|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Объединение ячеек
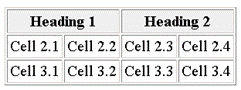
Ячейки таблицы можно объединять, чтобы сделать одну большую ячейку из двух или нескольких смежных ячеек. Ячейка может охватывать два или несколько столбцов или две или несколько строк. Одним из применений объединения является вывод заголовков над несколькими столбцами, как показано в следующей таблице.
Атрибут colspan
В приведенном выше примере первая строка таблицы используется для заголовков столбцов. Спецификации ячеек применяют атрибут colspan="n", чтобы расширить каждую из ячеек заголовка <td> на две ячейки.
<style type="text/css">
table {border:outset 1px}
table td {border:inset 1px; padding:3px}
table tr#HEAD {font-weight:bold;
text-align:center;
background-color:#F0F0F0}
</style>
<table>
<tr id="HEAD">
<td colspan="2">Heading 1</td>
<td colspan="2">Heading 2</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
<td>Cell 2.4</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
<td>Cell 3.4</td>
</tr>
</table>
Листинг
8.34.
Код для объединения ячеек таблицы
Отметим, что в первой строке требуется только два тега заголовков <td>, хотя имеется четыре тега ячеек <td> для каждой строки данных, так как каждый тег заголовка <td> объединяет по две ячейки ( colspan="2" ) из четырех ячеек, которые составляют всю ширину таблицы.
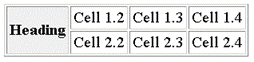
Атрибут rowspan
Таким же образом, как объединяются столбцы, можно объединить строки двух или нескольких смежных ячеек с помощью атрибута rowspan="n", как показано на рисунке 8.35.
<style type="text/css">
table {border:outset 1px}
table td {border:inset 1px; padding:3px}
table td#HEAD {font-weight:bold;
text-align:center;
background-color:#F0F0F0}
</style>
<table>
<tr>
<td id="HEAD" rowspan="2">Heading</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
<td>Cell 1.4</td>
</tr>
<tr>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
<td>Cell 2.4</td>
</tr>
</table>
Листинг
8.35.
Код для объединения строк таблицы
Обратите внимание, что первая ячейка в первой строке объединяет две строки. Поэтому во второй строке надо определить на одну ячейку меньше. Первая строка имеет четыре тега <td> ; во второй строке требуется только три тега <td>, так как первая ячейка в этой строке объединена с предшествующей строкой.
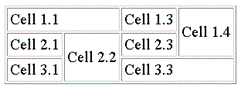
Объединение строк и столбцов
Можно объединять ячейки разных строк и столбцов для создания интересных и полезных табличных структур. Кодирование будет не таким уж сложным, если просто следовать строго по каждой строке, определяя, нужно ли кодировать тег <td> для каждой позиции ячейки или можно пропустить тег <td>, так как ячейка уже была объединена. В следующем коде теги <td>, которые не требуется кодировать, выводятся в квадратных скобках []. Эти ячейки уже были объединены другими ячейками, которые расширяют свое положение в таблице.
<style type="text/css">
table {border:outset 1px}
table td {border:inset 1px; padding:3px}
</style>
<table>
<tr>
<td colspan="2">Cell 1.1</td>
[<td>Cell 1.2</td>]
<td>Cell 1.3</td>
<td rowspan="2">Cell 1.4</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td rowspan="2">Cell 2.2</td>
<td>Cell 2.3</td>
[<td>Cell 2.4</td>]
</tr>
<tr>
<td>Cell 3.1</td>
[<td>Cell 3.2</td>]
<td colspan="2">Cell 3.3</td>
[<td>Cell 3.4</td>]
</tr>
</table>
Листинг
8.36.
Код для объединения строк и столбцов таблицы
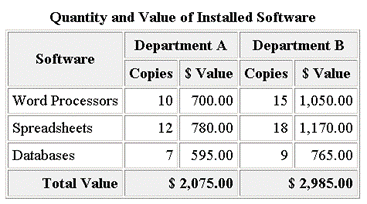
Пример объединения
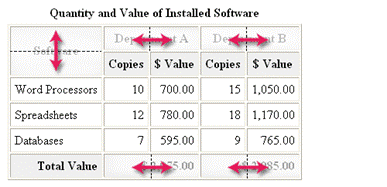
Показанная ниже таблица является примером использования объединения строк и столбцов для создания сложной структуры таблицы.
Определение объединяемых ячеек
Прежде чем начинать кодирование, желательно создать визуальное представление объединения строк и столбцов, которое необходимо получить. Рисунок 8.38 показывает таблицу с вертикальными стрелками, указывающими на объединение строк, и горизонтальными стрелками, указывающими на объединение столбцов. Когда структура имеет визуальное представление, становится относительно просто создать описывающий таблицу код.
Кодирование структуры таблицы
Следующий код начинает описание таблицы с заголовка, за которым следует код первой строки таблицы. На этом этапе настройка таблицы стилей еще не рассматривается. Внимание должно быть сосредоточено на структуре таблицы и необходимых объединениях столбцов и строк.
<table> <caption>Quantity and Value of Installed Software</caption> <tr> <td rowspan="2">Software</td> <td colspan="2">Department A</td> <td colspan="2">Department B</td> </tr>Листинг 8.37. Код для объединения заголовков столбцов
Начиная с верхнего левого угла таблицы на рисунке 8.38, заметим, что первая ячейка объединяет две строки. Поэтому эта верхняя левая ячейка кодируется с rowspan="2", для объединения с ячейкой ниже, чтобы создать одну, общую ячейку. Отметим также, что эта ячейка не имеет содержимого, только пару тегов <td></td>. Если ячейка остается пустой, то границы ячейки не выводятся.
Двигаясь слева направо вдоль первой строки, отметим, что следующая ячейка, содержащая "Department A", не является одной ячейкой, а занимает две горизонтальные ячейки. Поэтому тег <td> содержит colspan="2", чтобы объединить эту ячейку с ячейкой в следующем столбце. Двигаясь вправо, мы попадаем в ячейку, содержащую заголовок "Department B". Здесь также не одна ячейка, а объединенная, которая охватывает два столбца. Этот тег <td>, как и предыдущий, содержит атрибут colspan="2".
Теперь мы достигли конца первой строки таблицы. Важно понимать, что хотя закодировано описание только трех ячеек, всего было использовано пять ячеек, соответствующие общему числу столбцов таблицы. Помните всегда тот факт, что необходимо описывать столько строк и столько столбцов, сколько их имеется в полном описании размеров таблицы.
Продолжая кодирование со второй строки таблицы, мы видим, что эта строка содержит подзаголовки "Copies" и "$ Value" для своих соответствующих столбцов.
<tr> <td>Copies</td> <td>$ Value</td> <td>Copies</td> <td>$ Value</td> </tr>Листинг 8.38. Код второй строки таблицы
Снова начинаем слева таблицы и двигаемся вправо вдоль строки. Прежде всего, необходимо заметить, что первую ячейку в строке кодировать не нужно. Она уже была учтена расширением строки, которое было сделано для ячейки выше. Поэтому переходим вправо к следующей ячейке в строке. Следующие четыре ячейки, фактически, являются обычными ячейками без расширения, каждая из которых описывается тегом <td>. В конце второй строки будет закодировано четыре ячейки, но тем не менее учитываются все пять столбцов.
Кодирование строк таблицы с третьей по пятую показано ниже.
<tr> <td>Word Processors</td> <td>10</td> <td>700.00</td> <td>15</td> <td>1,050.00</td> </tr> <tr> <td>Spreadsheets</td> <td>12</td> <td>780.00</td> <td>18</td> <td>1,170.00</td> </tr> <tr> <td>Databases</td> <td>7</td> <td>595.00</td> <td>9</td> <td>765.00</td> </tr>Листинг 8.39. Код с третьей по пятую строку таблицы
Здесь имеется пять отдельных ячеек, содержащих заголовок строки и основное информационное содержание таблицы. Здесь нет расширенных ячеек, поэтому в строке имеется пять тегов <td>. Такой же формат кодирования можно использовать для двух следующих строк таблицы.
Последняя строка таблицы является строкой суммирования, представляющей общие значения количества долларов в теле таблицы. Код этой строки показан ниже.
<tr> <td>Total Value</td> <td colspan="2">$ 2,075.00</td> <td colspan="2">$ 2,985.00</td> </tr> </table>Листинг 8.40. Код последней строки таблицы
Снова просматриваем всю строку, начиная с первой ячейки. Это стандартная ячейка, содержащая текст "Total Value". Затем переходим к ячейке, которая объединяется со следующей ячейкой и требует атрибут colspan="2". И, наконец, еще одна ячейка, которая объединяется со следующей ячейкой. Кодируются три спецификации ячеек, но всего при этом используется пять ячеек строки.