевых мыслей или фраз — и они также легко создаются в Web с помощью простой разметки и стилевого оформления. Сделайте просто текст больше, задайте, возможно, другой шрифт, разместите его так, чтобы обычный текст обтекал его, и все готово. Существует также несколько более развитых решений, которые включают выбор выделенного текста с помощью JavaScript и автоматическое заполнение с его помощью врезки, что может исключить необходимость дважды писать один и тот же текст в коде разметки.
Заключение
Таким образом, существует полиграфия, и существует полиграфия в Web. Мы видели, что текст в сети не должен быть ограничен чем-то одним, например, Verdana, small, #333333 — существует широкий набор полиграфических приемов, которые могут помочь сделать текст отличным от других. Большинство Web-сайтов люди посещают для того, чтобы прочитать написанное авторами, поэтому имеет смысл сделать это чтение насколько возможно приятным.
Контрольные вопросы
- В чем различие между кернингом и трекингом, и что из них доступно для Web-дизайнера?
- Как можно избежать "потоков пробелов" стекающих по тексту?
- Назовите четыре различных типа использования прописных букв, доступных с помощью CSS.
- Какая длина строки будет оптимальной для основного текста, и какие факторы могут влиять на это?
- В чем различие между шрифтом с засечками и без засечек? Приведите пример каждого из них.
- Чем висящая пунктуация отличается от обычной пунктуации?
- Если вы хотите вставить символ copyright в основной текст, вы используете объект HTML. Сделайте просмотр страниц в Интернет и попробуйте найти все другие объекты HTML. Существует около 250 таких объектов!
Об авторе
На своем пути из глубинки и темноты Сомерсета по мере взросления Поль Хайне обнаружил себя по иронии судьбы в ловушке на шесть лет на противоположной стороне страны в глубинке и темноте Кента, изучая стандарты Web в свободное время между лекциями по истории. Проведя затем два года в Оксфорде и написав книгу HTML Mastery (http://www.friendsofed.com/book.html?isbn=9781590597651), он переехал в знаменитый Ислингтон в Лондоне, где работает разработчиком клиентских приложений для The Guardian (http://www.guardian.co.uk/)
Персональный Web-сайт Поля http://joeblade.com утрачен, числится в списке погибших.