|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Представление заголовков таблицами стилей
Вспомните, что теги заголовков <hn> окаймляют строки текста для вывода одним из шести стилей заголовков. Число n в теге изменяется от 1 (самый крупный) до 6 (наименьший). Заголовки выводятся полужирными символами используемого по умолчанию типа шрифта. Конечно, для изменения настроек тега заголовка можно применить таблицу стилей. Например, объявление стиля
<style type="text/css">
h2 {font-family:arial; font-style:italic}
</style>
Листинг
4.12.
Оформление тега заголовка в таблице стилей
выводит заголовок размером 2, наклонным типом шрифта Arial, переопределяя обычный вывод заголовка шрифтом Times New Roman. Другие стили могут использоваться в теге для вывода заголовка с дополнительными характеристиками оформления.
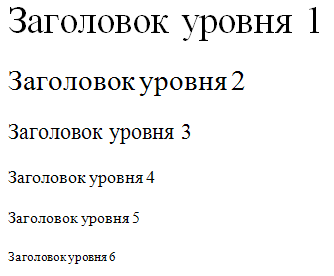
Таким же образом, как физические и логические теги шрифтов можно реализовать с помощью таблиц стилей, можно создавать заголовки с помощью таблиц стилей вместо использования специальных тегов <hn>. Следующая таблица стилей объявляет классы стилей, идентичные шести типам заголовков. Это кодирование выводится в браузере, как показано на рисунке 4.8.
<style type="text/css">
.head1 {font:bold 24pt}
.head2 {font:bold 18pt}
.head3 {font:bold 13.5pt}
.head4 {font:bold 11pt}
.head5 {font:bold 10pt}
.head6 {font:bold 7.5pt}
</style>
<p class="head1">Заголовок уровня 1</p>
<p class="head2">Заголовок уровня 2</p>
<p class="head3">Заголовок уровня 3</p>
<p class="head4">Заголовок уровня 4</p>
<p class="head5">Заголовок уровня 5</p>
<p class="head6">Заголовок уровня 6</p>
Листинг
4.13.
Теги оформления заголовков стилями
Таким образом, существует несколько возможных вариантов оформления заголовков. Можно использовать теги <hn> с настройками по умолчанию, использовать эти теги с измененным оформлением или вообще отказаться от тегов и создать свои собственные классы заголовков. Ни один из вариантов не является лучшим решением во всех случаях.
Групповые селекторы
Заголовки различного уровня на странице Web должны обладать общим оформлением, так как являются визуальными ключами своей общей функции разделителей разделов содержимого страницы. Часто заголовки используют один тип шрифта и цвет, различаясь размером и выравниванием. Использование тегов <hn> облегчает управление стилями заголовков во встроенных таблицах стилей с помощью групповых селекторов.
Групповой селектор - это два или несколько селекторов тегов, разделенных запятыми, которые обладают одинаковым стилем оформления. Например, следующая таблица стилей объявляет общий тип шрифта и цвет для набора тегов <hn>, создавая общий визуальный стиль для всех используемых на странице заголовков.
<style type="text/css">
h1, h2, h3 {font-family:verdana; color:goldenrod}
</style>
Листинг
4.14.
Использование групповых селекторов для оформления группы тегов
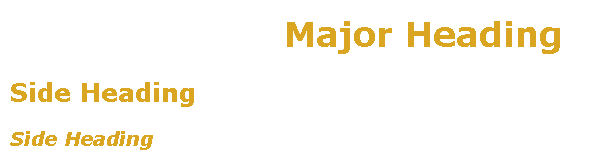
Селектор h1, h2, h3 является групповым селектором, поэтому связанные с ним объявления стилей применяются ко всем тегам в этом списке. Предположим далее, что заголовки <h1> располагаются по центру, заголовки <h2> и <h3> выровнены по левому полю и заголовки <h3> выводятся курсивом. Эти дополнительные групповые и индивидуальные оформления можно добавить в приведенную выше таблицу стилей, чтобы создать результат, показанный на рисунке 4.9.
<style type="text/css">
h1, h2, h3 {font-family:verdana; color:goldenrod}
h1 {text-align:center}
h2, h3 {text-align:left}
h3 {font-style:italic}
</style>
Листинг
4.15.
Использование групповых селекторов для дополнительного оформления групп тегов
Групповые селекторы не отличаются по результату от простых селекторов. Они позволяют просто сократить запись объявления общих стилей. Они также иллюстрируют достаточно четко концепцию наследования стилей. В приведенном выше примере все три заголовка наследуют один тип шрифта и цвет из общего группового селектора h1, h2, h3; заголовки <h2> и <h3> наследуют выравнивание по левому полю из группового селектора h2, h3. Используя преимущества такого наследования, можно избавиться от кодирования отдельных дублирующих стилей для каждого селектора тега.
Кстати, не требуется, чтобы групповые селекторы состояли из тегов одного типа. Все теги, которые используют один стиль, могут быть частью группового селектора. Например, групповой селектор, показанный на листинге 4.16, указывает, что все теги параграфов <p>, теги <span> и <div> на странице применяют один и тот же тип шрифта и размер.
<style type="text/css">
p, span, div {font-family:verdana; font-size:10pt}
</style>
Листинг
4.16.
Использование групповых селекторов для оформления различных тегов