|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Тег <pre>
Обычно браузер никак не форматирует текст, если текст не окружен тегами XHTML. Хотя в текстовом редакторе код мог быть как-то организован с помощью средств редактора, в браузере все смежные пробелы и пустые строки объединяются в одиночные пробелы и строки. Однако существует один случай, когда сформатированный в редакторе текст может выводиться таким же образом в браузере.
Блок текста, окруженный блочным тегом <pre> ("preformatted" или "preserve"), выводится моноширинным (равномерным) шрифтом ( monospace ) точно в том же виде, как он был сформирован в редакторе. То есть, пробелы между символами и пустые строки, использованные для форматирования кода XHTML в редакторе, точно воспроизводятся в браузере, пробел за пробелом и строка за строкой. Тег <pre> часто применяется для создания простых таблиц, где выравнивание столбцов создается с помощью пробелов. Следующий код, например, создает таблицу, которая выводится в браузере подобно тому, как она была введена в редакторе.
<pre>
Таблица 1
Продажи по регионам
-----------------------------------------------
Регион/Год 2000 2001 2002 2003
-----------------------------------------------
Восток 35.2 37.4 39.8 40.0
Запад 28.0 25.6 27.4 29.8
Юг 102.3 86.1 98.6 100.2
Север 10.5 8.6 9.8 10.4
-----------------------------------------------
</pre>
Листинг
4.17.
Использование тега <pre> для сохранения форматирования редактора
Так как все строки текста помещены внутри тега <pre>, таблицу можно сформировать в редакторе с помощью пробелов и пустых строк. Это выравнивание возможно, потому что редактор и браузер в данном случае выводят символы моноширинным шрифтом (т.е. шрифтом постоянной ширины), создавая равномерно распределенные символы. Необходимо проверить только, что редактор применяет моноширинный шрифт (например, Courier New ), чтобы аккуратно распределить текст. Вывод браузера здесь не показан, так как он совпадает с организацией таблицы, создаваемой в редакторе.
К моноширинному тексту можно добавить небольшое форматирование, если оно не изменяет размера символов, меняя тем самым величину интервала между буквами. Следующий код, например, задает для предыдущей таблицы стили шрифта полужирный и курсив, а также цвет текста.
Проверьте только, что таблица выровнена требуемым образом, прежде чем добавлять дополнительные теги оформления, что визуально смещает выравнивание текста при просмотре в редакторе. Однако эти дополнительные теги внутри тега <pre> не добавляют в таблицу пробелы при просмотре в браузере.
<pre style="color:blue">
<b>Таблица 1</b>
<b>Продажи по регионам</b>
----------------------------------------------
<b>Регион/Год 2000 2001 2002 2003</b>
----------------------------------------------
<b>Восток</b> 35.2 37.4 39.8 40.0
<b>Запад</b> 28.0 25.6 27.4 29.8
<b>Юг</b> 102.3 86.1 98.6 100.2
<b>Север</b> 10.5 8.6 9.8 10.4
----------------------------------------------
</pre>
Листинг
4.18.
Добавление оформления к тексту, форматированному тегом <pre>
Хотя приведенные выше примеры показывают, как кодировать таблицы данных, в дальнейшем в учебнике описано использование тегов, созданных специально для формирования таблиц. Эти теги таблиц являются наиболее распространенным способом вывода строк и столбцов табличной информации, но можно использовать тег <pre> в качестве быстрого и простого способа создания аналогичного вывода.
Цвета текста и фона
Браузеры выводят черный текст на белом фоне, если не задаются другие настройки стиля цвета. Можно определять также цвет фона для страницы или для любого контейнера текста. Цвета текста и фона можно задавать в таблицах стилей с помощью шестнадцатеричных значений, значений RGB или имен цветов.
Шестнадцатеричные цвета
Шестнадцатеричные числа имеют в основании число 16. То есть, значения формируются с помощью 16 цифр счета 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифра 0 эквивалентна по значению десятичному 0, цифра F эквивалентна десятичному значению 15. При использовании для представления значений цвета применяются три пары шестнадцатеричных цифр для представления объединенной интенсивности красного, зеленого и синего цветов; этому значению цвета предшествует символ "#", чтобы указать на шестнадцатеричное значение:
#rrggbb
Значение шестнадцатеричного "00" (наименьшее двузначное шестнадцатеричное значение эквивалентное десятичному 0 ) с точки зрения цвета означает отсутствие цвета; значение "FF" (наибольшее двузначное шестнадцатеричное значение эквивалентное десятичному 255 ) означает цвет полной интенсивности. Таким образом, шестнадцатеричное значение "#FF0000" представляет красный цвет: "#FF" в позиции "#rr" присваивает полную интенсивность красному цвету; "00" в позициях "gg" и "bb" представляет отсутствие интенсивности зеленого и синего цветов.
Аналогично, значение "00FF00" является зеленым цветом, а значение "0000FF" -- синим. Белый цвет представляется всеми цветами полной интенсивности: "FFFFFF" ; черный цвет отсутствием цветов: "000000". Между этими крайними значениями находятся цвета всех оттенков и интенсивностей более чем 16 миллионов видов, хотя не все цвета могут правильно отображаться на мониторах всех компьютеров.
Цвета RGB
Спецификация цвета RGB использует десятичные значения для указания объединенной интенсивности красного, зеленого и синего оттенков. Значения могут изменяться от 0 (наименьшего) до 255 (наибольшего). Эти значения RGB задаются в таблицах стилей в следующем формате:
rgb(r,g,b)
с помощью десятичных значений для указания интенсивностей трех цветов. Таким образом, кодирование значения RGB как rgb(255,0,0) указывает красный цвет, rgb(0,255,0) указывает зеленый цвет, а rgb(0,0,255) указывает синий цвет. Как и в случае шестнадцатеричных значений, весь спектр более чем 16 миллионов цветов можно представить комбинацией интенсивностей красного, зеленого и синего цветов.
Названия цветов
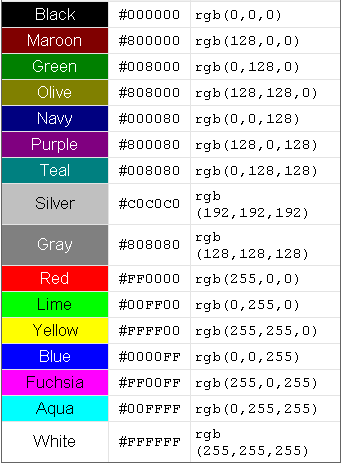
Цвета можно также определять с помощью специальных названий цветов. Большинство браузеров распознает более 200 названий цветов. Обычное множество из 16 цветов Windows представлено ниже с названиями цветов и их соответствующими шестнадцатеричными значениями и значениями RGB.
Название HEX Значение цвета значение RGB