|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Две распространенные ошибки
В последнем разделе будут рассмотрены две действительно распространенные ошибки, чтобы вы были готовы к ним, когда они проявятся. Они касаются границ и заголовков таблиц.
Ошибка border-collapse
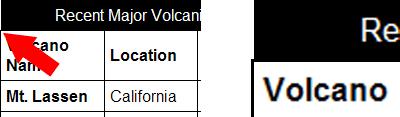
Когда для таблицы задается border-collapse: collapse; вы обнаружите, что браузеры Firefox и Safari неправильно выводят ширину таблицы. Например, если задать границу шириной 1px для таблицы, ячеек, и заголовка таблицы, браузер Firefox покажет границу заголовка таблицы в 1px слишком тонкой слева, как видно на рис. 33.17:
Браузер Safari делает то же самое, только справа. Эта ошибка связана с проблемой округления, которая, в конечном счете, сводится к тому, как показать "0.5 пикселя". Утверждается, что это собственно и не ошибка, но браузеры с этим не согласны, поэтому, по сути, имеем ошибку.
Какое же имеется решение? Если вы хотите использовать границу в 1px и фон заголовка таблицы, то на самом деле исправления не существует, остается только "оставить как есть". Это очень незначительное различие и не является фатальной проблемой - то есть, таблица остается полностью используемой. Поэтому часто просто оставляют различие для разных браузеров. Пусть Web остается Web.
Если вы хотите использовать более толстую границу, скажем 2px, то можно задать границу в 1px для таблицы, ячеек и заголовка; а затем задать для таблицы отдельные границы и использовать между ними нулевой пробел:
table {
border-collapse: separate;
border-spacing: 0;
border: 1px solid #000;
}
th, td, caption {
border: 1px solid #000;
}По крайней мере, в Firefox границы в 1px создадут требуемое изображение границы в 2px, исключая попутно проблему округления. Браузер Safari по прежнему оставляет зазор.
Альтернативно, можно скрыть проблему, не используя границу или фоновый цвет в заголовке. Проблема все там же, но просто не видна. Это, вероятно, самое простое и эффективное решение.
Ошибка поле /заголовок
Если используется заголовок таблицы и для таблицы задано поле, нужно помнить о том, что браузеры Firefox и Safari могут помещать поле таблицы между ячейками таблицы и заголовком.
Чтобы победить это в Firefox, можно задать поле с трех сторон таблицы, задать явно caption-side, а затем добавить четвертное поле для заголовка. К сожалению, это решение будет создавать в Safari ошибку. Поэтому фактически это не является исправлением, если только вы не хотите остаться с ошибкой в Firefox или Safari.
Единственный способ избежать проблемы в обоих браузерах, Firefox и Safari, состоит в задании нулевого поля на стороне заголовка. Например, если заголовок находится наверху, можно задать поле только справа, снизу и слева, или только снизу. Это может сработать, если все поля задаются на одной стороне элементов контента, поэтому поле не требуется для отделения таблицы от смежного контента.
Заключение
Теперь вы должны иметь хороший набор доступных для таблиц фундаментальных вариантов оформления. Существуют некоторые ограничения, накладываемые несовместимостью браузеров, но обычно вы можете создавать четкие и легко читаемые таблицы без каких-либо проблем. Уделите только внимание своим границам, предоставьте тексту некоторую свободу, и будьте внимательны с фоном.
Контрольные вопросы
- Как управлять интервалом между границами таблицы и ячеек?
- Что произойдет, когда таблица имеет один цвет фона, ячейки th и td имеют другой цвет фона, и border-collapse задано как collapse?
- Как задать разную ширину для различных столбцов таблицы?
Дополнительное чтение
- W3C: Таблицы CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html), с отдельной ссылкой на раздел фоновых слоев таблиц CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#table-layers).
- A List Apart: Дао Web-дизайна (http://www.alistapart.com/articles/dao/) -"пусть Web остается Web". Неустаревающая статья, которая объясняет, почему разница в 1px между браузерами не имеет на самом деле значения.
- A List Apart: Таблицы зебры (http://www.alistapart.com/articles/zebratables/) и A List Apart: Разметка зебра: помогает ли это на самом деле? (http://www.alistapart.com/articles/zebrastripingdoesithelp/)
- Таблицы с разметкой зебры с помощью CSS3 (http://dev.opera.com/articles/view/zebra-striping-tables-with-css3/)
- Поддержка IE с помощью условных комментариев (http://dev.opera.com/articles/view/supporting-ie-with-conditional-comments/)
- Оформление таблиц с помощью CSS | Блог Veerle (http://veerle.duoh.com/blog/comments/a_css_styled_table/) & Оформление календаря с помощью CSS | Блог Veerle (http://veerle.duoh.com/index.php/blog/comments/a_css_styled_calendar/)
- Галерея таблиц данных и каскадных таблиц стилей (http://icant.co.uk/csstablegallery/index.php) демонстрирует различные варианты дизайна таблиц (помните только о том, что многие из них не удовлетворяют рекомендациям W3C о контрастных цветах (http://www.w3.org/TR/AERT#color).
Об авторе
Бен Бучанан начал создавать Web-страницы более десяти лет назад, получив степень по всем наукам, кроме ИТ. Он работал как в публичном (университет), так и в частном секторах; и работал над реконструкцией крупных Web-сайтов, включая The Australian (http://www.theaustralian.com.au/) и три поколения корпоративного Web-сайта Университета Гриффита (http://www.griffith.edu.au/). Он работает в настоящее время в качестве Архитектора внешнего интерфейса в News Digital Media (http://www.newsdigitalmedia.com.au/) и пишет в блоге 200ok ((http://weblog.200ok.com.au/).