|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Списки HTML
Добавление некоторых стилей
Клиенту нравится такая организация, но он хочет, чтобы категории имели небольшие стрелки вместо маркера. Он хочет также сместить категории на странице влево. Чтобы добиться этого, необходимо определить изображение вместо маркера, а затем изменить настройки полей/заполнения.
- Чтобы избежать столкновения с другими списками на сайте, необходимо добавить class в охватывающий список, чтобы можно было делать специфические контекстные селекторы в таблице стилей. Класс "recipe-list" кажется подходящим:
<h2>Recipes</h2> <ul class="recipe-list">
- Теперь необходимо создать таблицу стилей, и добавить в нее несколько правил — сначала добавим открывающий и закрывающий теги style в заголовок ( head ) документа.
- Затем удалим пробелы из охватывающего списка. По умолчанию некоторые браузеры используют поля ( margin ), а некоторые используют заполнение ( padding ) для разделения элементов, поэтому нужно задать оба эти значения равными нулю - добавьте следующее между тегами style:
ul.recipe-list { margin-left: 0; padding-left: 0; } - Затем создадим специальное изображение маркера - можно использовать, например, такой (см. рисунок 16.1).
Теперь мы удалим маркеры из элементов списка и зададим маркер как фоновое изображение для элементов списка, добавляя некоторое заполнение, чтобы текст не располагался поверх фонового изображения. Это можно сделать, добавляя следующий CSS сразу перед закрывающим тегом style:
ul.recipe-list li {
list-style-type: none;
background: #fff url("example-bullet.gif") 0 0.4em no-repeat;
padding-left: 10px;
}Наконец, мы снова разместим маркеры на вложенных элементах списка и зададим фон как чисто белый (второе правило более специфическое, поэтому оно будет переопределять правило фонового изображения). Помните, что первое правило CSS будет наследоваться вложенным списком, поэтому необходимо "отменить" все настройки контейнера. Добавьте следующий код CSS сразу перед закрывающим тегом style:
ul.recipe-list li li {
list-style-type: disc;
background: #fff;
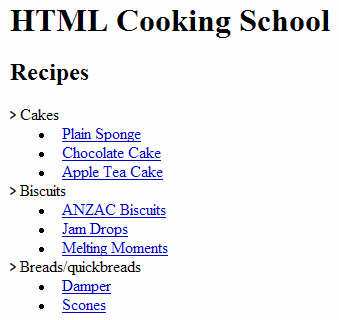
}Окончательный результат должен быть похож на рисунок 16.2:
Можно также увидеть живой пример страницы здесь (http://dev.opera.com/articles/view/16-html-lists/stepbystep-main.html).
Страница рецепта
Для целей этого примера мы создадим только страницу рецепта sponge cake — можете создать другие самостоятельно, используя эту страницу в качестве шаблона.
Клиент предоставил рецепт sponge в текстовом файле, который выглядит следующим образом:
Simple Sponge Cake Ingredients 3 eggs 100g castor sugar 85g self-raising flour Notes on ingredients: Caster Sugar - Finely granulated white sugar. Self-raising flour - A pre-mixed combination of flour and leavening agents (usually salt and baking powder). Method 1. Preheat the oven to 190°C. 2. Grease a 20cm round cake pan. 3. In a medium bowl, whip together the eggs and castor sugar until fluffy. 4. Fold in flour. 5. Pour mixture into the prepared pan. 6. Bake for 20 minutes in the preheated oven, or until the top of the cake springs back when lightly pressed. 7. Cool in the pan over a wire rack.
Разметка страницы рецепта
Создайте другой правильно сформированный документ HTML, и сохраните его как stepbystep-recipe.html. Добавьте следующие заголовки.
<h1>Simple Sponge Cake</h1> <h2>Ingredients</h2> <h3>Notes on ingredients</h3> <h2>Method</h2>
Список ингредиентов содержит несколько позиций, но порядок не имеет значения. Поэтому имеет смысл использовать неупорядоченный список. Добавьте следующий код в тело ( body ) документа HTML:
<h2>Ingredients</h2> <ul> <li>3 eggs</li> <li>100g castor sugar</li> <li>85g self-raising flour</li> </ul>
Замечания по ингредиентам ( notes on the ingredients ) присутствуют для уточнения, что из себя представляют ингредиенты. Необходимо связать ингредиент — термин — с его определением. Список определений как раз подходит для этой цели. Добавьте следующий код в документ HTML, ниже неупорядоченного списка предыдущего шага:
<h3>Notes on ingredients</h3> <dl> <dt>Castor Sugar</dt> <dd>Finely granulated white sugar.</dd> <dt>Self-raising flour</dt> <dd>A pre-mixed combination of flour and leavening agents (usually salt and baking powder).</dd> </dl>
Метод приготовления должен очевидно следовать единому правильному порядку, поэтому он должен быть упорядоченным списком — добавьте следующий код в документ HTML, ниже списка определений:
<h2>Method</h2> <ol> <li>Preheat the oven to 190°C.</li> <li>Grease a 20cm round cake pan.</li> <li>In a medium bowl, whip together the eggs and castor sugar until fluffy.</li> <li>Fold in flour.</li> <li>Pour mixture into the prepared pan.</li> <li>Bake for 20 minutes in the preheated oven, or until the top of the cake springs back when lightly pressed.</li> <li>Cool in the pan over a wire rack.</li> </ol>
Оформление страницы рецептов
Клиент очень доволен, но хочет чтобы определения были выделены жирным шрифтом, чтобы было легче читать. Добавьте следующий код в заголовок ( head ) документа HTML:
<style>
dt {
font-weight: bold;
}
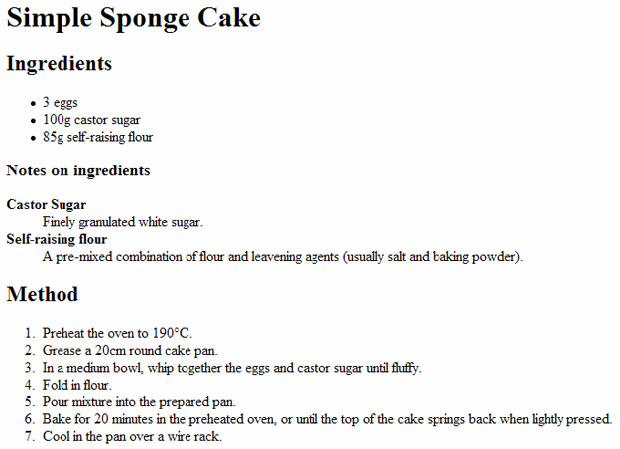
</style>Страница должна теперь выглядеть примерно как на рисунке 16.3:
увеличить изображение
Рис. 16.3. Готовая страница рецепта с определениями терминов, выделенными жирным шрифтом
Можно посмотреть живой пример страницы здесь (http://dev.opera.com/articles/view/16-html-lists/stepbystep-recipe.html).
Вот все и закончено!
Заключение
Теперь вы должны иметь четкое понимание трех различных типов списков в HTML. Используя пошаговый пример вы должны были создать все три типа списков и узнать, как вкладывать списки в элементы списка.
Когда вы узнали, как правильно использовать списки HTML, то, вероятно, обнаружите, что используете их все время. Существует много контента в Web, который должен помещаться в списки, но был просто вставлен в базовый элемент с несколькими тегами переноса строки. Эта располагающая к лени практика, которая создает значительно больше проблем, чем решает — поэтому не делайте этого! Вы должны всегда создавать семантически правильные списки, чтобы облегчить людям чтение создаваемых Web-сайтов. Это значительно лучшая практика для каждого, и не в последнюю очередь для себя, когда понадобится обслуживать сайты в дальнейшем.
Дополнительное чтение
A List Apart: Укрощение списков (http://www.alistapart.com/articles/taminglists/) W3C CSS2: определение list-style-type (http://www.w3.org/TR/REC-CSS2/generate.html#lists)
Контрольные упражнения
Вы должны суметь ответить на следующие вопросы:
- Какие существуют три типа списков HTML?
- Когда должен использоваться каждый тип списка? Как выбрать один из них?
- Как вкладывать списки друг в друга?
- Почему для стилевого оформления списков нужно использовать CSS, а не HTML?
Об авторе

Бен Бушанан начал создавать Web-страницы более десяти лет назад, когда получил степень по всем наукам, кроме ИТ. Он работал как в публичном (университет), так и в частных cекторах экономики; и работал над перепроектированием крупных Web-сайтов, включая The Australian (http://www.theaustralian.com.au/) и три поколения корпоративного Web-сайта Griffith University (http://www.griffith.edu.au/). Он работает сейчас в качестве Архитектора внешнего представления для News Digital Media (http://www.newsdigitalmedia.com.au/) и поддерживает 200ok weblog (http://weblog.200ok.com.au/).